Анимация гамбургер-меню на CSS и JavaScript | |
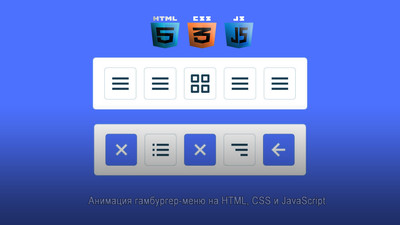
| В статье представлены различные версии анимации, которые идут для гамбургерных меню на HTML, CSS и JavaScript, где при клике меняются в дизайне. А точнее, если вам понравилось выезжающие меню, или другие элементы сайта, которые появляются после клика по данной иконки. То здесь вы можете найти оригинальный стиль анимационного варианта иконки. Которое отлично впишется в основной дизайн, и подойдет под разную тематику вашего портала. Если рассматривать подробнее, то здесь гамбургер-меню основном задействуют на боковые панели, с той самой кнопкой для открытия или закрытия данной панели при необходимости. Где изначально значок гамбургера мы наблюдаем форму, которая содержат 3 небольших строки, а когда производится клик по ней, то появляется красивая анимация. То-есть по данному значку можно видеть, что на сайте присутствует скрытая навигация, что меняется по действию, открыта или скрыта. Кнопки проверены на работоспособность, где внизу представлена ссылка на demo страницу со всем материалом, что можете проверить функционал анимации.  Установка: Нужно подключить шрифтовые кнопки Код <link href='https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css' rel='stylesheet'> HTML Код <div class="korobka"> <div class="edsavlen"> <i class='bx bx-menu open'></i> <i class='bx bx-x almosal'></i> </div> <div class="edsavlen line"> <i class='bx bx-menu open'></i> <i class='bx bx-list-ul almosal'></i> </div> <div class="edsavlen"> <i class='bx bx-grid-alt open'></i> <i class='bx bx-x almosal'></i> </div> <div class="edsavlen line"> <i class='bx bx-menu open'></i> <i class='bx bx-menu-alt-right almosal' ></i> </div> <div class="edsavlen"> <i class='bx bx-menu open'></i> <i class='bx bx-right-arrow-alt almosal' ></i> </div> </div> CSS Код .korobka{ display: flex; align-items: center; background: #f7f1f2; padding: 20px 15px; border-radius: 6px; } .korobka .edsavlen{ position: relative; height: 65px; width: 65px; border: 1px solid rgba(0,0,0,0.3); border-radius: 6px; cursor: pointer; margin: 0 8px; transition: all 0.3s ease; } .korobka .edsavlen.aktivatsiya{ background: #ec454c; } .korobka .edsavlen.line.aktivatsiya{ background: #f7f1f2; } .edsavlen i{ position: absolute; font-size: 50px; left: 50%; top: 50%; color: #272727; transform: translate(-50%, -50%); pointer-events: none; transition: all 0.3s ease; } .edsavlen.aktivatsiya i{ color: #f7f1f2; } .edsavlen.line.aktivatsiya i{ color: #272727; } .edsavlen i.almosal{ opacity: 0; } .edsavlen.aktivatsiya i.almosal{ opacity: 1; transform: translate(-50%, -50%) rotate(180deg); } .edsavlen.aktivatsiya i.open{ opacity: 0; transform: translate(-50%, -50%) rotate(180deg); } .edsavlen.line.aktivatsiya i.almosal{ transform: translate(-50%, -50%) rotate(0deg); } .edsavlen.line.aktivatsiya i.open{ transform: translate(-50%, -50%) rotate(0deg); } JS Код <script> let menuBtn = document.querySelectorAll(".edsavlen"); for (var i = 0; i < menuBtn.length; i++) { menuBtn[i].addEventListener("click",(e)=>{ console.log(e.target); e.target.classList.toggle("aktivatsiya"); }); } </script> Теперь появилась возможность, где вы самостоятельно можете легко создать этот тип анимации для скрытой навигации. Где по умолчанию или при открытии сайта или страницы меню находятся в состоянии покоя, но когда происходить нажатие на каждый значок, то они автоматически начинают анимироваться в другой значок, что уже имеет другое значение. P.S - все значки, которые здесь задействованы взяты взяты с boxicons.com, где так-же можете привнести с популярного сайта fontawesome.com. Демонстрация | |
15 Августа 2021 Загрузок: 2 Просмотров: 2192
Поделиться в социальных сетях
Материал разместил