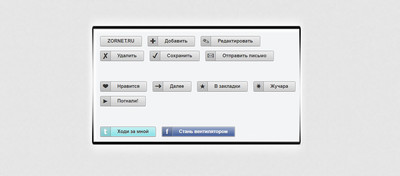
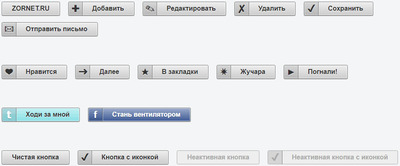
Кнопки на чистом CSS3 с градиентом для сайта | |
| Красивые светлые кнопки, что сделаны на чистом CSS3 при помощи градиента, где в начале с левой стороны можно поставить иконку функций. Или по другому сказать, что используются на них специальная символика, что красиво вписывается в основной дизайн. Ее можно поставить на сайт под разные функций, где она бы сильно отличалось от других, так как смотрится оригинально и имеет свой стильный эффект. Безусловно в них используется разные объекты HTML, но основном все на стилистике, где присутствуют еще кроме градиента, это тени, что на светлом фоне отличное предложение по установке будет. Сам дизайн их быстро можно настроить под свой ресурс в CSS, это цветовую гаму и фон. Они масштабированные и все будет зависеть от размера, что вы пропишите шрифт. Если говорить о загрузки, то идут в плюсе от других похожих кнопок на CSS, на них идет быстрая загрузка. Здесь они не используют не какие картинки, что также нет здесь автоматического запроса на HTTP-изображения. А это и влияет на очень быстрое появление их при загрузки. Так же вам будет представлена демонстрация на них и ссылка на сайт по этой теме, чтоб понять как можно их поставить и вообще работать. Приступаем к установке: Вам нужно скачать архив, там будет код HTML и CSS что предоставлено на демонстраций и вы можете подобрать стиль. Также по этой ссылке вы больше узнаете как с ними можно работать: red-team-design.com/just-another-awesome-css3-buttons  Здесь почти вся подборка, что можно выстроить под разную функцию по значку и самому стилю. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |