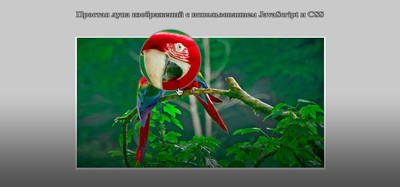
Лупа увеличение изображений на JavaScript
Представлен материал на JavaScript, как создать увеличение изображения с эффектом лупы, где при наведении объекта, часть рисунка увеличивается.
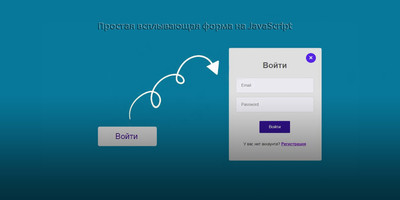
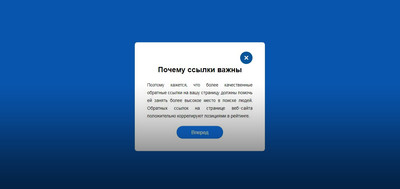
Простая всплывающая форма на JavaScript
Всплывающая форма, это распространенный элемент, который можно встретить на сайте или блоге, в данной форме переменены HTML и CSS и JavaScript.
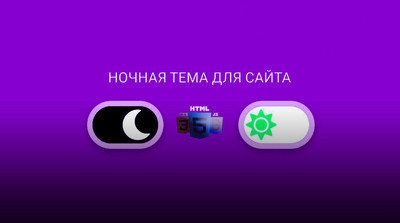
Смена светлого фона на темную тему сайта
Интересное решение на JavaScript, как переключение светлого фона сайта на темную, а также можно задействовать наоборот с переключением кнопок.
Оригинальная защита от копирования текста
Здесь представлен скрипт на оригинальную защиту от копирование на сайте, которая заключается в подмене похожих знаков с кириллицы на латиницу.
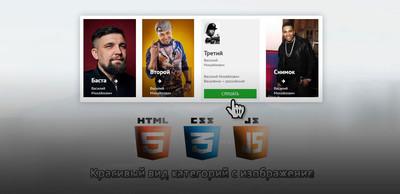
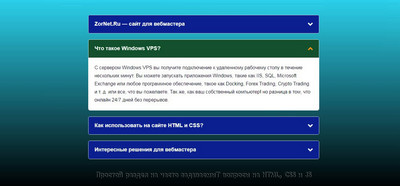
Красивый вид категорий сайта на JavaScript
Данный вид под ваши категорий на сайте имеет функцию сжатия информации, а также по умолчанию выводит изображение с названием и кратким описанием.
Светлое всплывающее окно на JavaScript
В данной статье узнаете, как самостоятельно сделать автоматическое всплывающее окно для сайтов и блога, которое создано из HTML, CSS и JavaScript.
Увеличение картинки при прокрутке JavaScript
В данной теме вы узнаете про эффект увеличение изображений, которое происходит при прокрутках колесика мишки, что выполнено на JavaScript и CSS.
Раскрывающийся текст ответа на вопрос в CSS
В статье представлена раздвижная таблица, которая идет под часто задаваемые вопросы в формулировке на них, где применены CSS, HTML и JavaScript.
Адаптивный слайд-шоу изображений HTML
Пример одного из простого и адаптивного слайд-шоу, где присутствует функция карусель по умолчанию, где слайд работает с помощью CSS и JavaScript.
404 страница с анимационным оформлением
Оригинальная страница 404 для сайтов, где задействовано интересное изображение в виде котенка, где все функции выполнены с помощью HTML + CSS.
Адаптивный слайдер для ротации товаров
Прекрасное решение для тематических сайтов, как слайдер для показа товаров на сайте, где при переключении можно узнать самый актуальный товар.
Автоматический и ручной слайдер HTML + CSS
Простой по конструкции, как автоматический, так и ручной слайдер для изображений, что выполнен с применением HTML, CSS и JS, но без библиотек.
Цифровые часы сайта с датой на JavaScript
В статье представлены элементы для создание цифровых часов с датой, где присутствует оригинально прозрачный стиль дизайна с помощью JavaScript.
Секундомер при помощи JavaScript и CSS
Данная статья написана в стиле мануала, где узнаете как создать секундомер с помощью JavaScript, который предназначен на сайте для разных целей.