Всплывающая форма подписки для сайта | |
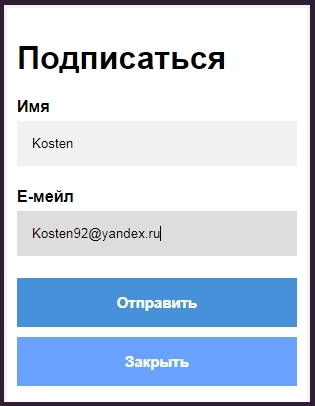
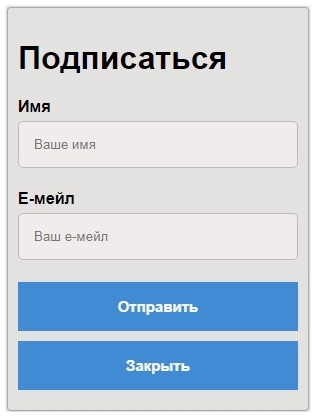
| Всплывающие окна являются наиболее полезным способом показать гостям и пользователям, что есть функция на подписку нового материала на сайте. Сама всплывающие форма безусловно это умный способ представить как для контактов на интернет ресурсе, так и для подписки на вашем сайте. Подобно скользящим контактным формам, эти контактные формы будут доступны на каждой странице вашего сайта. Но основном можно увидеть на главной странице или на отдельно сделанной, где по ссылке можно перейти. В нашем случай идет раскрывающееся форма, где изначально по умолчанию выставлена кнопка с надписью. По клику по ней, то из нее появляется основная форма, где для гостей и пользователя предоставлены полные функций. Это вам нужно написать свой логин, и почтовый адрес, на который и будут приходить письма, если что-то на сайте из материала новое появится. Где будет означает, что ваши потенциальные клиенты могут заполнить вашу форму на каждой странице. Проверяя на работоспособность и как выглядит по дизайн, что по умолчанию в такой форме идет, где первым делам наблюдаем кнопку в правом нижнем углу.  При клике по кнопке, появляется форма, что на светлом фона она просто теряется.  Здесь немного добавил оформление, и уже совершенно по другому все видеться, что предоставлено в материале, имею виду эта вариация.  Приступаем к установке: HTML Код <button class="demakop-kotentialmek" onclick="openForm()">Подпишитесь</button> <div class="customekposibning" id="myForm"> <form action="#" class="kenatural-deodoran"> <h1>Подписаться</h1> <label for="name"><b>Имя</b></label> <input type="text" placeholder="Ваше имя" name="name" required> <label for="email"><b>Е-мейл</b></label> <input type="text" placeholder="Ваш е-мейл" name="email" required> <button type="submit" class="tesad">Отправить</button> <button type="button" class="tesad cancel" onclick="closeForm()">Закрыть</button> </form> </div> CSS Код .demakop-kotentialmek { background-color: #217dc5; color: #f9f3f3; font-size: 15px; font-weight: bold; padding: 15px 18px; border: none; cursor: pointer; opacity: 0.9; position: fixed; bottom: 19px; right: 30px; width: 275px; } .customekposibning { display: none; position: fixed; bottom: 0; right: 15px; border: 3px solid #f1f1f1; z-index: 9; } .kenatural-deodoran { max-width: 300px; padding: 10px; background-color: #e4e1e1; border-radius: 3px; box-shadow: 0px 0px 1px 1px #9a9595; } .kenatural-deodoran input[type=text], .kenatural-deodoran input[type=password] { width: 100%; padding: 15px; margin: 5px 0 22px 0; border: none; background: #f1ecec; border: 1px solid #bfbaba; border-radius: 5px; } .kenatural-deodoran input[type=text]:focus, . kenatural-deodoran input[type=password]:focus { background-color: #ddd; outline: none; } .kenatural-deodoran .tesad { background-color: #1976D2; color: white; padding: 16px 20px; border: none; cursor: pointer; width: 100%; margin-bottom:10px; opacity: 0.8; font-size: 15px; font-weight: bold; } . kenatural-deodoran .cancel { background-color: #448AFF; } .kenatural-deodoran .tesad:hover, .demakop-kotentialmek:hover { opacity: 1; } JS Код function openForm() { document.getElementById("myForm").style.display = "block"; } function closeForm() { document.getElementById("myForm").style.display = "none"; } Здесь всплывающая кнопка находится прямо под глазом посетителя, когда пользователь нажимает на всплывающую кнопку, форма всплывает и появляется на экране. Где можете установить предупреждение или любую другую важную информацию посетителям сайта во многих шаблонах. Демонстрация | |
03 Марта 2019 Загрузок: 2 Просмотров: 1299
Поделиться в социальных сетях
Материал разместил