Адаптивные таблицы сайта на чистом CSS | |
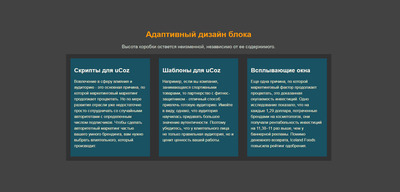
| Довольно простой способ в создание адаптивные таблиц, где высота поля остается неизменной от его содержимого, что корректно выводит на экраны. Так как в таком дизайн можно разместить разную информацию, если здесь она представлена по умолчанию, это стилистика цвета и настройка адаптивности, то после оформление они кардинально изменятся. Что некоторые ставят под различные услуги, что расписывают и выставляют прямую ссылку на переход. И здесь такой стиль больше идет как информационный, что может содержать самые необычные функций, это основном зависит от тематики сайта. В прикрепленных стилях CSS есть два основных свойства, которые отвечают за высоту и ширину. Что здесь из задействуем, чтобы определить размер многих элементов в нашем дизайне смотрелось корректно. Так как если на одном блоке разместить информации больше, а на остальных она меньше, то автоматически становится пробел. Где желательно размешать одинаковое чисто знаков, чтоб установка в самом низу выровнялась. Эти свойства будут обозначены некоторыми из единиц измерения, где веб разработчиком задаются в CSS, так как наиболее подходит в соответствует к элементу, которому они применяться. Также изначально есть просмотр на demo странице, где уже предоставлено с описанием, это если написать только ключевые слова, что автоматически блоки по высоте уменьшаются.  Здесь видим с мобильного аппарата, что также автоматически с горизонтального вида переходит на вертикальный.  Приступаем к установке: HTML Код <h1>Адаптивный стиль блока для сайта</h1> <h3>Высота коробки остается неизменной, независимо от ее содержимого.</h3> <section> <article> <h2>Скрипты для uCoz</h2> <p>Первое описание </p> </article> <article> <h2>Шаблоны для uCoz</h2> <p>Второе краткое описание</p> </article> <article> <h2>Всплывающие окна</h2> <p>Третье описание ив блоке</p> </article> </section> CSS Код section { display: table; width: 80%; margin:0 auto; } article { display: table-cell; width: 31%; background-color: #185165; border: 18px solid #353333; color: #f3efef; padding: 15px; text-shadow: 0 1px 0 #292626; } h1{ text-align:center; margin-top:20px; color:#FF9900; } h3{ text-align:center; color:#CCC; font-weight:lighter; } p { line-height: 1.5em; color: #f8f9d5; text-shadow: 0 1px 0 #867e7e; } @media screen and (max-width:1200px){ section{ width:100%; } article { border:5px solid #424242; } h2{ font-size: 1.2em; } } @media screen and (max-width:768px){ article { display:block; width:80%; margin:0 auto; } } Также можно разместить все на отдельно созданной странице, где сделать свою навигацию, ведь такой стиль блока или окон можно применять в различных вариаций. Не говоря про то, что теперь нужно иметь виду все мобильные гаджет, что эти элементы отлично отображаются. Демонстрация | |
09 Февраля 2019 Просмотров: 1714
Поделиться в социальных сетях
Материал разместил