Эффекты зависания изображение на CSS | |
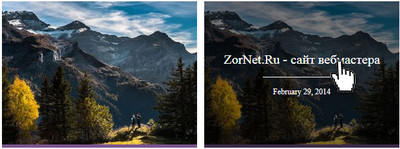
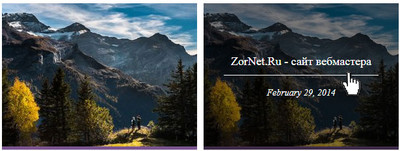
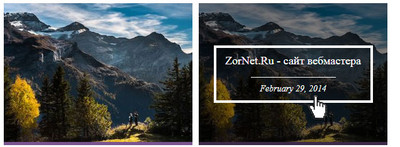
| У веб мастера появилась возможность создать красивый эффект на изображение при наведении на его курсор, где предоставлено для вас 5 вариантов. Которое не похоже друг на друга и все идут в оригинальном виде, что безусловно привнесет на любой тематический сайт свою изюминку. Которая состоит в том, что только наводите на картинку или изображение клик, так автоматически на ней появляется информации. Основном это идет название, что говорим про заголовок, и по умолчанию здесь прописано, это год и месяц, когда этот материал, виде снимка был размещен. Все выглядит просто великолепно, что сразу вид любого изображение преобразится, где основном такой эффект можно увидеть на тех категориях интернет портале, где преобладают изображение. Это может фотоальбом, что очень удобно, где не нужно гадать, как называется, а стоит навести и получить всю информацию по тому снимку, который предпочитаете узнать подробнее. Также не нужно забывать про галерей, что также относятся к художественному направлению, и применение эффекта на них это идет как постоянное приложение. В нашем топе будет предоставлено несколько уникальных способов, где любой вариант можно интегрировать под заданный эффект, что красиво смотрится, как на светлом, так и на темном формате. Приступаем к установке:  Основной стиль для всех вариантов: Код .gunomal { text-align:center; float:left; margin:5px; position:relative; } .gunomal, .kormationv-nisebeation, .kormationv-nisebeation .mulsaesagun, .donulsameten-umberedosav, .gaulsameb-kesagun { width: 300px; height: 225px; } .kormationv-nisebeation, .kormationv-nisebeation .mulsaesagun, .donulsameten-umberedosav { position:absolute; top:0; left:0; } 1. С появление по центру с одной горизонтальной линией: HTML Код <div class="gunomal crucial-ustepeto-vachieve"> <a class="kormationv-nisebeation" href="#"> <div class="gaulsameb-kesagun"> <div class="headline">ZorNet.Ru - сайт вебмастера</div> <div class="line"></div> <div class="date">Месяц день, год</div> </div> <div class="mulsaesagun"></div> </a> <div class="donulsameten-umberedosav"><img src="Сыллка на изображение №1" alt="" /></div> </div> </div> CSS Код .crucial-ustepeto-vachieve .kormationv-nisebeation { z-index:100; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; opacity:0; cursor:pointer; display:block; text-decoration:none; text-align:center; } .crucial-ustepeto-vachieve .gaulsameb-kesagun { z-index:10; color:#ffffff; display:table-cell; vertical-align:middle; position:relative; z-index:5; } .crucial-ustepeto-vachieve .gaulsameb-kesagun .headline { font-size:20px; } .crucial-ustepeto-vachieve .gaulsameb-kesagun .line { height:1px; width:0%; margin:15px auto; background-color:#ffffff; -webkit-transition: all 500ms ease-out; -moz-transition: all 500ms ease-out; -o-transition: all 500ms ease-out; transition: all 500ms ease-out; } .crucial-ustepeto-vachieve .gaulsameb-kesagun .date { font-size:12px; } .crucial-ustepeto-vachieve .kormationv-nisebeation .mulsaesagun { background-color:#000; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); opacity:0.5; z-index:0; } .crucial-ustepeto-vachieve .kormationv-nisebeation:hover .line { width:40%; } .crucial-ustepeto-vachieve .kormationv-nisebeation:hover { opacity:1; } .donulsameten-umberedosav { background-color:#7a548f; z-index:0; } 2. С появление по центру с двумя линиями, где по центру информация:  HTML Код <div class="gunomal vemagimuma-denormation-double"> <a class="kormationv-nisebeation" href="#"> <div class="gaulsameb-kesagun"> <div class="date">Месяц день, год</div> <div class="line"></div> <div class="headline">ZorNet.Ru для вебмастера</div> <div class="line"></div> </div> <div