Вкладки содержимого на JS в стиле слайдера | |
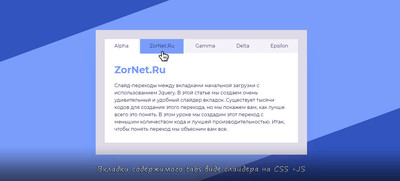
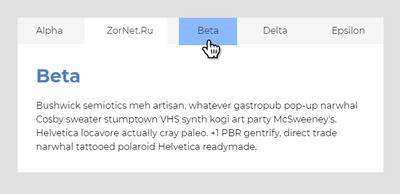
| В этом примере вкладок присутствует эффект слайдера при переключении tabs, что визуально отображаются на кнопках перевода при помощи CSS3 и JS. Существует множество разных стилей для создания навигации по вкладкам, но общая идея у всех аналогична, если здесь берем стиль слайдера. Где вы щелкаете вкладку и видите ее содержимое без перезагрузки страницы, но главное сам эффект перелистывание и перехода кнопки на нужную ключевую фразу. Ниже вы найдете представлены вкладки, что создана на базе слайда по его функционалу, но разве только нет карусели, чтоб автоматически переключались. Считаю этот переключатель наиболее полезным для современного дизайна, который отлично впишется под светлый формат сайта. Где также в аналогичном плане нахожу их очень полезны для улучшения работы пользователей с вкладками вашего сайта, со своим прекрасным эффектом переключения. Так будет после установки, что можно поиграть со цветовой гаммой:  Установка: HEAD Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script> HTML Код <div class="osnovaniye_karkasa"> <ul id="vkladki"> <li class="pervue_slayd" tabindex="-1"></li> <li class="vosuye_slayd" tabindex="-1"></li> <li><a class="opisanie_bloka" href="#Scripts">Scripts</a></li> <li><a class="opisanie_bloka" href="#Template">Template</a></li> <li><a class="opisanie_bloka" href="#Sample">Sample</a></li> <li><a class="opisanie_bloka" href="#Specimen">Specimen</a></li> <li><a class="opisanie_bloka" href="#Model">Model</a></li> </ul> <div class="pesalvanu"> <div id="Scripts"> <h2>Scripts</h2> <p>Первое описание.</p> </div> <div id="Template"> <h2>Template</h2> <p>Второй написанный мануал.</p> </div> <div id="Sample"> <h2>Sample</h2> <p>Третья тематическая статья.</p> </div> <div id="Specimen"> <h2>Specimen</h2> <p>Четвертая техническая заметка по вкладкам.</p> </div> <div id="Model"> <h2>Model</h2> <p>Пятое описание является крайним.</p> </div> </div> </div> CSS Код .osnovaniye_karkasa { max-width: 700px; box-shadow: 0px 18px 18px 2px rgba(0, 0, 0, 0.3); border: 30px solid #dcdcdc; border-bottom: 40px solid #cacaca; } .pesalvanu { margin: 0; background: #fff; padding: 2em; transition: all .3s; } h2 { font-size: 2em; font-weight: 700; margin: 0 0 0.5em; color: #8ab9ff; } #vkladki { position: relative; border: none; display: flex; list-style: none; background: #f5f5f5; justify-opisanie_bloka: space-between; box-shadow: 20px 40px 40px #00000033; padding: 0px; } .opisanie_bloka { position: relative; padding: 0.7em 2em; font-size: 16px; border: none; color: #333; display: inline-block; text-decoration: none; font-weight: 500; z-index: 3; } .opisanie_bloka:focus { outline: none !important; } .pervue_slayd,.vosuye_slayd { position: absolute; display: inline-block; height: 3em; transition: all 0.4s cubic-bezier(0.23, 1, 0.32, 1.05); } .pervue_slayd { background-color: #fff ; z-index: 2; } .vosuye_slayd { opacity: 0; background: #8ab9ff; z-index: 1; } .squeeze { transform: scale(0.8); } JS Код $("#vkladki a").on("click", function() { var position = $(this) .parent() .position(); var width = $(this) .parent() .width(); $("#vkladki .pervue_slayd").css({ opacity: 1, left: +position.left, width: width }); }); $("#vkladki a").on("mouseover", function() { var position = $(this) .parent() .position(); var width = $(this) .parent() .width(); $("#vkladki .vosuye_slayd") .css({ opacity: 1, left: +position.left, width: width }) .addClass("squeeze"); }); $("#vkladki a").on("mouseout", function() { $("#vkladki .vosuye_slayd") .css({ opacity: 0 }) .removeClass("squeeze"); }); var currentWidth = $("#vkladki") .find("li:nth-of-type(3) a") .parent("li") .width(); var current = $("li:nth-of-type(3) a").position(); $("#vkladki .pervue_slayd").css({ left: +current.left, width: currentWidth }); $(".osnovaniye_karkasa").tabs({ show: { effect: "slide", direction: "left", duration: 200 } }); В этом мануале создали стильный переход, который изначально и по умолчанию идет на SCSS, что оставил на demo странице, это на тот случай, что возможно такой формат кому-то будет нужен. Но в моем случай стараюсь все делать на CSS3, где эти вкладки были по стилистике переписаны, и уже в материале представлены на CSS3. И здесь нужно заметить, что переписав кладки на CSS3, они остались аналогичны по своему функционалу, что более по эффекту плавного перехода, где больше похоже на слайд с изображением, только здесь идет информация вместо картинки с кнопками. Которые идут по вверх, но находятся в самом каркасе, где выполнены в светло-синем оттенке. Демонстрация | |
27 Апреля 2020 Загрузок: 3 Просмотров: 1310
Поделиться в социальных сетях
Материал разместил