Адаптивная навигация для меню на CSS
Вашему вниманию в темно синем оттенке адаптивное меню CSS3 в горизонтальном виде, которое с одной стороны имеет логотип по другую навигацию.
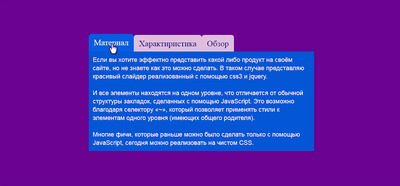
Вкладки (табы) на чистом CSS + HTML
В материале подробно разберем про создание красивых закладок или табы, которые используют только чистый CSS для полноценного переключение.
12 вариантов кнопок с анимацией на CSS
Подборка из 12 вариантов стильных кнопок в CSS, где каждая вариация имеет свой оригинальный эффект, который проявляется при наведении курсора.
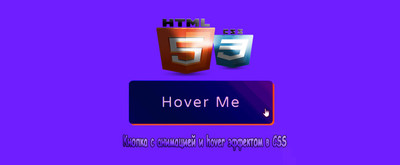
Кнопка с анимацией и hover эффектом в CSS
Отличный вариант кнопки с красивой анимацией, которая постоянно идет блеск по умолчанию, также прописан эффект наведение клика при помощи CSS.
Всплывающая подсказка на HTML + CSS
Эти всплывающие подсказки создадим при помощи чистого CSS3, где при наведение появляется темное окно, где внутри будет написана подсказка.
Минималистский слайд-шоу с помощью CSS
Популярный вариант для автоматического вращающегося слайд-шоу под изображения с присутствием эффекта обложки, где используется CSS3 анимация.
Адаптивная верстка главной страницы сайта
Адаптивный дизайн позволит автоматически настраиваться на любой по ширине экран, где вашему вниманию полноценная главная страница HTML и CSS.
Кнопка обратного звонка с помощью CSS
Если сайт на тематику услуги или коммерция, то без кнопки обратного звонка не обойтись, так как она соединяет на прямую продавца и покупателя.
Адаптивный веб-дизайн страницы сайта
Эта красиво и современная страница для сайта в адаптивном виде, которая имеет отличный вверх сайта и Footer, со всеми функциями для работы.
Оформление для уголков и рамок на CSS
Вашему вниманию красивая подборка уголков и рамок, которые предназначены для информационных блоков, что используется при помощи HTML и CSS.
Эффект поворота 3D-карты с помощью CSS
В материале рассмотрим вариант с простым разворотом изображение в div, где исполняется переходы форме 3d-преобразования с использованием CSS.
Эффекты зависания изображение на CSS
У веб мастера появилась возможность создать красивый эффект на изображение при наведении на его курсор, где предоставлено для вас 5 вариантов.
Горизонтальные блоки DIV на HTML & CSS
Красивые по дизайну оригинальные формы блока div, которые выглядят как ромбы, где созданные стрелки по правую или левую сторону при помощи CSS.
Эффект подчеркивание текста и ссылок
Здесь можно сделать красивый эффект подчеркивание, который идет в нескольких вариантах и работает при помощи CSS, что отличаются от стандартна.