Адаптивная форма обратной связи на CSS | |
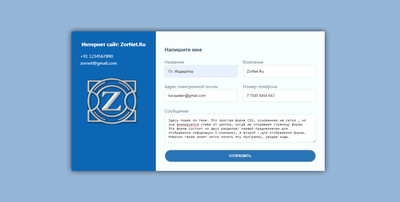
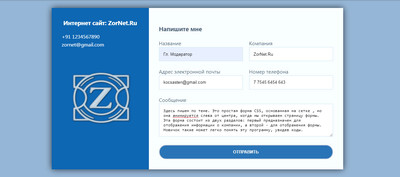
| Красивая адаптированная контактная форма на CSS, которая идет с красивым дизайном, где присутствует современный стиль для тематических сайтов. В материале подробно создать оригинальную контактную форму с отзывчивым дизайном под все размеры монитора или экрана при помощи HTML и CSS. Каждый интернет сайт использует контактные формы, потому что это распространенный способ привлечения клиентов и для других функций, как оправка письма. В блоге или на сайте владелец и посетитель хотят общаться друг с другом и отправлять сообщения. И здесь как раз контакт или форма обратной связи, станет лучший способом выслушать ваших посетителей или потенциальных клиентов. Вот почему нам нужна контактная форма на нашем сайте. Если кто-то не знает javascript, а также библиотеки, то этот материал для вас, ведь идет на чистом HTML CSS. Итак, сегодня рассматриваем актуальное направление, которая в обязательном порядке должна как функция присутствовать на всем тематических ресурсах, это связь, но мы создаем контактную форму при помощи CSS с адаптивным дизайном. Она создана без какой-либо библиотеки JS, но я использовал одну внешнюю библиотеку CSS для простого создания эффекта анимации. При проверках на работоспособность, стиль дизайна и функционал, так представлен по умолчанию. Где самостоятельно можно поменять оттенок цвета и добавить больше оформление, хотя по мне такая функция должна быть понятна и доступна по одному клику. Это переделано по цветовой палитре с добавлением элементов:  Так форма идет по умолчанию, что стили находятся в архиве, так как здесь самостоятельно добавил элементов и изменил палитру с тенями. Ведь окно с анимацией, где при открытие страницы оно выезжает с левой стороны, что смотрится красиво.  Анимированная контактная форма с адаптивным дизайномУстановочный процесс: HTML Код <div class="kontaktnaya-gesanulad"> <h1 class="soobsh-cheniye">Создание контактной формы для сайта</h1> <div class="kigrsam-kidesab animated bounceInLeft"> <div class="stilistika karkasa"> <h3>ZorNet.Ru для вебмастера</h3> <ul> <li> +8 675-345-834</li> <li>forma@mail.com</li> <li>Интересные решения для сайта</li> </ul> </div> <div class="malavasa"> <h3>Напишите мне</h3> <form action="#"> <p> <label for="#">Обозначение</label> <input type="text" name="name"> </p> <p> <label for="#">Компания</label> <input type="text" name="company"> </p> <p> <label for="#">Адрес электронной почты</label> <input type="email" name="email"> </p> <p> <label for="#">Номер телефона</label> <input type="text" name="phone"> </p> <p class="full"> <label for="#">Сообщение</label> <textarea name="message" cols="30" rows="5"></textarea> </p> <p class="full"> <button>Отправить</button> </p> </form> </div> </div> </div> CSS Код .kontaktnaya-gesanulad { max-width: 975px; margin-left: auto; margin-right: auto; padding: 1em; } ul { list-style: none; padding: 0; } .soobsh-cheniye { text-align: center; color: white; } .kigrsam-kidesab { box-shadow: 0 0 20px 0 rgba(72, 94, 116, 0.7); } .kigrsam-kidesab > * { padding: 1em; } .stilistika karkasa { background: #c9e6ff; } .stilistika karkasa h3, .stilistika karkasa ul { text-align: center; margin: 0 0 1rem 0; } .malavasa { background: #f9feff; } .malavasa form { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 20px; } .malavasa form label { display: block; } .malavasa form p { margin: 0; } .malavasa form .full { grid-column: 1 / 3; } .malavasa form button, .malavasa form input, .malavasa form textarea { width: 100%; padding: 1em; border: 1px solid #c9e6ff; } .malavasa form button { background: #2874b5; border: 0; text-transform: uppercase; font-size: 13px; font-weight: bold; color: #f3f3f3; border: 2px solid #b8c2d8; border-radius: 30px; } .malavasa form button:hover, .malavasa form button:focus { background: #0f2840; color: #efe5b1; outline: 0; transition: background-color 0.5s ease-out; cursor:pointer; } @media(min-width:680px) { .kigrsam-kidesab { display: grid; grid-template-columns: 1fr 2fr; } .kigrsam-kidesab > * { padding: 2em; } .compnay-info h3, .stilistika karkasa ul, .soobsh-cheniye { text-align: left; } } Эта форма состоит из двух разделов: первый предназначен для отображения информации о компании, а второй для отображения формы. Новичок также может легко понять полный функционал этой формы, увидев написанные коды. В настоящее время в основном формы являются встроенной популярной библиотекой JavaScript, такой, как jQuery. Для создания этой формы вам нужно создать всего 2 файла, где первый идет под HTML, второй на CSS. Но также нужно понимать, что такая форма с функциями отправки сообщений является важной составляющей сайта, с помощью данной формы пользователи или гости, если есть доступ, то может связаться с администрацией Демонстрация | |
27 Июля 2019 Загрузок: 14 Просмотров: 3739
Поделиться в социальных сетях
Материал разместил