Адаптивная контактная форма для сайта | |
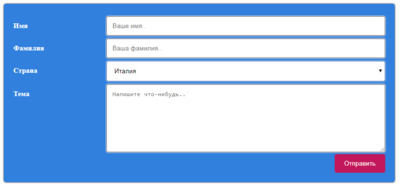
| Вашему вниманию представлена контактная форма в адаптивной верстке для мобильных аппаратов, где отлично смотрится на любом экране с помощью CSS. Ее можно задействовать и под другие функций, хотя изначально идет под обратную связь, где стиль дизайна создан стандартный вид. Что не стал его сильно оформлять, а добавил несколько деталей для выражения самой формы. Также вы как веб-разработчик можете внести свои изменение, если по умолчанию здесь есть выбор города, то можно как убрать, так и добавить. Вообще эта очень нужная функция на сайте и безусловно для пользователя она изначально должна быть понятной, так как будет осуществляться переписка, а точнее отправка сообщение, которое придет на почтовый ящик. Не исключаю, что для раскрученных сайтов или там, где нужна тех поддержка, то эта форма отлично выполнит полностью функционал. Ее можно разместить как в модальном окне, так сделать на отдельной страницы. Как реально будет выглядеть после установки, то можно посмотреть изображение ниже, что было установлено для проверки работоспособности. Можно разместить под любой палитрой цвета, все зависит от дизайна и самого оформление сайта.  Приступаем к установки: HTML Код <div class="sionhsab-gainudes"> <form action="#"> <div class="kagenades"> <div class="kimpresonaden"> <label for="fname">Имя</label> </div> <div class="verestimaden"> <input type="text" id="fname" name="firstname" placeholder="Ваше имя.."> </div> </div> <div class="kagenades"> <div class="kimpresonaden"> <label for="lname">Фамилия</label> </div> <div class="verestimaden"> <input type="text" id="lname" name="lastname" placeholder="Ваша фамилия.."> </div> </div> <div class="kagenades"> <div class="kimpresonaden"> <label for="country">Страна</label> </div> <div class="verestimaden"> <select id="country" name="country"> <option value="finland">Финляндия</option> <option value="germany">Германия</option> <option value="italy">Италия</option> </select> </div> </div> <div class="kagenades"> <div class="kimpresonaden"> <label for="subject">Тема</label> </div> <div class="verestimaden"> <textarea id="subject" name="subject" placeholder="Напишите что-нибудь.." style="height:200px"></textarea> </div> </div> <div class="kagenades"> <input type="submit" value="Отправить"> </div> </form> </div> CSS Код input[type=text], select, textarea { width: 100%; padding: 12px; border: 1px solid #847d7d; border-radius: 4px; resize: vertical; box-shadow: 0px 0px 1px 1px #ffffff; } label { padding: 12px 12px 12px 0; display: inline-block; } input[type=submit] { background-color: #bd1b52; color: #f1ebeb; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; margin: 10px 0px 0px 0px; } input[type=submit]:hover { background-color: #C2185B; } .sionhsab-gainudes { border-radius: 5px; background-color: #3868a0; padding: 20px; box-shadow: 0px 0px 1px 1px #545151; font-size: 15px; font-weight: bold; } .kimpresonaden { float: left; width: 25%; margin-top: 6px; color: #f5f5f5; } .verestimaden { float: left; width: 75%; margin-top: 6px; } .kagenades:after { content: ""; display: table; clear: both; } @media screen and (max-width: 600px) { .kimpresonaden, .verestimaden, input[type=submit] { width: 100%; margin-top: 0; } } Нужно подчеркнуть, что не существует единого идеального дизайна для страницы контактов, потому что каждому клиенту нужна помощь с чем-то другим, и информация, которую вы хотите им предоставить, может со временем меняться. Чтобы решить эту проблему, то здесь нужно задействовать контактные страницы, которые обращаются к более уникальным запросам клиентов. Демонстрация | |
07 Марта 2019 Загрузок: 1 Просмотров: 1564
Поделиться в социальных сетях
Материал разместил


