Стильный индикатор прокрутки на страницы | |
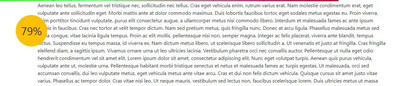
| В данном материале представлен стильный по своим оттенкам цвета индикатор, а точнее полоса, что появляется в самом верху, при прокрутки страниц на сайте. По своей стилистике он отлично подойдет на любой тематический сайт. Но не нужно забывать, что также присутствует счетчик, который находится немного ниже виде круга, где будет отсчитывать процент. Что можно изначально понять, где и когда закончится страница с материалом или описанием. Больше всего такой скрипт отлично впишется под разные описание или вновь созданные страницы. Где вы описываете или пишите мануал, и подключаете красивый индикатор прокрутки. Что главное, так как здесь присутствует стилистика CSS, то вы можете сами выполнить оформление того же круга с процентами, так как по умолчанию он идет в простом дизайн. А возможно кому то он покажется вообще лишним, что аналогичным способом убираем его, но здесь нужно знать немного HTML. Сам индикатор создан для того, чтоб как можно упростить визуальность для пользователя, а точнее, чтоб он изначально понимал глубину данной страницы. Или другими словами пояснить, это отлично видно сколько нужно еще пролистать ниже или выше страницу, да и вообще сколько еще осталось по описанию. Так смотрится после установочного процесса:  Установка: HTML Код <div class="scroll-indicator bar" id="myBar" style="width: 0%;"></div> <div class="container"> <div class="bar"> </div> </div> <div class="indicator" style="visibility: hidden;"></div> <section class="mt-5"> <div class="container"> <div class="row"> <div class="col-12"> ЗДЕСЬ ИДИТ СТРАНИЦА С ОПИСАНИЕМ! </div> </div> </div> CSS Код .scroll-indicator { width: 0; height: 4px; background: linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%), linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%), linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%); position: fixed; top: 0; -webkit-transition: width .6s ease; -o-transition: width .6s ease; transition: width .3s ease; z-index: 99999; } .indicator { font-size: 35px; width: 100px; height: 100px; position: fixed; left: 50px; display: flex; justify-content: center; align-items: center; background: #ffc107; border-radius: 50%; visibility: hidden; z-index: 1; } JS Код <script> window.onscroll = function() {myFunction()}; function myFunction() { var winScroll = document.body.scrollTop || document.documentElement.scrollTop; var height = document.documentElement.scrollHeight - document.documentElement.clientHeight; var indicator = document.querySelector(".indicator"); var scrolled = (winScroll / height) * 100; document.getElementById("myBar").style.width = scrolled + "%"; if (scrolled > 0){ indicator.style = "visibility: visible"; indicator.innerHTML = Math.floor(scrolled)+ '%'; }else{ indicator.style = "visibility: hidden"; indicator.innerHTML = ""; } } </script> Как заметили на demo страницы, что полоса преображается в цветовом формате. Где вы больше спускаете страницу ниже, то все более на полосе меняется цветовая гамма, которая становится более яркая. Демонстрация | |
16 Апреля 2023 Загрузок: 1 Просмотров: 742
Поделиться в социальных сетях
Материал разместил