Вертикальное меню для сайта на Javascript | |
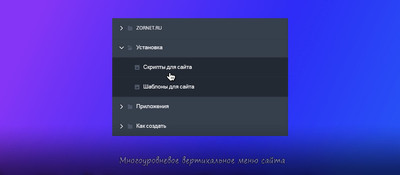
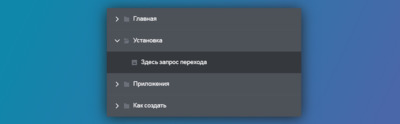
| Такой стиль вертикальной навигаций, которая построенная на Javascript, где отличная функциональность, но главное нем считаю, это объемы меню. А точнее какие объемы эта навигация может собирать. Так как имеет под категорий, которые отлично вписываются в дизайн, и что важно, если вы открыли под меню, то все корректно можно прочесть. Ведь изначально навигация идет больше по своим размерам, чем остальные или стандартные, что могли видеть. Здесь до этого уже на сайте разместил материал, под названием многоуровневое меню с помощью CSS3, которое полностью аналогично этому. Но если это выстроена по своему функционалу на Javascript, то первое идет уже только на чистом CSS3. Что решил и это также разместить, так, чтоб у вас был выбор, какое вам больше подойдет. Хотя просматривая по элементам, а точнее на работоспособность, то не сильно они так отличаются. Так выглядит в рабочем состояние:  Установка: HEAD Код <script src="<script src="https://www.rudebox.org.ua/demo/multi-level-pull-down-menu-on-css3/js/modernizr.js"></script>"></script> <script src="https://www.rudebox.org.ua/demo/multi-level-pull-down-menu-on-css3/js/jquery-2.1.4.js"></script> <link rel="stylesheet" href="https://www.rudebox.org.ua/demo/multi-level-pull-down-menu-on-css3/css/reset.css"> HTML Код <ul class="vertical-navigatsiya animated"> <li class="categories-menyu"> <input type="checkbox" name ="group-1" id="group-1" checked> <label for="group-1">Главная</label> <ul> <li class="categories-menyu"> <input type="checkbox" name ="sub-group-1" id="sub-group-1"> <label for="sub-group-1">Уроки</label> <ul> <li><a href="https://zornet.ru/">zornet.ru</a></li> <li><a href="/">Коды</a></li> <li><a href="/">Скрипты</a></li> </ul> </li> <li class="categories-menyu"> <input type="checkbox" name ="sub-group-2" id="sub-group-2"> <label for="sub-group-2">Контакты</label> <ul> <li class="categories-menyu"> <input type="checkbox" name ="sub-group-level-3" id="sub-group-level-3"> <label for="sub-group-level-3">Интересно</label> <ul> <li><a href="/">Как сделать</a></li> <li><a href="/">Подробно</a></li> </ul> </li> <li><a href="/">Разработка</a></li> </ul> </li> <li><a href="/">Веб-дизайн</a></li> <li><a href="/">Вопросы</a></li> </ul> </li> <li class="categories-menyu"> <input type="checkbox" name ="group-2" id="group-2"> <label for="group-2">Установка</label> <ul> <li><a href="/">Установка CMS</a></li> <li><a href="/">Установка Денвера</a></li> </ul> </li> <li class="categories-menyu"> <input type="checkbox" name ="group-3" id="group-3"> <label for="group-3">Приложения</label> <ul> <li><a href="/">Скрипты</a></li> <li><a href="/">Изображения</a></li> </ul> </li> <li class="categories-menyu"> <input type="checkbox" name ="group-4" id="group-4"> <label for="group-4">Как создать</label> <ul> <li class="categories-menyu"> <input type="checkbox" name ="sub-group-3" id="sub-group-3"> <label for="sub-group-3">Инструкции</label> <ul> <li><a href="/">CSS</a></li> <li><a href="/">jQuery</a></li> </ul> </li> <li><a href="/">Про компанию</a></li> <li><a href="/">Связаться на прямую</a></li> </ul> </li> </ul> CSS Код h1 { text-align: center; width: 90%; margin: 2em auto 0; font-size: 2.4rem; color: #507b55; font-weight: bold; } @media only screen and (min-width: 600px) { h1 { font-size: 3.2rem; } } input { font-family: "Jaldi", sans-serif; font-size: 1.6rem; } .vertical-navigatsiya { width: 90%; max-width: 600px; background: #4d5158; margin: 4em auto; box-shadow: 0 4px 40px #70ac76; } .vertical-navigatsiya ul { /* by default hide all sub menus */ display: none; } .vertical-navigatsiya li { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .vertical-navigatsiya input[type=checkbox] { /* hide native checkbox */ position: absolute; opacity: 0; } .vertical-navigatsiya label, .vertical-navigatsiya a { position: relative; display: block; padding: 18px 18px 18px 64px; background: #4d5158; box-shadow: inset 0 -1px #555960; color: #ffffff; font-size: 1.6rem; } .no-touch .vertical-navigatsiya label:hover, .no-touch .vertical-navigatsiya a:hover { background: #52565d; } .vertical-navigatsiya label::before, .vertical-navigatsiya label::after, .vertical-navigatsiya a::after { /* icons */ content: ''; display: inline-block; width: 16px; height: 16px; position: absolute; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } .vertical-navigatsiya label { cursor: pointer; } .vertical-navigatsiya label::before, .vertical-navigatsiya label::after { background-image: