Эффект lightbox для увеличения изображений | |
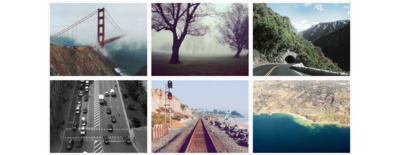
| Это прекрасный эффект для увеличения изображений, который отлично подойдет для галерей, где задействуем lightbox, что применяют на презентациях. Так как здесь все понятно, где изначально наблюдаем небольшую миниатюру, но при клике она будет увеличена по умолчанию, где для этого понадобиться полноценная страница. Ведь только на ней все можно использовать, и здесь фотоальбомы и галерей станут универсальным подходом, для того, чтоб просмотреть изображение. Так как при нажатии автоматически по сторонам подключается слайдер, который работает в ручную, где сам пользователь может перемотать на нужную ему картинку. Но и сама атмосфера, это темно прозрачная гамма, которая идет по всем сторонам, но не отражается на данном снимке, что просмотр становится намного привлекателен. Для того, чтоб полностью задействовать такой эффект лайтбокса под свои требование, то остается сделать несколько примечаний под установку. Где первым делом нужно убедиться в подключение библиотеки jQuery на нужной странице. При открытие мы наблюдаем снимки:  Но стоить только сделать клик, как происходит увеличение:  Далее подключение основного скрипта lightbox, который будет выводить красиво снимки на любой галерей. Вы его обнаружите в архиве, который закреплен под материалом, где нужно скачать. Здесь задействован файл - baguetteBox.min.js, который подключаем полностью функциональность. Установка: HEAD HTML Код <div class="container gallery-container"> <div class="tz-gallery"> <div class="row"> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/bridge.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/bridge.jpg" alt="Скрипты"> </a> </div> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/park.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/park.jpg" alt="Коды"> </a> </div> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/tunnel.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/tunnel.jpg" alt="Шаблоны"> </a> </div> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/traffic.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/traffic.jpg" alt="Дизайн"> </a> </div> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/rails.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/rails.jpg" alt="CSS"> </a> </div> <div class="col-xs-12 col-md-4"> <a class="lightbox" href="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/coast.jpg"> <img class="img-thumbnail" src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/coast.jpg" alt="Информеры"> </a> </div> </div> </div> </div> CSS Код body { background-color: #434c50; min-height: 100vh; font: normal 16px sans-serif; padding: 40px 0; } .container.gallery-container { background-color: #fff; color: #35373a; min-height: 100vh; padding: 30px 50px; } .gallery-container h1 { text-align: center; margin-top: 50px; font-family: 'Droid Sans', sans-serif; font-weight: bold; } .gallery-container p.page-description { text-align: center; margin: 25px auto; font-size: 18px; color: #999; } .tz-gallery { padding: 40px; } /* Override bootstrap column paddings */ .tz-gallery .row > div { padding: 2px; } .tz-gallery .lightbox img { width: 100%; border-radius: 0; position: relative; } .tz-gallery .lightbox:before { position: absolute; top: 50%; left: 50%; margin-top: -13px; margin-left: -13px; opacity: 0; color: #fff; font-size: 26px; font-family: 'Glyphicons Halflings'; content: '\e003'; pointer-events: none; z-index: 9000; transition: 0.4s; } .tz-gallery .lightbox:after { position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; background-color: rgba(46, 132, 206, 0.7); content: ''; transition: 0.4s; } .tz-gallery .lightbox:hover:after, .tz-gallery .lightbox:hover:before { opacity: 1; } .baguetteBox-button { background-color: transparent !important; } @media(max-width: 768px) { body { padding: 0; } } JS Код baguetteBox.run('.tz-gallery'); На этом установка завершена. Также нужно подметить, что на большом экране стильно выводит картинки под увеличение, так и при мобильном просмотре все корректно показывает, ведь этот скрипт адаптивны под все размеры мобильных аппаратов. В архиве идет файл для просмотра на один из многих вариантов, так как с него начал писать статью на материал, но все же перешел на другую вариацию, где уже сами выберите, так как есть функция для просмотра. Основная цель lightbox состоит, это помочь вам выделиться и сэкономить ваше время при просмотре снимков, так, чтоб просмотр был обеспечен красивым оформлением со всеми нужными функциями для изображения. А точнее его показа, где при помощи небольшого количества CSS и JS вы можете легко создать что-то удивительное. Это безусловно оригинальная подборка на анимацию для пользовательского интерфейса и многое другое, столь важного увидеть в галереи. Демонстрация Страница baguetteBox на GitHub | |
23 Июля 2020 Загрузок: 3 Просмотров: 1258
Поделиться в социальных сетях
Материал разместил

