Раскрывающийся список сайта на JS + CSS | |
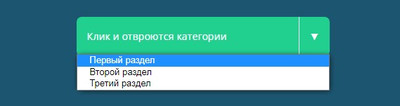
| Отлично выполненный выпадающий список, который создан при помощи CSS и JavaScript, где выпадающем списке можно разместить важные ссылки для перехода. Как вы можете охарактеризовать свой сайт, в плане того, современно он выглядит или нет. Но точно можно утверждать, что список всегда подойдет под любой стиль дизайна, но главное, это его функции, где на главной странице можно держать намного больше ссылок по теме, что отлично для навигации. Ведь по умолчанию мы видим одну горизонтальные линию, где по правую сторону будет выставлен определитель, для того, чтоб указывал стрелкой, что при нажатие появятся новые категории. Если рассматривать данный материал, как навигация, то по своим параметрам она еще никогда не была такой простой. Но безусловно возможности HTML сделали сделали свое дело, а точнее раскрывающиеся списки, которые по своей форме смотрятся простыми в их использование. Выпадающий список, который создан с помощью HTML, CSS и JavaScript и многими считается одной из самых полезных функций любого тематического ресурса. Это позволяет пользователю легко получить доступ ко всему содержимому веб-сайта с помощью нескольких щелчков мыши., а главное с одной страницы. А где и как вы разместите, то вам видней, это может быть главная или вновь созданная страница. 1. Так смотрится по умолчанию:  2. Здесь сделали клик для открытия списка:  Как создать выпадающий список на JavaScriptУстановка: HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <form action="#"> <div class="osnjva_korpusa"> <label for="posenun_lesadem" class="label akimsaden-1"><span class="vertuku_mexasd">Клик и отвроются категории</span> </label> <select id="posenun_lesadem" class="kategoru"> <option value="Выбор 1">Первый раздел</option> <option value="Выбор 2">Второй раздел</option> <option value="Выбор 3">Третий раздел</option> </select> </div> </form> CSS Код @import url(https://fonts.googleapis.com/css?family=Open+Sans:400italic,600italic,400,600); body { background: #1c5570; color: #ffffff; font:400 .9em/1.9 'Open Sans', Calibri, Helvetica, Arial, sans-serif; } .osnjva_korpusa { position : relative; width: 100%; max-width: 25em; margin: 4em auto; cursor: pointer; } .kategoru, .label{ display: block; } .kategoru { width: 100%; position: absolute; top: 0; padding: 1em; height: 4em; opacity: 0; background: none transparent; border: 0 none; cursor: pointer; } .label { position: relative; padding: 1em; border-radius: .5em; cursor: pointer; } .label::after { content: "▼"; position: absolute; right: 0; top: 0; padding: 1em; border-left: 1px solid; } .open .label::after { content: "▲"; } .akimsaden-1 { background: #21cf8f; border-bottom: .25em solid darken(#21cf8f, 10); &:after { border-color: darken(#21cf8f, 10); } } .kategoru-2 { background: #307ddb; border-bottom: .25em solid darken(#307ddb, 10); &:after { border-color: darken(#307ddb, 10); } } .kategoru-3 { background: #f2bb18; border-bottom: .25em solid darken(#f2bb18, 10); &:after { border-color: darken(#f2bb18, 10); } } .kategoru-4 { background: #db3d3d; border-bottom: .25em solid darken(#db3d3d, 10); &:after { border-color: darken(#db3d3d, 10); } } JS Код $("kategoru").on("click" , function() { $(this).parent(".osnjva_korpusa").toggleClass("open"); }); $(document).mouseup(function (e) { var container = $(".osnjva_korpusa"); if (container.has(e.target).length === 0) { container.removeClass("open"); } }); $("kategoru").on("change" , function() { var kategoruion = $(this).find("option:kategorued").text(), labelFor = $(this).attr("id"), label = $("[for='" + labelFor + "']"); label.find(".vertuku_mexasd").html(kategoruion); }); На этом все, разве здесь не получилось увеличить категорий раскрывающегося списка, что идет в светлом формате, и даже курсора не установить. Вероятнее всего он сделан для более мелких вещей, как выбор категории или для писем, где также выбираешь тематику. Демонстрация | |
09 Июля 2023 Просмотров: 867
Поделиться в социальных сетях
Материал разместил