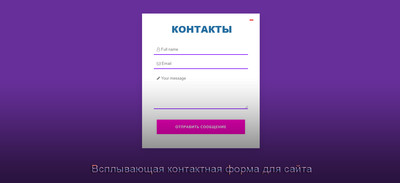
Всплывающая контактная форма для сайта | |
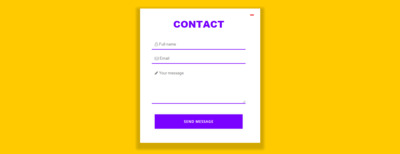
| В статье представлен материал для сайта, как всплывающее окно контактной формы, которая выполнена с чистым и минимальным дизайном при помощи CSS. Как известно, что любой тематический сайт или блог должен обязательно иметь обратную форму общение, и здесь всплывающее окно станет отличным вариантом. Оно изначально создано под клик, где мы располагаем кнопку для вызова, и появляется модальное окно, где уже все детали прописаны, вам остается только заполнить. Это может быть разная функция, кто-то сделает под обратную связь, чтоб пользователь мог на прямую связаться, также можно ее выставить под жалобы для правообладателей. Как понимаете, то здесь больше зависит от тематики сайта, ведь интернет магазин ставим под товары. Но нужно изначально понимать, что все данные по умолчанию здесь распределены под обратное общение, это заполнение своих данных для обратного звонка, и само описание, где все подробно по теме описываем. Здесь идет полная страница под функцию:  При нажатие на кнопку:  Установка: Представлена форма под отдельную страницу. HTML Код <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>ZorNet.Ru — сайт для вебмастера</title> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,800" rel="stylesheet"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <link rel="stylesheet" href="style.css"> </head> <body> <button type="button" class="btn" id="c-btn">Открыть контактную форму</button> <div id="contact"> <form action="#"> <ul> <h1>Contact</h1> <li> <input type="text" name="name" id="name" placeholder=" Full name"> <input type="email" name="email" id="email" placeholder=" Email"> </li> <li> <textarea name="message" id="message" placeholder=" Your message"></textarea> </li> <li> <input type="submit" value="Send message" class="btn" id="submit"> </li> </ul> </form> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script> </body> </html> CSS Код *{ margin:0; padding:0; } body { font-family: 'Source Sans Pro', sans-serif; background: #ffcb00; } textarea:focus, input:focus{ outline: none; } ul li { list-style: none; } h1{ font-weight: 800; text-transform: uppercase; color: #7a00ff; font-size: 32px; width: 200px; text-align: center; margin: 30px 100px; } ul { display: inline-block } #contact { background: #fff; position: relative; width: 400px; max-width: 100%; margin: 0 auto; box-shadow: 0 10px 20px rgba(0,0,0,.1) } .js #contact { position: absolute; top: 3em; display: none; left:0; right:0; } input { border: 0; margin: 1em 40px; width: 300px; padding: 10px; border-bottom: 2px solid #7a00ff; background: none; font-family: 'Fontawesome', 'Source Sans Pro', sans-serif; display: block; color: #7a00ff; } textarea{ border: 0; width: 300px; height: 100px; display: block; margin-left: 40px; background: none; padding: 10px; font-family: 'Fontawesome', 'Source Sans Pro', sans-serif; border-bottom: 2px solid #7a00ff; color: #7a00ff; } #submit { margin: 3em auto 4em; border: 2px solid #7a00ff; color: #7a00ff; } #submit:hover { color: #fff; } .btn{ background: none; border: 2px solid #252525; box-shadow: 0 0 10px rgba(0, 0, 0, .1); margin: 15em auto; padding: 1.2em 2em; color: #212121; font-family: 'Open Sans'; font-size: 12px; letter-spacing: 1px; text-transform: uppercase; font-weight: 600; cursor: pointer; transition: ease all .3s; display: block; } .btn:hover{ background: #7a00ff; color: #fff; border: #7a00ff solid 2px; } .btn:active{ background: #3333aa; color: #fff; border: #3333aa solid 2px; } .close { position: absolute; right: 20px; top: -10px; cursor: pointer; font-weight: 400; font-size: 3em; color: #ee4444; } @media (max-width: 765px) { textarea{ width: 250px; } input { width: 250px; } } JS Код (function(){ $('html').addClass('js'); var contactForm = { container: $('#contact'), config: { effect: 'slideToggle', speed: 200 }, init: function(config){ $.extend(this.config, config); $('#c-btn').on('click', this.show); }, show: function(){ var cf = contactForm, container = cf.container, config = cf.config; if(container.is(':hidden')){ cf.close.call(container); container[config.effect] (config.speed); } }, close: function(){ var $this = $('#contact'); if($this.find('span.close').length) return; $('<span class=close>-</span>') .prependTo(this) .on('click', function(){ $this[contactForm.config.effect](contactForm.config.speed); }) } }; contactForm.init({ effect: 'fadeToggle', speed: 200 }); })(); Здесь вы узнаете, это как самостоятельно создавать расширяющуюся форму для контактной информации. Где в основе идет кнопка вызова «открыть контактную форму» и безусловно сама основа, виде дизайна всплывающая форма. Всплывающее окно прописано 3 поля ввода и кнопки, а значит будет 3 ввода для имени, электронной почты, сообщения и кнопку для отправки. Демонстрация | |
12 Июля 2020 Загрузок: 2 Просмотров: 1340
Поделиться в социальных сетях
Материал разместил