Прелоадер для сайта на чистом CSS + HTML
Здесь представлен полноценный код на прелоадер, а значит все будет корректно смотреться, где при загрузки страницы исчезнет установленный дизайн.
Переключатель цвета фона на сайте в CSS
В данном материале представлен процесс про создание переключателя цветового фона для сайта в исполнение CSS и JavaScript, что делается по клику по кнопке.
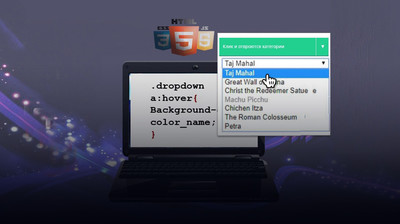
Раскрывающийся список сайта на JS + CSS
Отлично выполненный выпадающий список, который создан при помощи CSS3 и JavaScript, где выпадающем списке можно разместить важные ссылки для переходов.
Галерея на изображение с размытием фона
Отличное решение, как показ фотографий в галерее, которая по стилистике идет виде каменной кладки с поддержкой лайтбокса, где создано с помощью JavaScript.
Пользовательская загрузка файла для сайта
Здесь представлена пользовательская загрузка файлов, которая выполнена при помощи JavaScript, где может использоваться в любом разделе для загрузки файлов.
Кнопка загрузки файлов на сайте в JS + CSS
В данном материале описано про оригинальный подход оригинальной кнопки, что идет на запуск загрузки файла при нажатии на кнопку с помощью JavaScript и CSS.
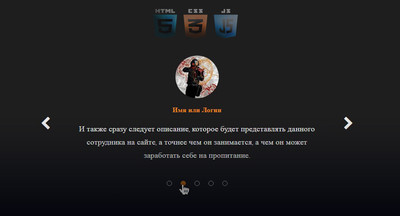
Адаптивный слайдер для отзывов сайтов
Тема здесь идет, это как создать слайдер отзывов, что будет адаптивен под мобильные устройства с помощью HTML и CSS, а также функций, что выполнены на javascript.
Загрузчик изображений на CSS и Javascript
В данном материале представлен материал, это как добавить предварительный загрузчик на сайт при помощи CSS, HTML и Javascript, сем сделать оригинальный вид.
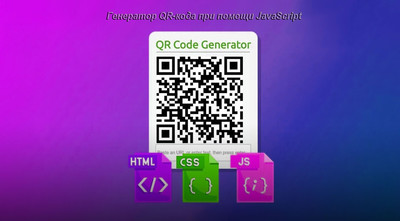
Генератор QR-кода при помощи JavaScript
Здесь представлен генератор QR-кода, который создан при помощи HTML, CSS и JavaScript, который будет генерировать ссылки для перехода на интернет ресурс.
Стильный индикатор прокрутки на страницы
В данном материале представлен стильный по своим оттенкам цвета индикатор, а точнее полоса, что появляется в самом верху, при прокрутки страниц на сайте.
Скрипт подсчета символов онлайн для сайта
Здесь представлен полноценный скрипт, который ставится на сайт или блог для подсчета количества символов или знаков, а также слов в описание текста.
Всплывающее окно при помощи jQuery
В данном материале представлены 2 варианта всплывающих окон, где будет при клике или наведение на предмет, где окно идет с заданной формой под функций.
Якорные ссылки с плавным переходом jQuery
В данном материале предоставлен материал, как самому создать переход по якорным ссылкам, которые нужны для навигации, и делается внутри страницы на сайте.
Создание поля ввода тегов в CSS и JavaScript
В данном материале представлено поле для тегов, а точнее его создание при помощи HTML, CSS и javascript, что подойдет для разных тематических сайтов.