Как запретить выделение текста на сайте
Иногда нам нужно выделить текст на сайте, который не возможно будет скопировать, что возможно сделать при помощи свойства user-select в CSS.
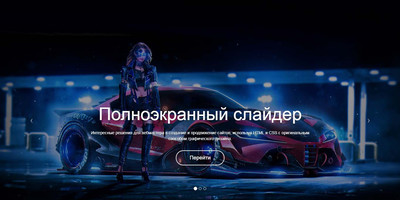
Адаптивный слайдер с анимацией для сайта
Вашему вниманию полноэкранный слайдер с анимацией, где идет в адаптивной верстке, где подойдет как на корпоративный сайт или игровой ресурс.
Как изменить курсор сайта с помощью CSS
Здесь подробно описано, как веб-разработчик может изменить курсор на сайте с применением CSS, где при наведении курсор кардинально изменяется.
Простой выпадающий блок списка на JS
Здесь представлен материал, как можно его скрыть и по нажатию кнопки открыть, вообще типичное горизонтально раскрывающийся блок с помощью JS.
Адаптивные таблицы сайта на чистом CSS
Довольно простой способ в создание адаптивные таблиц, где высота поля остается неизменной от его содержимого, что корректно выводит на экраны.
Круглое меню навигации с эффектом CSS
Элегантно выстроенное круглое меню, где при открытии страницы идет одной кнопкой, что после клика происходит эффект CSS разворота навигаций.
Вывод информационного окна на сайте
Интересное решение по выводу информации в красиво созданном окне, где идет кнопка перехода, также оригинальный эффект загнутого угла на CSS.
Анимированные облака с помощью CSS3
Фон сайта идет как элемент дизайна, где анимированные облака, которые проходят со скоростью и становятся отличным решением для на странице.
Блоки для комментариев на чистом CSS
Функция блок с комментариями используя почти на всех сайтах, так как это может быть отзывы или под описание, где рассмотрим 2 варианта на CSS.
3 красивых эффекта для кнопок на CSS
В статье представлены три разных по эффектам кнопки, которые полностью созданы при помощи CSS, где каждая отличается своими функциями вывода.
Эффект переворачивание 3D карты на CSS
Красивый 3D эффект на CSS, где при наведении карточка переворачивается на другую сторону, где будет описание с дальнейшим переходом по сайту.
Галерея изображений в CSS без JavaScript
В статье дна из простых на CSS, но без использования JavaScript. Где подборка картинок идет в самом низу, что при клике показывается.
Невероятный слайдер с анимацией на CSS
Это адаптивный слайдер на все размеры мониторов, так и мобильных экранов, который будет предоставлять изображение с красивой анимацией на CSS.
Адаптивный слайдер с миниатюрами на CSS
Это отлично настроенный и адаптивный слайдер, который автоматически подстроится под ширину экрана, и смотрится современно с кнопками перевода.