class="mulsaesagun"></div> </a> <div class="donulsameten-umberedosav"><img src="Сыллка на изображение №2" alt="" /></div> </div> </div> CSS Код .vemagimuma-denormation-double .kormationv-nisebeation { z-index:5; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; opacity:0; cursor:pointer; display:block; text-decoration:none; text-align:center; } .vemagimuma-denormation-double .gaulsameb-kesagun { z-index:10; color:#ffffff; display:table-cell; vertical-align:middle; position:relative; z-index:5; } .vemagimuma-denormation-double .gaulsameb-kesagun .headline { font-size:20px; width:90%; margin:0 auto; } .vemagimuma-denormation-double .gaulsameb-kesagun .line { height:2px; width:0%; margin:15px auto; background-color:#ffffff; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; } .vemagimuma-denormation-double .gaulsameb-kesagun .date { font-size:14px; } .vemagimuma-denormation-double .kormationv-nisebeation .mulsaesagun { background-color:#000; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); opacity:0.5; z-index:0; } .vemagimuma-denormation-double .kormationv-nisebeation:hover .line { width:90%; } .vemagimuma-denormation-double .kormationv-nisebeation:hover { opacity:1; } .donulsameten-umberedosav { background-color:#7a548f; z-index:0; } 3. Появление с одной линией, как сверху, так и снизу, автоматически:  HTML Код <div class="gunomal vemagimuma-denormation-move"> <a class="kormationv-nisebeation" href="#"> <div class="gaulsameb-kesagun"> <div class="headline"> ZorNet.Ru про вебмастера <div class="line"></div> </div> <div class="date">Месяц день, год</div> </div> <div class="mulsaesagun"></div> </a> <div class="donulsameten-umberedosav"><img src="Сыллка на изображение №3" alt="" /></div> </div> </div> CSS Код .vemagimuma-denormation-move .kormationv-nisebeation { -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; opacity:0; cursor:pointer; z-index:100; } .vemagimuma-denormation-move .gaulsameb-kesagun { z-index:10; color:#ffffff; position:relative; z-index:5; overflow:hidden; } .vemagimuma-denormation-move .gaulsameb-kesagun .headline, .vemagimuma-denormation-move .gaulsameb-kesagun .date { width: 100%; position:absolute; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; padding:0 10px; } .vemagimuma-denormation-move .gaulsameb-kesagun .headline { font-size:18px; top:10px; } .vemagimuma-denormation-move .gaulsameb-kesagun .date { font-size:14px; font-style:italic; bottom:10px; } .vemagimuma-denormation-move .gaulsameb-kesagun .line { height:1px; width:85%; margin:10px auto 0 auto; background-color:#ffffff; } .vemagimuma-denormation-move .kormationv-nisebeation .mulsaesagun { background-color:#000; opacity:0.5; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); z-index:0; } .vemagimuma-denormation-move .kormationv-nisebeation:hover { opacity:1; } .vemagimuma-denormation-move .kormationv-nisebeation:hover .gaulsameb-kesagun .headline { top:35%; } .vemagimuma-denormation-move .kormationv-nisebeation:hover .gaulsameb-kesagun .date { bottom:35%; } .donulsameten-umberedosav { background-color:#7a548f; z-index:0; } 4. Эффект появление самого центра, где идет на увеличение заголовка:  HTML Код <div class="gunomal vemagimuma-denormation-zoom"> <a class="kormationv-nisebeation" href="#"> <div class="gaulsameb-kesagun"> <div class="headline"> ZorNet.Ru - сайтостроение <div class="line"></div> <div class="date">Месяц день, год</div> </div> </div> <div class="mulsaesagun"></div> </a> <div class="donulsameten-umberedosav"><img src="Ссылка на изображение №4" alt="" /></div> </div> </div> CSS Код .vemagimuma-denormation-zoom .kormationv-nisebeation { z-index:5; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; opacity:0; cursor:pointer; display:block; text-decoration:none; text-align:center; } .vemagimuma-denormation-zoom .gaulsameb-kesagun { z-index:10; color:#ffffff; display:table-cell; vertical-align:middle; position:relative; z-index:5; -webkit-transform: scale(0,0); -moz-transform: scale(0,0); -ms-transform: scale(0,0); transform: scale(0,0); -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; } .vemagimuma-denormation-zoom .gaulsameb-kesagun .headline { font-size:18px; width:75%; margin:0 auto; border:4px solid #ffffff; padding:10px; } .vemagimuma-denormation-zoom .gaulsameb-kesagun .line { height:1px; width:60%; margin:15px auto 10px auto; background-color:#ffffff; } .vemagimuma-denormation-zoom .gaulsameb-kesagun .date { font-size:14px; font-style:italic; } .vemagimuma-denormation-zoom .kormationv-nisebeation .mulsaesagun { background-color:#000; opacity:0.5; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); z-index:0; } .vemagimuma-denormation-zoom .kormationv-nisebeation:hover { opacity:1; } .vemagimuma-denormation-zoom .kormationv-nisebeation:hover .gaulsameb-kesagun { -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); transform: scale(1,1); } .donulsameten-umberedosav { background-color:#7a548f; z-index:0; } 5. Дизайн аналогичен 4 варианту, только разный эффект появление, где идет прокрутка:  HTML Код <div class="gunomal vemagimuma-denormation-spin"> <a class="kormationv-nisebeation" href="#"> <div class="gaulsameb-kesagun"> <div class="headline"> Hand Lettering Process <div class="line"></div> <div class="date">February 29, 2014</div> </div> </div> <div class="mulsaesagun"></div> </a> <div class="donulsameten-umberedosav"><img src="Сыллка на изображение №5" alt="" /></div> </div> </div> CSS Код .vemagimuma-denormation-spin .kormationv-nisebeation { z-index:5; -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; opacity:0; cursor:pointer; display:block; text-decoration:none; text-align:center; } .vemagimuma-denormation-spin .gaulsameb-kesagun { z-index:10; color:#ffffff; display:table-cell; vertical-align:middle; position:relative; z-index:5; -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); transform: rotate(-90deg); -webkit-transition: all 300ms ease-out; -moz-transition: all 300ms ease-out; -o-transition: all 300ms ease-out; transition: all 300ms ease-out; } .vemagimuma-denormation-spin .gaulsameb-kesagun .headline { font-size:18px; width:75%; margin:0 auto; border:4px solid #ffffff; padding:10px; } .vemagimuma-denormation-spin .gaulsameb-kesagun .line { height:1px; width:60%; margin:15px auto 10px auto; background-color:#ffffff; } .vemagimuma-denormation-spin .gaulsameb-kesagun .date { font-size:14px; font-style:italic; } .vemagimuma-denormation-spin .kormationv-nisebeation .mulsaesagun { background-color:#000; opacity:0.5; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50); z-index:0; } .vemagimuma-denormation-spin .kormationv-nisebeation:hover { opacity:1; } .vemagimuma-denormation-spin .kormationv-nisebeation:hover .gaulsameb-kesagun { -webkit-transform: scale(1,1); -moz-transform: scale(1,1); -ms-transform: scale(1,1); transform: scale(1,1); } .donulsameten-umberedosav { background-color:#7a548f; z-index:0; } Рекомендую все варианты рассмотреть как можно подробнее на предоставленной demo странице, где они намного понятнее представлены. Что изначально понимаете, что после установки появится именно этот эффект. Где уже самостоятельно, что то можно под свой дизайн сайта в стилистике поправить, чтоб отлично смотрелось на ресурсе и при наведение радовало или уделяла пользователей и гостей сайта. Разработчики также могут добавлять эти разноплановые по своему эффекты анимацию на главной странице, если ваш стиль это позволяет сделать, ведь на современном шаблоне это уже не в новинку. Демонстрация на все варианты | |
12 Февраля 2019 Загрузок: 1 Просмотров: 1390
Поделиться в социальных сетях
Материал разместил

