Простая всплывающая форма на JavaScript | |
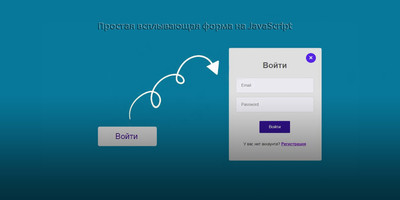
| Всплывающая форма, это распространенный элемент, который можно встретить на сайте или блоге, в данной форме переменены HTML и CSS и JavaScript. Плюс к этому, мы здесь не будем задействовать библиотеку, все больше можно замечать такой стиль окна, который выполнен на чистом CSS или с элементами JavaScript. Сама форма будет появиться по центру, что смотрится интересно, это из небольшого элемента вырастает полноценный формат. А вот под какое направление его выставлять, то здесь решайте сами, по умолчанию в основном дизайне прописана форма регистраций на интернет ресурсе. Не поспорить, что в сети такого стиля окон как у дурака фантиков, но здесь в основание идет информация построение, которая дает вам все, а точнее, то что нужно новичку. При понимании в создание, то здесь предоставлено пошаговое руководство, где также присутствует предварительный просмотр в реальном времени, где изначально можно оценить полный функционал с эффектом появление, но в основном все в стандартном, но главное в рабочем веде. Здесь HTML используется для добавления всей основной информации. Он разработан с помощью CSS и активирует всплывающую кнопку JavaScript. Установка: Пострадать, где видеть пункт: HTML Код <div class="supegnatan" id="supegnatan-1"> <div class="satisaction"> <div class="versenia" onclick="togglesupegnatan()"> ×</div> <h1>Войти</h1> <div class="input-field"><input placeholder="Email" class="validate"></div> <div class="input-field"><input placeholder="Password" class="validate"></div> <button class="vtoraya-knopka">Войти</button> <p>У вас нет аккаунта? <a href="/ссылка">Регистрация</a></p> </div> </div> CSS Код .supegnatan .satisaction { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-150%) scale(0); width: 350px; height: 430px; z-index: 2; text-align: center; padding: 10px; border-radius: 5px; background: #dfdfdf; z-index: 1; } .supegnatan .versenia { position: absolute; right: 20px; top: 20px; width: 30px; height: 30px; color: white; font-size: 30px; border-radius: 50%; padding: 2px 5px 7px 5px; background: #237be6; cursor:pointer; } .supegnatan.operose .satisaction { transition: all 300ms ease-in-out; transform: translate(-50%,-50%) scale(1); } h1 { text-align: center; font-size: 32px; font-weight: 600; padding-top: 20px; padding-bottom: 10px; color: rgb(91, 91, 92); } a { font-weight: 600; color: rgb(19, 50, 225); } .input-field .validate { padding: 20px; font-size: 16px; border-radius: 5px; border: none; margin-bottom: 15px; color: #090a0a; background: #ebeef1; border: 2px solid rgb(214, 214, 214); width: 270px; outline: none; } .kepeva-knopka { color: rgb(3, 48, 146); font-size: 25px; font-weight: 500; padding: 15px 50px; border-radius: 5px; border: none; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: #dadadb; cursor:pointer; transition: box-shadow .35s ease !important; outline: none; } .kepeva-knopka:operose { background-color: rgb(2, 42, 112); color: #ebeef1; border: none; } .vtoraya-knopka { color: white; font-size: 17px; font-weight: 500; margin-top: 20px; padding: 14px 38px; border-radius: 3px; border: none; background: #134b8f; cursor:pointer; transition: box-shadow .35s ease !important; outline: none; } .vtoraya-knopka:operose{ background: linear-gradient(145deg,#2e2c2c, #161616); border: none; outline: none; } p{ color: #181717; padding: 20px; } JS Код function togglesupegnatan() { document.getElementById("supegnatan-1") .classList.toggle("operose"); } Как видно, что по своей функции окно окна сделано для входа под своим логином на сайте, но смотря на сам конструктор, можно понять, что такой тип окна можно задействовать во многих направлениях. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |