Отличный эффект анимации для кнопки на CSS3 | |
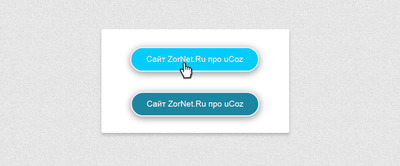
| Простая по своему формату и стилистике кнопка, но с очень необычным эффектом, что производиться изначально при наведении и по клику. Вот при нажатии идет основная анимация, что заключается в отбрасывание теней и остается совершенно другая палитра, которые вы изначально можете задать. Чтоб она немного отличалось от светлого фона, пришлось добавить теней, что ниже их больше. Но главное создать обвод и на темных тенях его сделать под светлые стороны. И визуально уже совершенно по другому все смотрится, но подойдет под светлый интернет ресурс. Если вам нужно создать под темный, то все в стилях легко можно поставить, те значение, которые по анимации вас устроило, это делается не сложно. Сама кнопка создана на CSS структуре, что основана на принципах материального дизайна стилистики. В общем материальный дизайн как очень сфокусированный на своего рода минималистской эстетике. Компоненты чувствуют себя острыми и обычно выделяются тонким, но заметным образом. Все визуально привлекательные и функциональные кнопки, что представлена вам, полностью настраиваются и легко настраиваются под ваши нужды. По умолчанию:  Это после анимации появляется такой оттенок.  HTML Код <button class="zagtukolas_vizoran" type="button"> <span>Сайт ZorNet.Ru про uCoz</span> </button> CSS Код .zagtukolas_vizoran { position: relative; display: block; margin: 95px auto; padding: 0; border-radius: 53px; overflow: hidden; border-width: 0; outline: none; background-color: #1c86a0; color: #f7ebeb; transition: all 0.3s cubic-bezier(0.25, 0.1, 0.04, 0.96); border: 2.5px solid #e9edf3; box-shadow: 0px 5px 17px 1px rgba(62, 58, 58, 0.19), 1px 3px 30px 1px rgba(35, 32, 32, 0.33); } .zagtukolas_vizoran span { position: relative; display: block; padding: 15.3px 35px; font-size: 1.2rem; } .zagtukolas_vizoran:before { content: ''; position: absolute; display: block; top: 47%; left: 47%; width: 0; padding-top: 0; background-color: #00CCFF; border-radius: 97%; -webkit-transform: translate(-49%, -49%); -ms-transform: translate(-49%, -49%); transform: translate(-49%, -49%); } .zagtukolas_vizoran:hover, .zagtukolas_vizoran:focus { cursor: pointer; background-color: #18a3c5; } .zagtukolas_vizoran:active:before { width: 119%; padding-top: 119%; -webkit-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } Как заметели, что все выведенно на одном классе, также можно поставить код под ссылку, где делают на отдельные страницы или на различные генераторы, вообщем под функций. Чтоб понять характер работы, то можно посмотреть на Demo, что изначально понять и расмотреть все функций на анимацию, что установлена в материале. Демонстрация: | |
16 Января 2018 Просмотров: 1771
Поделиться в социальных сетях
Материал разместил