Слайдер карусель товаров интернет-магазина | |
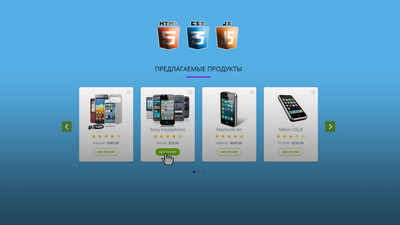
| Еще один актуальный пример функции карусели продуктов, что представлен с несколькими элементами продукта и материала для показа на сайте. Он разработан с использованием HTML, CSS, JavaScript для функциональности, ведь мы имеем полноценный слайдер, разве информации на слайде гораздо больше. Вероятно вы не раз встречали такой функционал, ведь он предлагает заданный товар, где на слайде уже представлена основная информация. Но это сама картинка или может описание, так как разные услуги могут носить свой характер ознакомление. Но здесь сделано под снимок, где устанавливаем ссылку на изображение. Далее все как в магазине, это сам ценник, и дополнительная информации вплоть до скидок. Но и всем знакомая кнопка, это добавить в корзину, что идет с эффектом при наведении курсора. Как пример, аналогичен по своим функциям, но также является каруселью товаров, только немного другом стиле. Здесь дизайн показан на главном изображение, также можете посмотреть на demo страницы, только там не выставлены снимки.  Здесь представлен полностью код HTML + CSS + с библиотекой: Код <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Bootstrap Multiple Item Product Carousel</title> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto|Open+Sans"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> <style> body { background: #e2eaef; font-family: "Open Sans", sans-serif; } h2 { color: #000; font-size: 26px; font-weight: 300; text-align: center; text-transform: uppercase; position: relative; margin: 30px 0 60px; } h2::after { content: ""; width: 100px; position: absolute; margin: 0 auto; height: 4px; border-radius: 1px; background: #7ac400; left: 0; right: 0; bottom: -20px; } .carousel { margin: 50px auto; padding: 0 70px; } .carousel .item { color: #747d89; min-height: 325px; text-align: center; overflow: hidden; } .carousel .thumb-wrapper { padding: 25px 15px; background: #fff; border-radius: 6px; text-align: center; position: relative; box-shadow: 0 2px 3px rgba(0,0,0,0.2); } .carousel .item .img-box { height: 120px; margin-bottom: 20px; width: 100%; position: relative; } .carousel .item img { max-width: 100%; max-height: 100%; display: inline-block; position: absolute; bottom: 0; margin: 0 auto; left: 0; right: 0; } .carousel .item h4 { font-size: 18px; } .carousel .item h4, .carousel .item p, .carousel .item ul { margin-bottom: 5px; } .carousel .thumb-content .btn { color: #7ac400; font-size: 11px; text-transform: uppercase; font-weight: bold; background: none; border: 1px solid #7ac400; padding: 6px 14px; margin-top: 5px; line-height: 16px; border-radius: 20px; } .carousel .thumb-content .btn:hover, .carousel .thumb-content .btn:focus { color: #fff; background: #7ac400; box-shadow: none; } .carousel .thumb-content .btn i { font-size: 14px; font-weight: bold; margin-left: 5px; } .carousel .item-price { font-size: 13px; padding: 2px 0; } .carousel .item-price strike { opacity: 0.7; margin-right: 5px; } .carousel-control-prev, .carousel-control-next { height: 44px; width: 40px; background: #7ac400; margin: auto 0; border-radius: 4px; opacity: 0.8; } .carousel-control-prev:hover, .carousel-control-next:hover { background: #78bf00; opacity: 1; } .carousel-control-prev i, .carousel-control-next i { font-size: 36px; position: absolute; top: 50%; display: inline-block; margin: -19px 0 0 0; z-index: 5; left: 0; right: 0; color: #fff; text-shadow: none; font-weight: bold; } .carousel-control-prev i { margin-left: -2px; } .carousel-control-next i { margin-right: -4px; } .carousel-indicators { bottom: -50px; } .carousel-indicators li, .carousel-indicators li.active { width: 10px; height: 10px; margin: 4px; border-radius: 50%; border: none; } .carousel-indicators li { background: rgba(0, 0, 0, 0.2); } .carousel-indicators li.active { background: rgba(0, 0, 0, 0.6); } .carousel .wish-icon { position: absolute; right: 10px; top: 10px; z-index: 99; cursor: pointer; font-size: 16px; color: #abb0b8; } .carousel .wish-icon .fa-heart { color: #ff6161; } .star-rating li { padding: 0; } .star-rating i { font-size: 14px; color: #ffc000; } </style> <script> $(document).ready(function(){ $(".wish-icon i").click(function(){ $(this).toggleClass("fa-heart fa-heart-o"); }); }); </script> </head> <body> <div class="container-xl"> <div class="row"> <div class="col-md-12"> <h2>Featured <b>Продукты</b></h2> <div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="0"> <!-- Carousel indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Wrapper for carousel items --> <div class="carousel-inner"> <div class="item carousel-item active"> <div class="row"> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/6275403.jpg" class="img-fluid" alt=""> </div> <div class="thumb-content"> <h4>Apple iPad</h4> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <p class="item-price"><strike>$400.00</strike> <b>$369.00</b></p> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/2130001.jpg" class="img-fluid" alt="Headphone"> </div> <div class="thumb-content"> <h4>Sony Headphone</h4> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <p class="item-price"><strike>$25.00</strike> <b>$23.99</b></p> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/2164567.jpg" class="img-fluid" alt="Macbook"> </div> <div class="thumb-content"> <h4>Macbook Air</h4> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-half-o"></i></li> </ul> </div> <p class="item-price"><strike>$899.00</strike> <b>$649.00</b></p> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/6871650.jpg" class="img-fluid" alt="Nikon"> </div> <div class="thumb-content"> <h4>Nikon DSLR</h4> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <p class="item-price"><strike>$315.00</strike> <b>$250.00</b></p> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> </div> </div> <div class="item carousel-item"> <div class="row"> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/7772345.jpg" class="img-fluid" alt="Play Station"> </div> <div class="thumb-content"> <h4>Sony Play Station</h4> <p class="item-price"><strike>$289.00</strike> <span>$269.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/7618008.jpg" class="img-fluid" alt="Macbook"> </div> <div class="thumb-content"> <h4>Macbook Pro</h4> <p class="item-price"><strike>$1099.00</strike> <span>$869.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-half-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="/examples/images/products/speaker.jpg" class="img-fluid" alt="Speaker"> </div> <div class="thumb-content"> <h4>Спикер Bose</h4> <p class="item-price"><strike>$109.00</strike> <span>$99.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/8485441.jpg" class="img-fluid" alt="Galaxy"> </div> <div class="thumb-content"> <h4>Samsung Galaxy S8</h4> <p class="item-price"><strike>$599.00</strike> <span>$569.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> </div> </div> <div class="item carousel-item"> <div class="row"> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/4147930.jpg" class="img-fluid" alt="iPhone"> </div> <div class="thumb-content"> <h4>Apple iPhone</h4> <p class="item-price"><strike>$369.00</strike> <span>$349.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/0307058.jpg" class="img-fluid" alt="Canon"> </div> <div class="thumb-content"> <h4>Canon DSLR</h4> <p class="item-price"><strike>$315.00</strike> <span>$250.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/5709193.jpg" class="img-fluid" alt="Pixel"> </div> <div class="thumb-content"> <h4>Google Pixel</h4> <p class="item-price"><strike>$450.00</strike> <span>$418.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-half-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Add to Cart</a> </div> </div> </div> <div class="col-sm-3"> <div class="thumb-wrapper"> <span class="wish-icon"><i class="fa fa-heart-o"></i></span> <div class="img-box"> <img src="https://zornet.ru/_fr/82/9347947.jpg" class="img-fluid" alt="Watch"> </div> <div class="thumb-content"> <h4>Apple Watch</h4> <p class="item-price"><strike>$350.00</strike> <span>$330.00</span></p> <div class="star-rating"> <ul class="list-inline"> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star"></i></li> <li class="list-inline-item"><i class="fa fa-star-o"></i></li> </ul> </div> <a href="#" class="btn btn-primary">Добавить в корзину</a> </div> </div> </div> </div> </div> </div> <!-- Carousel controls --> <a class="carousel-control-prev" href="#myCarousel" data-slide="prev"> <i class="fa fa-angle-left"></i> </a> <a class="carousel-control-next" href="#myCarousel" data-slide="next"> <i class="fa fa-angle-right"></i> </a> </div> </div> </div> </div> </body> </html> Безусловно кто-то подумает, что можно аналогично поставить к примеру на игровые ресурсы, где вы продаете по теме, и будет прав, ведь изначально под это направление все функции заточены. А делать его полноценным слайдером для показа только одной картинки, то здесь автор изначально все заточил под одну площадку, как услуги или продажа в данном интернет магазине. Демонстрация | |
06 Июля 2021 Загрузок: 13 Просмотров: 2517
Поделиться в социальных сетях
Материал разместил