Hover-эффекты CSS наведения на изображение | |
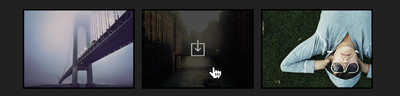
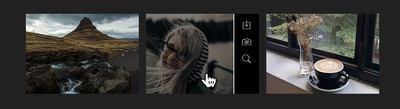
| Оригинальные эффекты при наведении курсора на картинку, что созданы на чистом CSS, которые выглядят великолепно на заданном изображение сайта. В данном мануале представлено несколько трюков, где работает в CSS, и реализует самые разные по своему значению эффекты при наведении на картинку. Где вы самостоятельно можете выставить плавное появление элементов. Это может быть темно прозрачная гамма, где написано краткое описание. Теперь вы можете при установке эффекта установить информационное направление, что рассматривается в описание данного материала или ключевых слов под изображение. Также можно выбрать оригинальный пример для появления социальных кнопок, что совершенно не будет грузить сайт. Так как все исполнено на чистой стилистике, где веб-разработчик самостоятельно изменяет палитру цвета, которая полностью соответствует основе сайта. Здесь собраны CSS-эффекты для изображения или описания их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. И так начнем: Первым делом нужно подключить шрифтовые кнопки: Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); Далее представлены 3 варианта с эффектом клика на изображение: Простой эффект наведения изображения с одним значком  HTML Код <figure class="material_kartinkoy"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample1.jpg" alt="Красивый эффект при наведении на картинку"/> <div> <a href="#"><i class="ion-ios-camera-outline"></i></a> </div> </figure> <figure class="material_kartinkoy"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample2.jpg" alt="Оригинальные hover-эффекты для изображений"/> <div> <a href="#"><i class="ion-ios-download-outline"></i></a> </div> </figure> <figure class="material_kartinkoy"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample3.jpg" alt="Набор красивых эффектов при наведении "/> <div> <a href="#"><i class="ion-ios-search"></i></a> </div> </figure> CSS Код figure.material_kartinkoy { position: relative; overflow: hidden; margin: 10px; min-width: 220px; max-width: 310px; max-height: 220px; border: 4px solid #000; width: 100%; background: #000; text-align: center; cursor: pointer; -webkit-box-sizing: border-box; box-sizing: border-box; } figure.material_kartinkoy * { -webkit-box-sizing: border-box; box-sizing: border-box; } figure.material_kartinkoy img { max-width: 100%; opacity: 1.0; -webkit-transform: scale(1); transform: scale(1); -webkit-transition: .3s linear; transition: .3s linear; -webkit-transition-delay: .3s; transition-delay: .3s; } figure.material_kartinkoy > div a { height: 100%; left: 0; position: absolute; top: 0; width: 100%; color: #ffffff; } figure.material_kartinkoy > div a i { display: inline-block; font-size: 58px; opacity: 0; top: 55%; position: relative; -webkit-transform: translate3d(0, -50%, 0); transform: translate3d(0, -50%, 0); -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; -webkit-transition-delay: 0s; transition-delay: 0s; } figure.material_kartinkoy:hover img { opacity: 0.3; -webkit-transform: scale(1.1); transform: scale(1.1); -webkit-transition-delay: 0s; transition-delay: 0s; } figure.material_kartinkoy:hover > div i { opacity: 0.8; top: 50%; -webkit-transition-delay: .3s; transition-delay: .3s; } Этот трюк идет на темно прозрачную гамму цвета, где по центру появится иконка. Демонстрация Эффект наведения масштаба изображения с одним значком  HTML Код <figure class="originalnaya_effekta"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample4.jpg" alt="Эффекты для изображений с помощью css3"/> <div> <a href="#"><i class="ion-ios-camera-outline"></i></a> </div> </figure> <figure class="originalnaya_effekta"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample5.jpg" alt="Hover эффекты для изображений"/> <div> <a href="#"><i class="ion-ios-download-outline"></i></a> </div> </figure> <figure class="originalnaya_effekta"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample6.jpg" alt="Пример реализации эффекта"/> <div> <a href="#"><i class="ion-ios-search"></i></a> </div> </figure> CSS Код figure.originalnaya_effekta { position: relative; overflow: hidden; margin: 10px; min-width: 220px; max-width: 310px; max-height: 220px; border: 4px solid #000; width: 100%; background: #222222; text-align: center; cursor: pointer; -webkit-box-sizing: border-box; box-sizing: border-box; } figure.originalnaya_effekta * { -webkit-box-sizing: border-box; box-sizing: border-box; } figure.originalnaya_effekta img { max-width: 100%; opacity: 1.0; -webkit-transition: opacity 0.35s, scale(1); transition: opacity 0.35s, scale(1); -webkit-transition: .3s linear; transition: .3s linear; -webkit-transition-delay: .3s; transition-delay: .3s; } figure.originalnaya_effekta > div a { height: 100%; left: 0; position: absolute; top: 0; width: 100%; color: #ffffff; } figure.originalnaya_effekta > div a i { display: inline-block; font-size: 58px; opacity: 0; top: 55%; position: relative; -webkit-transform: translate3d(0, -50%, 0); transform: translate3d(0, -50%, 0); -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; -webkit-transition-delay: 0s; transition-delay: 0s; } figure.originalnaya_effekta > div::before { position: absolute; top: 30px; right: 30px; bottom: 30px; left: 30px; border: 2px solid rgba(255, 255, 255, 0.8); box-shadow: 0 0 0 30px #000; content: ''; opacity: 0; -webkit-transition: opacity 0.35s, -webkit-transform 0.35s; transition: opacity 0.35s, transform 0.35s; -webkit-transform: scale3d(1.5, 1.5, 1); transform: scale3d(1.5, 1.5, 1); -webkit-transition-delay: .3s; transition-delay: .3s; } figure.originalnaya_effekta:hover img { -webkit-transform: scale(0.9); transform: scale(0.9); opacity: 0.3; -webkit-transition-delay: 0s; transition-delay: 0s; } figure.originalnaya_effekta:hover > div i { opacity: 0.8; top: 50%; -webkit-transition-delay: .3s; transition-delay: .3s; } figure.originalnaya_effekta:hover > div::before { opacity: 1; -webkit-transform: scale3d(1, 1, 1); transform: scale3d(1, 1, 1); -webkit-transition-delay: 0s; transition-delay: 0s; } Аналогично первому материалу, только внутри добавлена рамка. Демонстрация Эффект наведения изображения с несколькими значками справа  HTML Код <figure class="kuestions_vepromised"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample7.jpg" alt="Потрясающие эффекты CSS3 при наведении"/> <div> <a href="#"><i class="ion-ios-download-outline"></i></a> <a href="#"><i class="ion-ios-camera-outline"></i></a> <a href="#"><i class="ion-ios-search"></i></a> </div> </figure> <figure class="kuestions_vepromised"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample8.jpg" alt="Набор hover-эффектов на CSS3"/> <div> <a href="#"><i class="ion-ios-download-outline"></i></a> <a href="#"><i class="ion-ios-camera-outline"></i></a> <a href="#"><i class="ion-ios-search"></i></a> </div> </figure> <figure class="kuestions_vepromised"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/sample9.jpg" alt="CSS эффекты при наведении курсора на картинку"/> <div> <a href="#"><i class="ion-ios-download-outline"></i></a> <a href="#"><i class="ion-ios-camera-outline"></i></a> <a href="#"><i class="ion-ios-search"></i></a> </div> </figure> CSS Код figure.kuestions_vepromised { position: relative; overflow: hidden; margin: 10px; min-width: 220px; max-width: 310px; max-height: 220px; width: 100%; background: #000; text-align: center; -webkit-box-sizing: border-box; box-sizing: border-box; } figure.kuestions_vepromised * { -webkit-box-sizing: border-box; box-sizing: border-box; } figure.kuestions_vepromised img { max-width: 100%; position: relative; top: 0; opacity: 1.0; left: 0; -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; } figure.kuestions_vepromised > div { height: 100%; right: -80px; width: 70px; position: absolute; border-left: 2px solid #ffffff; top: 0; padding: 8px 4px; color: #ffffff; background: #000; -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; } figure.kuestions_vepromised > div a i { display: inline-block; font-size: 32px; color: #ffffff; opacity: 0.75; width: 100%; padding: 5px 15px; position: relative; right: -60px; -webkit-transition: 0.3s ease-in-out; transition: 0.3s ease-in-out; } figure.kuestions_vepromised:hover img { opacity: 0.5; left: -60px; } figure.kuestions_vepromised:hover > div { right: 0; opacity: 1; } figure.kuestions_vepromised:hover > div a i { right: 0; } figure.kuestions_vepromised:hover a:first-child i { -webkit-transition-delay: 0.1s; transition-delay: 0.1s; } figure.kuestions_vepromised:hover a:nth-child(2) i { -webkit-transition-delay: 0.15s; transition-delay: 0.15s; } figure.kuestions_vepromised:hover a:nth-child(3) i { -webkit-transition-delay: 0.2s; transition-delay: 0.2s; } Здесь эффект на социальных кнопках, которые появятся по правую сторону. Демонстрация Теперь вы можете выбрать уникальный эффект при наведении на картинки, что безусловно украсит сайт и станет более функционален. Используя эти стильные эффекты наведения изображения CSS, вы можете добиться прекрасных результатов на любом сайте. Ведь эти эффекты, что закреплены за курсором, то вероятно они наиболее часто используемыми элементами в веб-дизайне, ведь отлично смотрятся на фотоальбоме, как пример, главным образом из-за простоты их реализации. | |
08 Июня 2020 Загрузок: 4 Просмотров: 1194
Поделиться в социальных сетях
Материал разместил