Адаптивный слайдер bxSlider для контента
Отличное решение адаптивного слайдера, который включает галерею для различного показа мультимедийного контента, включая различные изображения.
Вкладки содержимого на JS в стиле слайдера
В этом примере вкладок присутствует эффект слайдера при переключении tabs, что визуально отображаются на кнопках перевода при помощи CSS3 и JS.
Страница "Сайт на реконструкции" на HTML5
Основная цель для реконструкции сайта является много причин, как основа повышение эффективности работы, до смены шаблона с последующей заменой.
Модульный слайдер сайта с адаптивным CSS
Слайдеры с функцией карусели с помощью CSS и jQuery стали так популярны, что такой стиль слайда можно встретить на многих тематических сайтах.
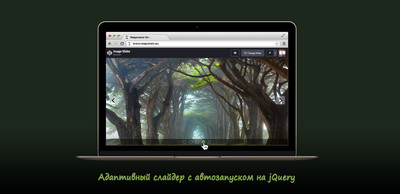
Адаптивный слайдер jQuery с автозапуском
Слайдер стал неотъемлемой частью любого тематического сайта в современной обработке, ведь он несет гораздо больше информации на странице сайта.
Таймер с шариками в JS с обратным отсчетом
Оригинально в шариках исполнен таймер обратного отсчета время, который работает на чистом javascript, где отсчитывает время до заданной цифры.
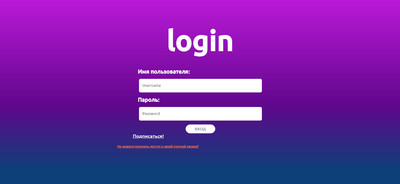
Адаптивная форма авторизации для сайта
Адаптивная страница входа систему чрезвычайно важна для веб-дизайна или для приложений, особенно для интернет-магазинов или тематических сайтов.
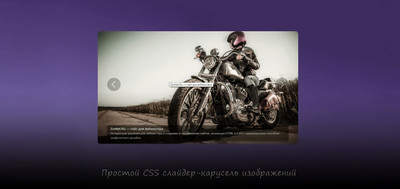
Простой CSS слайдер-карусель изображений
Этот легкий и компактный слайдер, отлично подойдет как для веб-проектов или блогов, так и на различные презентации для размещения изображений.
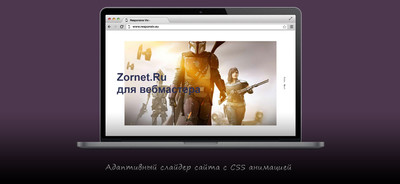
Адаптивный слайдер сайта с CSS анимацией
Оригинальная анимация присутствует на этом адаптивном слайдере с помощью JS или любую библиотеку JS, где переключатели идут сбоку правой стороны.
Адаптивный слайдер Slick со стрелками CSS
Простой в горизонтальном виде адаптивный слайдер изображений для сайта, который создан на CSS и чистом JavaScript, где идут стрелки по сторонам.
Изменение размера textarea для текста HTML
В этом материале представлено решение по автоматическому изменению размера элемента textarea, которое зависит от содержания и количество знаков.
Адаптивный слайдер на JQuery для сайта
Простой в обращение адаптивный слайдер для сайтов, который создан с помощью CSS, где задействуем jQuery для функционального вывода изображений.
Выпадающее многоуровневое меню Vue.js
Легкий и простой в использовании компонент Vue.js для навигации, что выделяет элементы меню до целевого раздела при нажатии исполнение разворота.
Вертикальное меню для сайта на Javascript
Такой стиль вертикальной навигаций, которая построенная на Javascript, где идет отличная функциональность, но главный плюс меню, это его объемы.