Форма обратной связи для сайта на CSS3 | |
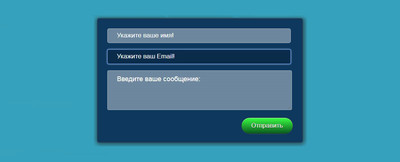
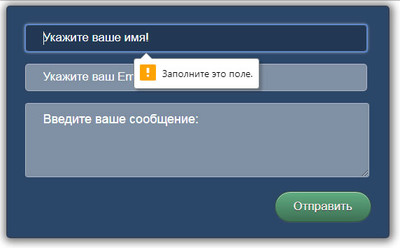
| Сайт не обойдется без формы обратной связи, также называют контактной формой, что считается одним их важных элементов на ресурсе. И здесь безусловно, каждый веб мастер хочет сделать приятным по оформлению, чтоб по функциям была понятно и безусловно работала. Эта форма идет под темной стилистикой, что можно ее установить на аналогичный оттенок, также на светлом стильно смотрится. Здесь изначально прописаны тени, что по всем сторонам будет заметно, если сам каркас выставить не светлый формат площадки. Также для правообладателей это форма всегда нужна, но если у вас тематика соответствует с кино онлайн. Да и так, сделать красивое оформление для пользователя, что этим показать, что на сайте по функциональности, формы предоставлены в оригинальном виде. Каркас для формы идет в стандартной форме, это главное, чтоб был доступный и понятный по работе, где также выставлены поля ввода и функция для отправления, виде кнопки, что с эффектом наведение и клика предоставлена, и полностью выстроена на CSS. На каждом элементе дизайн закреплен, свой уникальный класс, что по настройке ничего сложного по смене цвета и полной настройки. Этот снимок был снят при проверки на работоспособность:  Приступаем к установке: HTML Код <div class="movement"> <form> <input name="name" placeholder="Укажите ваше имя!" class="demographics" required /> <input name="emailaddress" placeholder="Укажите ваш Email!" class="installation" type="email" required /> <textarea rows="4" cols="50" name="subject" placeholder="Введите ваше сообщение:" class="incorporates" required></textarea> <input name="submit" class="demographicsan" type="submit" value="Отправить" /> </form> </div> CSS Код form { margin: 0 auto; max-width: 90%; padding: 25px 25px 5px 25px; border: 1.5px solid rgba(62, 58, 58, 0.37); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; background: rgba(6, 38, 78, 0.85); -moz-box-shadow: 0 0 12px 3px rgba(0,0,0,.5); -webkit-box-shadow: 0 0 12px 3px rgba(25, 23, 23, 0.58); box-shadow: 1px 1px 17px 4px rgba(29, 26, 26, 0.62); overflow: hidden; } /* Поле сообщения */ textarea { background: #284756; width: 90%; height: 90px; border: 1px solid rgba(162, 162, 162, 0.6); -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; display: block; font-family: 'Open Sans', sans-serif; font-size: 18px; font-weight: 300; color: #f7f5f5; padding-left: 24px; padding-right: 19px; padding-top: 12px; margin-bottom: 19px; overflow: hidden; } /* Поля ввода */ input { width: 90%; height: 35px; border: 1px solid rgba(236, 230, 230, 0.45); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; display: block; font-family: 'Open Sans', sans-serif; font-size: 17px; font-weight: 300; color: #f7f1f1; padding-left: 15px; padding-right: 17px; margin-bottom: 17px; } input[type=submit] { cursor:pointer; } input.installation { background: rgb(39, 72, 88); padding-left: 25px; } input.installation { background: rgba(39, 72, 88); padding-left:25px; } input.demographics{ background: rgba(39, 72, 88); padding-left:25px; } ::-webkit-input-placeholder { color: #eaeaea; } :-moz-placeholder{ color: #eaeaea; } ::-moz-placeholder { color: #eaeaea; } :-ms-input-placeholder { color: #eaeaea; } input:focus, textarea:focus { background-color: rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 0 5px 1px rgba(241, 238, 238, 0.53); -webkit-box-shadow: 0 0 5px 1px rgba(241, 238, 238, 0.53); box-shadow: 0 0 5px 1px rgba(241, 238, 238, 0.53); overflow: hidden; } /* Стили для кнопки отправить */ .demographicsan { width: 138px; height: 44px; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; float: right; border: 1px solid #253737; background: #38506d; background: -webkit-gradient(linear, left top, left bottom, from(#6da56f), to(#407144)); background: -webkit-linear-gradient(top, #3bff45, #09561d); background: -moz-linear-gradient(top, #6da5a3, #416b68); background: -ms-linear-gradient(top, #6da5a3, #416b68); background: -o-linear-gradient(top, #6da5a3, #416b68); background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%); padding: 11px 19px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 89px; -webkit-box-shadow: rgba(241, 235, 235, 0.1) 0 1px 0, inset rgba(245, 241, 241, 0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(241, 235, 235, 0.1) 0 1px 0, inset rgba(243, 235, 235, 0.7) 0 1px 0; text-shadow: #2d2a2a 0 1px 0; color: #f3eded; } .demographicsan:hover { border: 1px solid #315438; text-shadow: #383434 0 1px 0; background: #3a6d47; background: -webkit-gradient(linear, left top, left bottom, from(#6db582), to(#3a7343)); background: -webkit-linear-gradient(top, #61ad82, #3d7154); background: -moz-linear-gradient(top, #6eb580, #3d7143); background: -ms-linear-gradient(top, #6eb580, #3d7143); background: -o-linear-gradient(top, #6eb580, #3d7143); background-image: -ms-linear-gradient(top, #6cb37a 0%, #416b68 100%); color: #f7f4f4; } .demographicsan:active { margin-top:1px; text-shadow: #333333 0 -1px 0; border: 1px solid #333333; background: #ffCC00; background: -webkit-gradient(linear, left top, left bottom, from(#ffCC00), to(#ff6600)); background: -webkit-linear-gradient(top, #ffcc00, #ff6600); background: -moz-linear-gradient(top, #ffcc00, #ff6600); background: -ms-linear-gradient(top, #ffcc00, #ff6600); background: -o-linear-gradient(top, #ffcc00, #ff6600); background-image: -ms-linear-gradient(top, #ffcc00 0%, #ff6600 100%); color: #fff; -webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; -moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0; outline: none; } .movement { width: 550px; } Существует так много преимуществ для использования контактной формы. Во-первых, мы удаляем значительную часть писем, связанных с спамом, в наш почтовый ящик, вместо того, чтобы показывать простой адрес электронной почты, что может легко расшифровывать спамеры, мы используем динамическую форму, которая может быть защищена с помощью инструментов проверки. Демонстрация Также есть тема на форуме, где подборка обратной связи или контактной формы, что можете посмотреть, так как по стилистике они все разные, и каждая форма по своему оригинальна, которые можно отлично под тематику подвести, где хорошо впишется. | |
08 Июля 2018 Просмотров: 1970
Поделиться в социальных сетях
Материал разместил