Форма подписки на рассылку для сайта | |
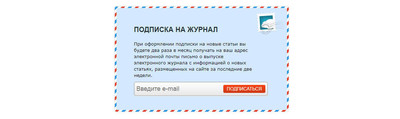
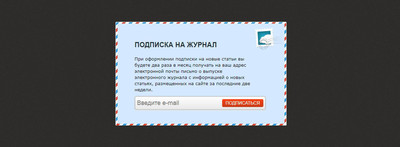
| Для того, чтоб привлечь как можно больше пользователей на сайт, то здесь идеально подключить форму подписки, что будет рассылаться на почту. Все сделать не сложно, здесь веб мастер должен установить саму форму, чтоб была возможность подписаться на рассылку, которую можно произвести в несколько кликов. И после этого, гость или пользователь находящийся на сайте, решает его просматривать на обновление, и для того, чтоб каждый раз не заходить на ресурс. Где можно подписаться, как только будет новое размещение материала на сайте, то ему приходит уведомление, что появилось обновление на интернет ресурсе, что он уже точно зная, что есть новый файл или статья заходит на портал или блог. Но здесь представлена сама форма, основной дизайн, что безусловно будет присутствовать на отдельной странице. Где можно на конверте разместить краткое описание, возможно как нужно правильно подписаться. Саму форму можно посмотреть на demo странице.  Так выглядит на темном фоне.  Приступаем к установке: HTML Код <div style="max-width:527px;margin:0 auto;"> <div class="dekompasg-dvumetun"> <div class="inner"> <div class="mkavetakos"></div> <h3>Подписка на интернет ресурс</h3> <p> Здес идет описание в кратком, как и на что вы подписываетесь, и на какиеи новости или статьй на сайте. </p> <div style="display: none;" id="derun_kolas_dukos"></div> <form id="derun_kolas_vetumils" method="post" action="/"> <div class="submit_group"> <input type="text" placeholder="Введите e-mail" value="" name="asd_email"> <input type="submit" value="Подписаться" id="derun_kolas_nudesag" name="asd_submit"> </div> </form> </div> </div> </div> CSS Код .dekompasg-dvumetun { background: url("Ссылка на сайт/images/border.png") repeat scroll 0 0 rgba(0, 0, 0, 0); margin: 0; padding: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5); box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5); } .dekompasg-dvumetun .inner { background: #e2d9d9; font: 12.9px/17px Verdana,Arial,sans-serif; margin: 0; padding: 18px 85px 18px 25px; position: relative; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 5px; } .dekompasg-dvumetun .mkavetakos { background: url("Ссылка на сайт/muden/border.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 64px; position: absolute; right: 0; top: 12px; width: 88px; } .dekompasg-dvumetun h3 { margin-top: 0; color: #4c5050; font: bold 19px/23px "Roboto Condensed",Arial,sans-serif; text-transform: uppercase; } .dekompasg-dvumetun #derun_kolas_vetumils { display: inline-block; margin: 0; position: relative; } .dekompasg-dvumetun p {margin: 0 0 10px;} .dekompasg-dvumetun .submit_group{position: relative;} .dekompasg-dvumetun input[name="asd_email"] { box-shadow: 0 0 5px 0 #a09999 inset, 0 1px 0 0 #fbf8f8; font: normal 18px/31px "Roboto Condensed",Arial; width: 390px; background: linear-gradient(to bottom, #ffffff 0px, #e7e7e7 100%) repeat scroll 0 0 rgba(19, 18, 18, 0); border: 1px solid #969292; border-radius: 5px; color: #222a2b; margin: 0; padding: 3px 5px; position: relative; text-decoration: none; outline: 0 none; } .dekompasg-dvumetun input[name="asd_submit"] { margin-top: -12px; padding: 3px 8px; position: absolute; right: 6px; top: 50%; border: 0 none; color: #f3ecec; font: normal 16px/18px "Roboto Condensed",sans-serif; text-shadow: none; text-transform: uppercase; cursor: pointer; background: #e44117; background: -moz-linear-gradient(top,#f64214 0,#cb3914 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#e64b23),color-stop(100%,#ad3111)); background: -webkit-linear-gradient(top,#d83e16 0,#af3414 100%); background: -o-linear-gradient(top,#f64214 0,#cb3914 100%); background: -ms-linear-gradient(top,#f64214 0,#cb3914 100%); background: linear-gradient(to bottom,#d83e16 0,#ad3213 100%); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .dekompasg-dvumetun input[name="asd_submit"]:hover{ background: #CB3914; background: -moz-linear-gradient(top,#cb3914 0,#ec4318 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#a53316),color-stop(100%,#ec4318)); background: -webkit-linear-gradient(top,#a53316 0,#ec4318 100%); background: -o-linear-gradient(top,#cb3914 0,#ec4318 100%); background: -ms-linear-gradient(top,#cb3914 0,#ec4318 100%); background: linear-gradient(to bottom,#a53316 0,#a53316 100%); } .dekompasg-dvumetun input[name="asd_submit"]:active{background: #cb3914;} Многие мечтают о базе активных лояльных подписчиков на своем сайте, и вот для этого, чтоб поддерживать рост подписчиков, выставляем такую актуальную функцию. Но здесь изначально нужно понимать, что сайт по материалу и обновлению должен сам быть активным, но чтоб в неделю 2 или 3 раза приходило оповещение, что на ресурсе есть обновление. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |