Кнопка анимации на CSS3 для обратной связи | |
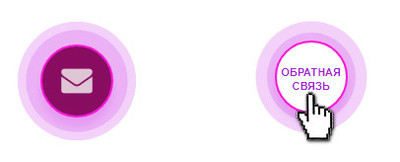
| Стильная кнопка в форме круга, где присутствует анимация, что идет под функцию обратная связь. Элементы созданы при помощи стилистики CSS. По умолчанию она будет мигать, с какой скоростью и под каким оттенком, здесь самостоятельно веб мастер решает. Все отлично редактируется в стилях, это смена палитры, где безусловно аналогичным способом, можно поменять палитру цвета. Здесь дизайн полностью используется свойствами перехода на CSS3. Интерфейсы сайтов были значительно улучшены с помощью пользовательских стилей анимации, без использования JavaScript. Что можно сказать, это насчет нагрузки на сайт или страницу не будет, если и будет, то совершенно минимальная, в этом большой плюс. Как можно заметить, что внутренние заполнители текста формы, где теперь выделены красивым обводом и имеют цвет текста оттенка в яркой палитре заданного оттенка. Где это дополнительный CSS помогает отличить от фактических букв пользователя и текста образца заполнителя. Теперь веб мастер может обновить свой ресурс при добавлении этой небольшой функций. Где по умолчанию она будет в самом низу по левую сторону, но здесь все аналогично настраивается по месту. Также не рекомендую ставить, тем порталам, если вам не пишут на обратную связь, но разве только для красоты. Так примерно будет смотреться, все зависит от цветовой гаммы:  Приступаем к установке: HTML Код <div type="button" class="serukopsa-lebtum"> <div class="kanatesin-gtisan"> <i class="fa fa-envelope" aria-hidden="true"></i> <span>Обратная<br>связь</span> </div> </div> CSS Код .serukopsa-lebtum { background: #880d61; border: 2px solid #f918d6; border-radius: 50%; box-shadow: 0 8px 10px rgba(224, 23, 137, 0.3); cursor: pointer; height: 70px; text-align: center; width: 70px; position: fixed; left: 3%; bottom: 23%; z-index: 999; transition: .4s; -webkit-animation: email-an linear 1s infinite; animation: email-an linear 1s infinite; } .serukopsa-lebtum .kanatesin-gtisan { height: 70px; width: 70px; border-radius: 95%; position: relative; overflow: hidden; } .serukopsa-lebtum .kanatesin-gtisan span { text-align: center; color: #aa1dd6; opacity: 0; font-size: 0; position: absolute; right: 5px; top: 23px; line-height: 14px; font-weight: 600; text-transform: uppercase; transition: opacity .4s linear; font-family: 'montserrat', Arial, Helvetica, sans-serif; } .serukopsa-lebtum .kanatesin-gtisan:hover span { opacity: 1; font-size: 11px; } .serukopsa-lebtum:hover i { display:none; } .serukopsa-lebtum:hover { z-index:1; background:#fff; transition:.3s; } .serukopsa-lebtum:hover i { color:#38a3fd; font-size:39px; transition:.4s; } .serukopsa-lebtum i { color: #f3f0f0; font-size: 31px; transition: .5s; line-height: 67px; } .serukopsa-lebtum i { -webkit-animation: opsimple 3s infinite; animation: opsimple 3s infinite; } @-webkit-keyframes email-an { 0% { box-shadow:0 9px 11px rgba(196, 22, 226, 0.3),0 0 0 0 rgba(196, 22, 226, 0.3),0 0 0 0 rgba(196, 22, 226, 0.3) } 40% { box-shadow:0 9px 11px rgba(196, 22, 226, 0.3),0 0 0 15px rgba(196, 22, 226, 0.3),0 0 0 0 rgba(196, 22, 226, 0.3) } 80% { box-shadow:0 9px 11px rgba(182, 32, 208, 0.3),0 0 0 30px rgba(182, 32, 208, 0.3),0 0 0 26.7px rgba(182, 32, 208, 0.3) } 100% { box-shadow:0 9px 11px rgba(145, 22, 167, 0.3),0 0 0 30px rgba(145, 22, 167, 0.3),0 0 0 40px rgba(145, 22, 167, 0.3) } }@keyframes email-an { 0% { box-shadow:0 9px 11px rgba(145, 22, 167, 0.3),0 0 0 0 rgba(145, 22, 167, 0.3),0 0 0 0 rgba(145, 22, 167, 0.3) } 40% { box-shadow:0 9px 11px rgba(215, 104, 236, 0.3),0 0 0 15px rgba(215, 104, 236, 0.3),0 0 0 0 rgba(215, 104, 236, 0.3) } 80% { box-shadow:0 9px 11px rgba(215, 104, 236, 0.3),0 0 0 30px rgba(215, 104, 236, 0.3),0 0 0 26.7px rgba(215, 104, 236, 0.3) } 100% { box-shadow:0 8px 10px rgba(145, 18, 169, 0.3),0 0 0 30px rgba(145, 18, 169, 0.3),0 0 0 40px rgba(145, 18, 169, 0.3) } } @keyframes opsimple { 0% { opacity: 0; } 40% { opacity: 1; } 80% { opacity: 1; } 100% { opacity: 0; } } @-webkit-keyframes opsimple { 0% { opacity: 0; } 40% { opacity: 1; } 80% { opacity: 1; } 100% { opacity: 0; } } Здесь хочу подчеркнуть, что эту функцию можно направить на совершенно другие направление, так как можно выставить ссылку или оператор, где по клику происходит переход. А так как кнопка очень яркая, то можно под разное действие выставлять, то что сами посчитаете нужным, тем и хороша это функция на сайте, что можно быстро сообщить о новости или о чем нужно. Демонстрация | |
28 Июня 2018 Просмотров: 2754
Поделиться в социальных сетях
Материал разместил