Быстрая форма подписки для сайта uCoz | |
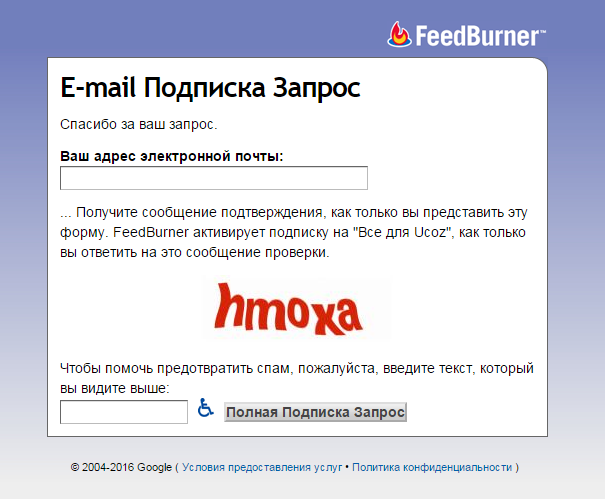
Если ваш сайт посещаемый или вы просто постоянно обновляете материалом его, то вам форма подписки не помещает сделать на сайте. Так как кто подпишется, тот один из первых на свою почту будет получать что обновилось и какой материал на сайте разместили. Но это основном для блогеров, но lумаю на сайте также можно установить и получать от ленты RSS письмо. Здесь выбрал простую и рабочею форму, которая не связано в порталом FeedBurner, вам только останется прописать почтовый ящик, на который и будут приходить обновление и нажать на кнопку подписаться. Устанавливаем форму подпискиДля начало создаем фид, который в скрипте прописан » http://feedburner.google.com/fb/a/mailverify?uri=ZorNet, где видим ZorNet - это и есть ваш фид, у каждого свой будет. Ставим к примеру на первый контейнер в самый вверх, но основном там всегда можно увидеть. Код <div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><p>Подпишитесь на нашу рассылку и получайте новые статьи прямо на почту</p><div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=ZorNet" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=uGuide', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="uGuide" /><input name="loc" type="hidden" value="ru_RU" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Введите свой e-mail :)" required="required"/><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Подписаться сейчас!" /></form></div></div></div> <br> И чтоб ему форму красивую сделать, то в CSS добавляем стили. Код #sidebar-subscribe-box{background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/colored-strip.png) repeat scroll 0 0 transparent;-moz-box-shadow:0 5px 5px -5px #999;-webkit-box-shadow:0 5px 5px -5px #999;box-shadow:0 5px 5px -5px #999;border:1px solid #aaa;border-radius:3px;padding:3px 0}.sidebar-subscribe-box-wrapper{background:url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/demo/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;margin:10px 0 0;width:auto}.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(http://uguide.ru/img/script/sprites.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}.sidebar-subscribe-box-email-button{background:#09f;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0} Все незабываем сохранить, так как стили идут, вы можете что то под себя сделать, или под дизайн. Источник: http://uguide.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |