Цифровые часы сайта с датой на JavaScript | |
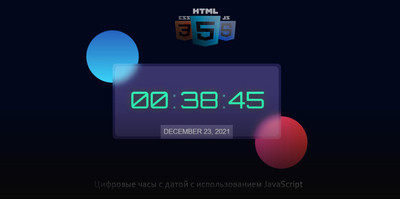
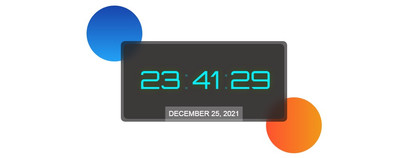
| В статье представлены элементы для создание цифровых часов с датой, где присутствует оригинально прозрачный стиль дизайна с помощью JavaScript. Если кратко, то в этом мануале вы узнаете, как самостоятельно сделать красивый стиль для цифровых часов, где присутствует с дата, но главное, все это работает на чистом JavaScript. Нам не нужно подключать не каких библиотек, а также если вам потребуется изменение в плане оттенка цвета. То здесь присутствует CSS, который полностью отвечает на за заданный облик стиля, который вы сами ставите по оттенку или прозрачности, что соответствует вашему основному дизайн сайта. Эти цифровые часы выполнены в новом современном стиле Glassmorphism, который кардинально отличается от стандартной стилистике. Glassmorphism - считается одним из самых популярных или востребованных CSS-эффектов, которые своей оригинальностью добавляет необычайной красоты, и главное, что это может быть разнообразный по функциям проект. Многие веб-мастера ставят на сайт цифровые часы, которые в большинстве идут под оформление. А работают они по фактору, что будет показано время на вашем устройстве, то в аналогичном плане будет отражаться. На этот раз для получения используется метод JavaScript newDate. Здесь присутствует ссылка на demo страницу, которую обнаружите ниже. Где перейдя вы можете реально ознакомится с данным материалом, виде электронных часов. Где сам проверил, и все корректно работает, не говоря про то, что даже на некоторых элементах сменил оттенок. Сменив фон на сайте, то темно прозрачный цвет автоматически исчезает, но для того и стили, где мы можем выставить нужную нам гамму цвета, что на примере было сделано.  Приступаем к установке: HTML Код <div class="background"> <div class="position"></div> <div class="position"></div> </div> <div class="trebuy_emoye"> <div class="date"> <span class="month"></span> <span class="day"></span>, <span class="year"></span> </div> <div class="omeutok"> <span class="hodyn"></span> <span class="kolstoho"> :</span> <span class="protokol"></span> <span class="kolstoho"> : </span> <span class="sekume"></span> </div> </div> CSS Код @import url("https://fonts.googleapis.com/css?family=Orbitron"); html { box-sizing: border-box; } *, *:before, *:after { box-sizing: border-box; outline: none; } body { position: relative; display: flex; flex-direction: column; align-items: center; justify-content: center; width: 100%; background-color: #080710; height: 100vh; } .background{ width: 430px; height: 520px; position: absolute; transform: translate(-50%,-50%); left: 50%; top: 50%; } .background .position{ height: 140px; width: 140px; position: absolute; border-radius: 50%; } .position:first-child { background: linear-gradient( #163681, #1f82c3 ); left: -92px; top: 84px; } .position:last-child { background: linear-gradient( to right, #c12f18, #e38806 ); right: -76px; bottom: 76px; } .trebuy_emoye { position: relative; padding: 8px; backdrop-filter: blur(10px); border-radius: 8px; background-color: rgb(233 219 219 / 17%); } .trebuy_emoye .date { position: absolute; bottom: 1px; left: 50%; background-color: rgb(205 205 205 / 27%); padding: 8px; color: #f8ffbb; font-size: 17px; font-weight: 500; font-family: sans-serif; text-transform: uppercase; transform: translateX(-50%); z-index: 9; } .trebuy_emoye .omeutok { position: relative; display: flex; align-items: center; justify-content: center; padding: 18px 36px 19px; background-color: rgb(217 209 209 / 13%); border-radius: 8px; font-family: "Orbitron", sans-serif; font-size: 70px; } .trebuy_emoye .omeutok span { position: relative; display: flex; flex-direction: row; align-items: center; justify-content: center; color: #09ecf8; text-shadow: 0 0 15px #375f08; line-height: 1.75; margin-bottom: 10px; } .trebuy_emoye .omeutok span:nth-of-type(5) { width: 90px; } .trebuy_emoye .omeutok span.kolstoho { width: 14px; padding: 15px; text-align: center; animation: blink 2s infinite; } @keyframes blink { 0% { opacity: 0; } 30% { opacity: 1; } 50% { opacity: 0; } 70% { opacity: 1; } 100% { opacity: 0; } } JS Код const hours = document.querySelector('.hodyn'); const minutes = document.querySelector('.protokol'); const seconds = document.querySelector('.sekume'); const month = document.querySelector('.month'); const day = document.querySelector('.day'); const year = document.querySelector('.year'); function setDate() { const now = new Date(); // Теперь с устройства нужно получать информацию о месяце, дне, году. const mm = now.getMonth(); const dd = now.getDate(); const yyyy = now.getFullYear(); //Теперь информация о секундах, мин, часах должна быть получена с устройства. const secs = now.getSeconds(); const mins = now.getMinutes(); const hrs = now.getHours(); //Я сохранил названия всех месяцев в константе с именем "monthName" const monthName = [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']; //Ноль будет добавлен, когда время будет ниже 10. //В результате время всегда будет состоять из двух символов. if (hrs < 10) { hours.innerHTML = '0' + hrs; } else { hours.innerHTML = hrs; } if (secs < 10) { seconds.innerHTML = '0' + secs; } else { seconds.innerHTML = secs; } if (mins < 10) { minutes.innerHTML = '0' + mins; } else { minutes.innerHTML = mins; } month.innerHTML = monthName[mm]; day.innerHTML = dd; year.innerHTML = yyyy; } //1 секунда = 1000 миллисекунд setInterval(setDate, 1000); Если вы решили внести изменение по дизайну под цифровые часы, то здесь вам нужно иметь базовое представление об JavaScript, HTML и CSS. Не говоря про дизайн, так как ранее уже сказано, он полностью зависит от CSS. Ведь сам каркас идет на половину прозрачен с добавлением темной гаммы, также присутствуют цветные элементы по сторонам, что больше сделаны под страницу , но явно под не стандартную ширину, но с другой стороны можно оставить одни часы, где будет показывать время, а ниже прописана дата. Демонстрация | |
25 Декабря 2021 Загрузок: 5 Просмотров: 1735
Поделиться в социальных сетях
Материал разместил