Эффект матрицы цифрового дождя для фона
В статье узнаете про создание цифрового фона, который идет в стиле матрицы и взломанного фонового коды с красивой анимацией при помощи JS и HTML.
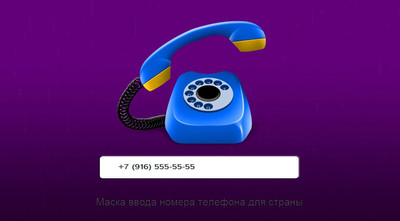
Маска ввода номера телефона на jQuery
В статье узнаете про создание ввода номера телефона, которое осуществляется при помощи маски, где идет номер в зависимости от выбранной страны.
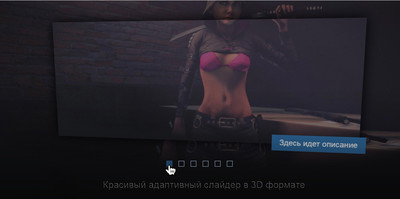
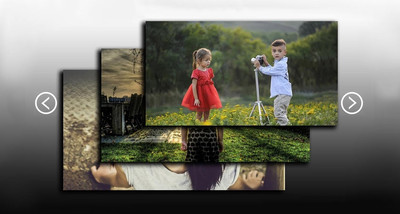
Красивый адаптивный слайдер в 3D формате
Оригинально выполнен по своим характеристикам адаптированный слайдер, который идет в формате 3D, где при наведении курсора происходят эффекты.
Эффект lightbox для увеличения изображений
Это прекрасный эффект для увеличения изображений, который отлично подойдет для галерей, где задействуем lightbox, что применяют на презентациях.
Анимация увеличение чисел на JS + jQuery
В статье рассмотрим варианты на анимированные эффекты увеличение чисел, где при открытии страницы видим красивую анимацию чисел под категорией.
Эффективная 404-error страница для сайта
Как многим известно, что при создании сайта или блога, то страница под номером 404 ошибки должна размешена на всех ресурсах в адаптивном стиле.
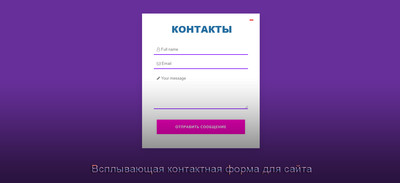
Всплывающая контактная форма для сайта
В статье представлен материал для сайта, как всплывающее окно контактной формы, которая выполнена с чистым и минимальным дизайном при помощи CSS.
Всплывающая контактная форма на JS/CSS
В статье представлен материал для сайта, как сплывающая контактная форма при помощи CSS и CS, которая появляется при открытие сайта и страницы.
Эластичный слайдер при помощи CSS + JS
Оригинален по своему дизайну слайдер, который выполнен виде колоды карт, где идет изображение, но главное курсором в ручную меняешь изображение.
Слайдер адаптивный на JavaScript и CSS3
Простой адаптивный слайдер, где присутствует функция карусели, что самостоятельно перелистывает картинки, и корректно смотрится на устройстве.
Плавная прокрутка CSS по якорным ссылкам
Здесь узнаете про якорные ссылки и как правильно разместить на сайте, где создаем плавный скроллинг к данному материалу на странице в один клик.
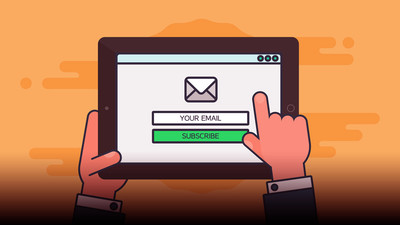
Модальное окно почтовой формы на jQuery
Под модальные окна создано множество функций и плагинов, где из большинства можно видеть обратную связь, что по клику кнопки появляется на сайте.
Слайдер на jQuery с адаптивным фоном
Это современный слайдер, который имеет окно под фиксированный текст, когда будет перелистывание изображений с красивым эффектом показа снимков.
Отзывчивое горизонтальное меню на CSS/JS
Это адаптивное меню в темном оттенке цвета, которое имеет под категорий с красивым появлением, где корректно смотрится на всех широтах экрана.