Раскрывающееся меню сайта на CSS + JS | |
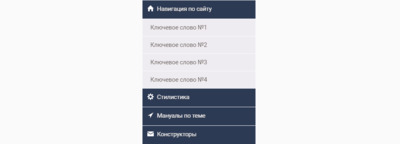
| Вертикальное меню аккордеон для сайта, где плавно по клику раскрывающееся, тем показывает подпункты заданного раздела, что идет на HTML + CSS. Не секрет, что тип раскрывающееся навигаций аккордеона, это один их самых актуальных способов многократно сократить объем тематической информации, которая расположена на страницах сайтов. Где откроются самые главные запросы, которые находятся на сайте виде материала. Где все так корректно располагается, что можно задать раздел, где по лику мы открываем перекрепленные к нему категорий, что очень удобно для тематического сайта. Но с другой стороны, этот оригинальный тип меню должен отлично подходить под стилистику сайта, ведь он выполнен в плоском стиле. Как уже поняли, что каждый из разделов располагается в свернутом виде. Безусловно есть преимущества такого вида навигационного меню, которая заключается в том, что каждый может им без труда работать, ведь при клике на заданный раздел или категорий, мы будем раскрывать подпункты, что находятся под основным разделом. Все проверено на работоспособность, где так выглядит после установки:  Установочный процесс: Первое, что нужно поставить библиотеку, так как меню без нее не корректно смотрится. HTML Код <ul id="navigatsiya-menyu"> <li><a href=""><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/navigation-1.png" alt=""> Навигация по сайту</a> <ul> <li><a href="">Ключевое слово №1</a></li> <li><a href="">Ключевое слово №2</a></li> <li><a href="">Ключевое слово №3</a></li> <li><a href="">Ключевое слово №4</a></li> </ul> </li> <li> <a href=""><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/navigation-2.png" alt=""> Стилистика</a> <ul> <li><a href="">Дизайн сайта</a></li> <li><a href="">Кнопки формате PNG</a></li> <li><a href="">Шаблоны для сайта</a></li> <li><a href="">Конструктор на CSS</a></li> </ul> </li> <li> <a href=""><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/navigation-3.png" alt=""> Мануалы по теме</a> <ul> <li><a href="">Как самому создать сайт</a></li> <li><a href="">Актуальные статьи</a></li> <li><a href="">Продвижение ресурса</a></li> <li><a href="">Оптимизация сайта</a></li> </ul> </li> <li> <a href=""><img src="https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/dekangan/navigation-4.png" alt=""> Конструкторы</a> <ul> <li><a href="">Система юкоз на сайты</a></li> <li><a href="">Awesome и значения CSS</a></li> <li><a href="">Шрифтовые кнопки</a></li> <li><a href="">Адаптивность сайта</a></li> </ul> </li> </ul> CSS Код ul#navigatsiya-menyu, ul#navigatsiya-menyu ul { list-style-type:none; width: 280px; margin: 0 auto; padding: 0; } ul#navigatsiya-menyu a { display: block; text-decoration: none; } ul#navigatsiya-menyu li { margin-top: 1px; } ul#navigatsiya-menyu li a img { vertical-align: middle; padding: 0 5px 5px 0; } ul#navigatsiya-menyu li a { background: #2d3a54; color: #f3f3f3; padding: 12px; -webkit-transition: 0.1s; -moz-transition: 0.1s; transition: 0.1s; font-family: 'Roboto', sans-serif; font-size: 14.5px; text-shadow: 0 1px 0 #191717; } ul#navigatsiya-menyu li a:hover { background: #253963; } ul#navigatsiya-menyu li ul li a { background: #eeecf1; color: #635c5c; padding-left: 20px; text-shadow: 0 1px 0 #f9f4f4; } ul#navigatsiya-menyu li ul li a:hover { background: #e4e3e8; padding-left: 25px; } JS Код $(document).ready(function(){ initMenu(); }); function initMenu() { $('#navigatsiya-menyu ul').hide(); $('#navigatsiya-menyu ul:eq(1)').show(); $('#navigatsiya-menyu li a').click( function() { var iselemnt = $(this).next(); if((iselemnt.is('ul')) && (iselemnt.is(':visible'))) { return false; } if((iselemnt.is('ul')) && (!iselemnt.is(':visible'))) { $('#navigatsiya-menyu ul:visible').slideUp('normal'); iselemnt.slideDown('normal'); return false; } } ); } Также в плюс идет, это мало место занимает, но иногда так бывает, что больше обычного в него можно прописать различные запросы, где по клику вы выйдете на тот материал или категорию, которую искали. Демонстрация | |
05 Августа 2019 Загрузок: 2 Просмотров: 1352
Поделиться в социальных сетях
Материал разместил


