Лупа увеличение изображений на JavaScript | |
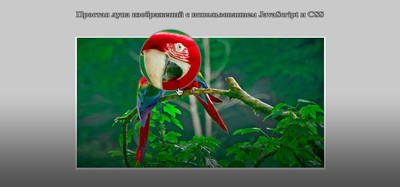
| Представлен материал на JavaScript, как создать увеличение изображения с эффектом лупы, где при наведении объекта, часть рисунка увеличивается. На многих тематических ресурсах данный эффект актуален, и играет важную роль на данном веб-сайте. Здесь нужно подметить, что в большинстве разработчики используют jquery для создания увеличение данной части рисунка, а просто, куда вы наведете данный круг, который позиционирует лупу под увеличение элемента картинки. В этом материале показано, как создать лупу при помощи HTML, CSS и главный ингредиент, это безусловно JavaScript, который будет заменять библиотеку, и полностью функционал заострен на нем. Если рассматривать стилистику, то это качается самого каркаса, что идет, виде круга, где вы курсором наводите на элементы изображение. Если вам необходимо сделать увеличение изображение с помощью увеличительного стекла, то этот дизайн для вас. При проверки на работоспособность данного скрипта:  Переходим к установке: Если шрифтовые кнопки не установлены, то прописываем в head на данной страницы или категории, так, где будет задействована увеличение лупы. Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> HTML Ставим по месту, где хотим видеть данное изображение. Код <div class="cistenes"> <div id="advance"> <img src="Ссылка на изображение" alt=""> </div> </div> CSS Код .cistenes { width: 648px; height: 398px; background: #f3eded; display: flex; align-items: center; justify-content: center; border: 3px solid rgb(241 241 241); } #steklo { position: absolute; border: 2px solid #d3cdcd; border-radius: 50%; overflow: hidden; cursor: none; box-shadow: inset 0 0 10px 2px #6a6464; filter: drop-shadow(0 0 2px #6a6464); } #advance img{ width: 648px; height: 398px; } #steklo > * { cursor: none; } @media (max-height: 600px) { #advance img, .cistenes{ width: 518px; height: 318px; } } JS Код const stekloSize = 200; function magnify(id, zoom){ const el = document.getElementById(id); const copy = el.cloneNode(true); const steklo = document.createElement("div"); steklo.setAttribute("id","steklo") steklo.style.width = stekloSize + "px"; steklo.style.height = stekloSize + "px"; el.appendChild(steklo); el.getBoundingClientRect(); copy.style.zoom = zoom; steklo.appendChild(copy); copy.style.width = (el.offsetWidth * zoom) + "px"; copy.style.heigth = (el.offsetHeight * zoom) + "px"; copy.style.position = "absolute"; el.addEventListener("mousemove", (ev) => { ev.preventDefault(); ev.stopPropagation(); const pos = getCursorPos(ev); steklo.style.left = - (stekloSize/2) + pos.x + "px"; steklo.style.top = - (stekloSize/2) + pos.y + "px"; copy.style.left = - (pos.x - el.offsetLeft) + (stekloSize/zoom)*0.5 + "px"; copy.style.top = - (pos.y - el.offsetTop) + (stekloSize/zoom)*0.5 + "px"; }) } function getCursorPos(e) { var x = (window.Event) ? e.pageX : event.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft); var y = (window.Event) ? e.pageY : event.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop); return {x : x , y : y}; } magnify("advance", 4) Используя следующие коды HTML и CSS, на веб-странице сначала было создано окно для этой лупы, где можете увидеть изображение в этом поле. Но и безусловно выставить ширину данного круга, а также добавить теней, который уже изначально прописаны, но это больше относиться к дизайну, чтоб выглядело более оригинально. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |