ZorNet.Ru — сайт для вебмастера » JavaScript и jQuery » Создание поля ввода тегов в CSS и JavaScript
Создание поля ввода тегов в CSS и JavaScript | |
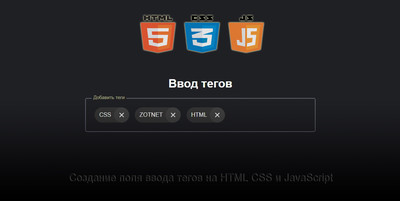
| В данном материале представлено поле для тегов, а точнее его создание при помощи HTML, CSS и javascript, что подойдет для тематического сайта. Сама тема заключается в том, что здесь будет предоставлена сама мысль, которая воплотилась в поле для ключевых слов. Где вы автоматически вписываете теги, и они проста принимают свой стиль дизайна. А вот перехода здесь нет, так как у всех разные площадки, и уже допиливать вам здесь нужно самостоятельно, здесь как уже сказано, предоставлен сам стиль и скрипт, который вписывает ключевые слова. Это все можно посмотреть на demo странице, где сами можете попробовать прописать ключевые значение, и как все получится. А получится все на автомате, где только вписали важное слово, как оно преображается под стилистику данной формы, приобретая свою стилистику дизайна, что аккуратно вписывается в саму основу. В общем, если вы знаете основы javascript, вы можете легко ввести эти теги в CSS и javascript. Сами поля, которые предназначены для ввода тегов JavaScript стали популярной функцией для многих веб-сайтов, так как они могут служить для навигации по сайту, и красиво можно вписать под любой формат площадки. Также не забываем, что они позволяют пользователям классифицировать и организовывать контент в удобной форме, что оценят, как пользователи или гости портала. В этом материале представлены только основы самой реализации поля ввода тегов, что можно просто сказать форматом с функционалом ввода. Установка: HTML Код <h1>Ввод тегов</h1> <div class="tag-area"> <label for="tag-input" class="label">Добавить теги</label> <ul> <input type="text" class="tag-input" id="tag-input" /> </ul> </div> CSS Код ul { margin-block-start: 0; margin-block-end: 0; padding-inline-start: 0px; } li { list-style: none; } .tag-area { padding: 1rem; outline: none; width: 600px; border: 2px solid #605f6f; border-radius: 5px; transition: all 0.2s; cursor: text; display: flex; align-items: center; position: relative; } .label { position: absolute; background: #1f2023; padding: 0 0.3rem; color: #adadad; top: 22px; transition: all 0.1s; } .label-active { top: -11px; color: #8d29ff; font-size: 13px; } .tag-area ul { display: flex; flex-wrap: wrap; align-items: center; } .active { border: 2px solid #8d29ff !important; } .tag { padding-left: 0.8rem; background: #353535; border-radius: 100px; display: flex; align-items: center; justify-content: space-between; margin: 0.5rem; } .tag-input { padding: 0.5rem; outline: none; border: none; width: 150px; margin-left: 0.5rem; background: transparent; font-size: 20px; color: #fff; } .cross { cursor: pointer; display: flex; margin-left: 0.5rem; justify-content: center; align-items: center; padding: 1.3rem; transform: rotate(45deg); border-radius: 50%; background: #414141; } .cross:hover { background: #818181b1; } .cross::before { content: ""; width: 2px; height: 16px; position: absolute; background: rgb(255, 255, 255); } .cross::after { content: ""; height: 2px; width: 16px; position: absolute; background: rgb(255, 255, 255); } @media (max-width: 650px) { .tag-area { width: 300px; } } JS Код const tagInput = document.querySelector(".tag-input"); const tagArea = document.querySelector(".tag-area"); const ul = document.querySelector(".tag-area ul"); const label = document.querySelector(".label"); let tags = []; function addEvent(element) { tagArea.addEventListener("click", () => { element.focus(); }); element.addEventListener("focus", () => { tagArea.classList.add("active"); label.classList.add("label-active"); }); element.addEventListener("blur", (e) => { tagArea.classList.remove("active"); if (element.value === "" && tags.length === 0) { label.classList.remove("label-active"); } if (!element.value.match(/^\s+$/gi) && element.value !== "") { tags.push(e.target.value.trim()); element.value = ""; renderTags(); } }); element.addEventListener("keydown", (e) => { console.log(e); const value = e.target.value; if ( (e.keyCode === 32 || e.keyCode === 13 || value[value.length - 1] === " ") && !value.match(/^\s+$/gi) && value !== "" ) { tags.push(e.target.value.trim()); element.value = ""; renderTags(); } if (e.keyCode === 8 && value === "") { tags.pop(); renderTags(); } }); } addEvent(tagInput); function renderTags() { ul.innerHTML = ""; tags.forEach((tag, index) => { createTag(tag, index); }); const input = document.createElement("input"); input.type = "text"; input.className = "tag-input"; addEvent(input); ul.appendChild(input); input.focus(); setTimeout(() => (input.value = ""), 0); } function createTag(tag, index) { const li = document.createElement("li"); li.className = "tag"; const text = document.createTextNode(tag); const span = document.createElement("span"); span.className = "cross"; span.dataset.index = index; span.addEventListener("click", (e) => { tags = tags.filter((_, index) => index != e.target.dataset.index); renderTags(); }); li.appendChild(text); li.appendChild(span); ul.appendChild(li); } Здесь вам предложена базовая задумка по созданию пользовательского ввода для тегов при помощи html, css и javascript. Где для начала оформляется базовую структуру с помощью html и реализовал ее с помощью javascript. Когда вы вводите что-то в это поле ввода, Interpret преобразует это в тег. Каждый тег в этом поле ввода тегов имеет кнопку отмены, с помощью которой вы можете удалить этот тег. Демонстрация | |
14 Марта 2023 Загрузок: 1 Просмотров: 913
Поделиться в социальных сетях
Материал разместил