Простой CSS слайдер-карусель изображений | |
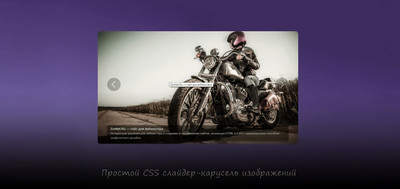
| Этот легкий и компактный слайдер, отлично подойдет как для веб-проектов или блогов, так и на различные презентации для размещения изображений. Созданный с использованием собственного JavaScript, а также Slider построен на основе кода HTML5. Что означает гарантию в том, что ваш контент сканируется и индексируется роботами всеми поисковыми системами, чтоб вывести под запрос те самые картинки с описанием. Переходы построены с использованием CSS3, как обозначение для слайдов, что они эффективны и легки одновременно, где будут появляться быстро и просматриваться корректно по качеству изображений. Также адаптивность позволяет этому слайдеру быть отличным решением и для мобильных веб-сайтов. Настройте библиотеку, просто загрузив несколько изображений, где все остальное уже расфасовано и готово к работе. Немного JavaScript, немного HTML5, а также CSS3 делают этот слайдер простым, где можно установить на многие тематические сайты. То есть это веб-сайт для разработчиков и дизайнеров, где они могут делиться своими интерфейсными разработками для изучения, оптимизации и общего использования на интернет ресурсе. Так он выглядит при установки:  Также все данные по установке находятся в архиве, где также найдете demo файл для просмотра. Или перейти на страницу, где вся структура под слайдер установлена, и идет в качестве просмотра и координатор по установочному процессу. Демонстрация | |
15 Апреля 2020 Загрузок: 15 Просмотров: 2030
Поделиться в социальных сетях
Материал разместил