Секундомер при помощи JavaScript и CSS | |
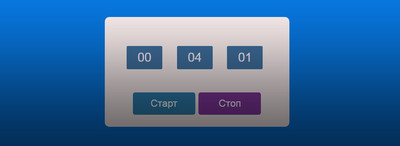
| Данная статья написана в стиле мануала, где узнаете как создать секундомер с помощью JavaScript, который предназначен на сайте для разных целей. Так как не секрет, что данная программа помогает нам вести обратный отсчет, который производит отчет в течение определенного периода по времени. Не секрет, что присутствуют разница между таймером, которые на прямую заточены на обратный отсчет данным секундомером. Ведь по сути сам таймер нельзя выключить, когда вы захотите, а также есть версии, где есть возможность включать и выключать этот секундомер в любое время. Это простой стиль, где мы имеем каркас, который идет без оформления, так как основном дизайн выставляют по установки на сайте, где подгоняют под общее стилистику. Где идет окошко и не одно, но под каждым свой оттенок цвета, сделано вероятно на последующие оформление дизайна. Также вам будет представлена демонстрация, которая поможет понять стиль работы, и получите предварительный просмотр. Две кнопки отвечают за начало, где включаем и видим как отчитываются не только секунды, но и мили секундомер здесь в счетчике предоставлен. И кнопка для остановки, все очень просто и доступно по функциям, где новички поймут суть рабочего темпа. Так реально выглядит вид при установки:  Приступаем к установке: HTML Код <div id="sekundomers"> <div class="time"> <span id="minute">00</span> <span id="second">00</span> <span id="ms">00</span> </div> <button id="vpered" onclick="vpered();">Старт</button> <button id="sanovka" onclick="sanovka();">Стоп</button> </div> CSS Код #sekundomers { width: 314px; height: 86px; margin: 100px auto; background: #fbefef; color: #2c2a2a; border-radius: 10px; padding: 60px 50px 100px; text-align: center; font-size: 28px; } #sekundomers span { background: #40709f; color: #ffeffb; padding: 10px; width: 60px; border-radius: 3px; margin: 5px; display: inline-block; } .time{ margin-left: -25px; } #sekundomers span{ margin-left: 20px; } #sekundomers button:first-of-type { margin-top: 15px; } #sekundomers button { font-size: 22px; -webkit-appearance: none; border: none; background-color: #2e80b3; color: white; border-radius: 5px; width: 140px; height: 50px; transition: .3s; } #sekundomers button:last-child { background-color: #8538a1; } #sekundomers button:hover { background: #2763cf; color: #f1ecec; cursor: pointer; } JS Код var timer = 0; var timerInterval; var ms = document.getElementById('ms'); var second = document.getElementById('second'); var minute = document.getElementById('minute'); function vpered() { sanovka(); timerInterval = setInterval(function() { timer += 1/60; msVal = Math.floor((timer - Math.floor(timer))*100); secondVal = Math.floor(timer) - Math.floor(timer/60) * 60; minuteVal = Math.floor(timer/60); ms.innerHTML = msVal < 10 ? "0" + msVal.toString() : msVal; second.innerHTML = secondVal < 10 ? "0" + secondVal.toString() : secondVal; minute.innerHTML = minuteVal < 10 ? "0" + minuteVal.toString() : minuteVal; }, 1000/60); } function sanovka() { clearInterval(timerInterval); } На этом установка закончена! Здесь'каждый раз'подразумевается 1000/60 миллисекунд, так как добавлены следующие вычисления в "setInterval" и установил время на 1000/60 миллисекунд. Метод setInterval () в JavaScript используется для повторения указанной функции в каждый заданный интервал времени. Из этого мануала вы узнали, как создать простой секундомер при помощи JavaScript. Демонстрация | |
04 Декабря 2021 Загрузок: 2 Просмотров: 4928
Поделиться в социальных сетях
Материал разместил