Адаптивный слайдер на CSS для изображений | |
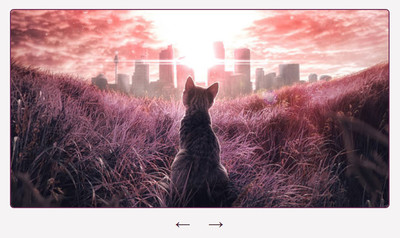
| Это простой по структуре CSS, но главное адаптивный слайдер для показа изображений, который можно использовать на любом сайте, переключая слайды. Также этот слайдер позволяет настраивать большие простые слайды без перегрузки, где внизу закреплены 2 стрелки для функции перевода на новую картинку. Но главное, что сами символы стрелок отлично заменяются, это можно поставить знаки, или подключить шрифтовые кнопки, что более современно смотрятся. Здесь конструкция позволяет создавать неограниченное количество слайдов и отображать их в заданном месте. Этот понятный слайдер для показа изображений, полностью отзывчивый и готовый к работе с сенсорным экраном, который созданный с помощью CSS и JS, где не нужно подключать jQuery. По умолчанию здесь присутствует одна функция, это переключить на новый слайд. Но если разобраться, то думаю можно в дальнейшем увидеть заголовки, краткое описание под заданный скрин, или поставить кнопки с помощью значков. Но больше всего его создавали для простоты подачи информации, что будет находиться в блоке или в шапке, ведь здесь нет карусели, и первая картинка будет заменять дизайн вверх сайта. Слайдер на 100% отзывчив и совместим с мобильными устройствами, планшетами, настольными компьютерами и всеми современными веб-браузерами. При проверках на работоспособность, он по своему дизайну на широком экране так выглядит.  Установка: HTML Код <div class="kemagome-nesng"> <div class="akcom-pones"> <img src="https://zastavok.net/main/cosmos/162309019363.jpg" class="slide-img" alt="" /> <h1>1</h1> </div> <div class="akcom-pones"> <img src="https://zastavok.net/main/cosmos/1409818320.jpg" class="slide-img" alt="" /> <h1>2</h1> </div> <div class="akcom-pones"> <img src="https://zastavok.net/main/devushki/162309009675.jpg" class="slide-img" alt="" /> <h1>3</h1> </div> <div class="akcom-pones"> <img src="https://zastavok.net/main/games/161658583493.jpg" class="slide-img" alt="" /> <h1>4</h1> </div> </div> <div class="amaaest-cegomes"> <button type="button" class="prevBtn"> < </button> <button type="button" class="nextBtn"> > </button> </div> CSS Код ul { list-style-type: none; } a { text-decoration: none; } img:not(.person-img) { width: 100%; } img { display: block; } h1 { font-size: 3rem; border: 1px solid #5d5858; padding: 0.5rem; color: #e0e0e0; background-color: hsl(0deg 1% 78% / 13%); } h2 { font-size: 2rem; } h3 { font-size: 1.25rem; } h4 { font-size: 0.875rem; } p { margin-bottom: 1.25rem; color: var(--clr-grey-5); } @media screen and (min-width: 800px) { h1 { font-size: 4rem; } h2 { font-size: 2.5rem; } h3 { font-size: 1.75rem; } h4 { font-size: 1rem; } body { font-size: 1rem; } h1, h2, h3, h4 { line-height: 1; } } /* global classes */ .btn { text-transform: uppercase; background: transparent; color: var(--clr-black); padding: 0.375rem 0.75rem; letter-spacing: var(--spacing); display: inline-block; transition: var(--transition); font-size: 0.875rem; border: 2px solid var(--clr-black); cursor: pointer; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2); border-radius: var(--radius); } .btn:hover { background: rgb(208 208 208 / 44%); color: #e2dcdc; } /* section */ .section { padding: 5rem 0; } .section-center { width: 90vw; margin: 0 auto; max-width: 1170px; } @media screen and (min-width: 992px) { .section-center { width: 95vw; } } main { min-height: 100vh; display: grid; place-items: center; } .kemagome-nesng { border: 2px solid #3f97ea; width: 80vw; margin: 0 auto; height: 40vh; max-width: 50rem; max-height: 30rem; position: relative; border-radius: 0.5rem; overflow: hidden; margin-top: 4rem; } .akcom-pones { position: absolute; width: 100%; height: 100%; background: rgb(208 208 208 / 44%); color: #e2dcdc; display: grid; place-items: center; transition: all 0.15s ease-in-out; text-align: center; } .akcom-pones-img { height: 100%; object-fit: cover; } .akcom-ponesh1 { font-size: 5rem; } .person-img { border-radius: 50%; width: 6rem; height: 6rem; margin: 0 auto; margin-bottom: 1rem; } .akcom-pones h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .amaaest-cegomes { display: flex; justify-content: center; margin: 0.75rem auto 0; } .prevBtn, .nextBtn { background: transparent; border-color: transparent; margin: 0 1rem 0; font-size: 2rem; cursor: pointer; /* margin: 0 0.25rem; */ text-transform: capitalize; letter-spacing: 2px; color: #115aff; transition: all 0.1s linear; transform: scaleY(1); } .prevBtn:hover, .nextBtn:hover { color: #115aff; animation: wiggle 0.3s 1; } @keyframes wiggle { 0% { transform: scale(1); } 25% { transform: scale(1.1) rotate(-15deg); } 50% { transform: scale(1.2) rotate(20deg); } 100% { transform: scale(1.1) rotate(-7deg); } } @keyframes swoosh { 0% { transform: scaleX(1); } 50% { transform: scaleX(1.5); } 100% { transform: scaleX(1); } } @media screen and (min-width: 576px) { .kemagome-nesng { height: 45vh; } } @media screen and (min-width: 768px) { .kemagome-nesng { height: 55vh; } } @media screen and (min-width: 992px) { .kemagome-nesng { height: 65vh; } } JS Код const slides = document.querySelectorAll('.akcom-pones'); const nextBtn = document.querySelector('.nextBtn'); const prevBtn = document.querySelector('.prevBtn'); slides.forEach(function (slide, index) { slide.style.left = `${index * 100}%`; }); let counter = 0; nextBtn.addEventListener('click', function () { counter++; carousel(); }); prevBtn.addEventListener('click', function () { counter--; carousel(); }); function carousel() { if (counter === slides.length) { counter = 0; } if (counter < 0) { counter = slides.length - 1; } slides.forEach(function (slide) { slide.style.transform = `translateX(-${counter * 100}%)`; }); if (counter < slides.length - 1) { nextBtn.style.display = 'block'; } else { nextBtn.style.display = 'none'; } if (counter > 0) { prevBtn.style.display = 'block'; } else { prevBtn.style.display = 'none'; } } prevBtn.style.display = 'none'; В завершение, этот слайдер чрезвычайно прост и понятен по своим характеристикам, а также отлично прост в использовании, где вам будет не сложно поставить изображение или ссылку на слайд, что будет отличным помощником на портале с услугами, или интернет магазине, где выводится актуальный товар или материал. Демонстрация | |
17 Июня 2021 Загрузок: 1 Просмотров: 1164
Поделиться в социальных сетях
Материал разместил