url(https://zornet.ru/Abavaga/znachok-dlya-navigatsiy.svg); background-repeat: no-repeat; } .vertical-navigatsiya label::before { /* arrow icon */ left: 18px; background-position: 0 0; -webkit-transform: translateY(-50%) rotate(-90deg); -moz-transform: translateY(-50%) rotate(-90deg); -ms-transform: translateY(-50%) rotate(-90deg); -o-transform: translateY(-50%) rotate(-90deg); transform: translateY(-50%) rotate(-90deg); } .vertical-navigatsiya label::after { /* folder icons */ left: 41px; background-position: -16px 0; } .vertical-navigatsiya a::after { /* image icon */ left: 36px; background: url(https://zornet.ru/Abavaga/cd-icons.svg) no-repeat -48px 0; } .vertical-navigatsiya input[type=checkbox]:checked + label::before { /* rotate arrow */ -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } .vertical-navigatsiya input[type=checkbox]:checked + label::after { /* show open folder icon if item is checked */ background-position: -32px 0; } .vertical-navigatsiya input[type=checkbox]:checked + label + ul, .vertical-navigatsiya input[type=checkbox]:checked + label:nth-of-type(n) + ul { /* use label:nth-of-type(n) to fix a bug on safari (<= 8.0.8) with multiple adjacent-sibling selectors*/ /* show children when item is checked */ display: block; } .vertical-navigatsiya ul label, .vertical-navigatsiya ul a { background: #35383d; box-shadow: inset 0 -1px #41444a; padding-left: 82px; } .no-touch .vertical-navigatsiya ul label:hover, .no-touch .vertical-navigatsiya ul a:hover { background: #3c3f45; } .vertical-navigatsiya > li:last-of-type > label, .vertical-navigatsiya > li:last-of-type > a, .vertical-navigatsiya > li > ul > li:last-of-type label, .vertical-navigatsiya > li > ul > li:last-of-type a { box-shadow: none; } .vertical-navigatsiya ul label::before { left: 36px; } .vertical-navigatsiya ul label::after, .vertical-navigatsiya ul a::after { left: 59px; } .vertical-navigatsiya ul ul label, .vertical-navigatsiya ul ul a { padding-left: 100px; } .vertical-navigatsiya ul ul label::before { left: 54px; } .vertical-navigatsiya ul ul label::after, .vertical-navigatsiya ul ul a::after { left: 77px; } .vertical-navigatsiya ul ul ul label, .vertical-navigatsiya ul ul ul a { padding-left: 118px; } .vertical-navigatsiya ul ul ul label::before { left: 72px; } .vertical-navigatsiya ul ul ul label::after, .vertical-navigatsiya ul ul ul a::after { left: 95px; } @media only screen and (min-width: 600px) { .vertical-navigatsiya label, .vertical-navigatsiya a { padding: 24px 24px 24px 82px; font-size: 1.9rem; } .vertical-navigatsiya label::before { left: 24px; } .vertical-navigatsiya label::after { left: 53px; } .vertical-navigatsiya ul label, .vertical-navigatsiya ul a { padding-left: 106px; } .vertical-navigatsiya ul label::before { left: 48px; } .vertical-navigatsiya ul label::after, .vertical-navigatsiya ul a::after { left: 77px; } .vertical-navigatsiya ul ul label, .vertical-navigatsiya ul ul a { padding-left: 130px; } .vertical-navigatsiya ul ul label::before { left: 72px; } .vertical-navigatsiya ul ul label::after, .vertical-navigatsiya ul ul a::after { left: 101px; } .vertical-navigatsiya ul ul ul label, .vertical-navigatsiya ul ul ul a { padding-left: 154px; } .vertical-navigatsiya ul ul ul label::before { left: 96px; } .vertical-navigatsiya ul ul ul label::after, .vertical-navigatsiya ul ul ul a::after { left: 125px; } } .vertical-navigatsiya.animated label::before { -webkit-transition: -webkit-transform 0.3s; -moz-transition: -moz-transform 0.3s; transition: transform 0.3s; } JS Код jQuery(document).ready(function(){ var accordionsMenu = $('.vertical-navigatsiya'); if( accordionsMenu.length > 0 ) { accordionsMenu.each(function(){ var accordion = $(this); accordion.on('change', 'input[type="checkbox"]', function(){ var checkbox = $(this); console.log(checkbox.prop('checked')); ( checkbox.prop('checked') ) ? checkbox.siblings('ul').attr('style', 'display:none;').slideDown(300) : checkbox.siblings('ul').attr('style', 'display:block;').slideUp(300); }); }); } }); Разве только hover эффект при наведении здесь распределен по всем категориям и разделам, что можно каждому задать свой оттенок. То в первой навигаций только можно изначально выставить 2 эффекта, но это так на будущее. Так как можно посмотреть на demo странице первый и второй, а точнее этот вариант. Просматривая похожие код навигаций для сайта, то вообще еще ранее размещал на портале, но только файлом, что также можете рассмотреть и этот вариант, который больше всего больше аналогичен этому материалу. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |