Информационные таблицы для сайта на CSS | |
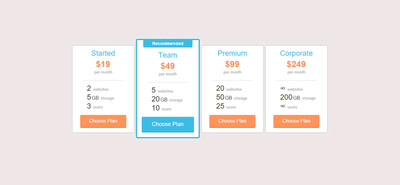
| Это отличное решение для сайтов или интернет площадок, которые что то продают, и здесь информационные таблицы будут очень удобны. Они созданы в светлом дизайн цвета, где также присутствует эффект у них. По умолчанию у них кнопки светло желтые, при наведение уже станут синее. Но это все можно поменять и редактировать, так как стили идут как раз под эту функцию и не исключаю, что можно сделать и для темного дизайн сайта. Сами они по установке не сложные, это идет основной код, где вы будете прописывать свою цену на товар или услугу. Но и безусловно должна быть краткая информация, где думаю можно место найти, так как если смотреть на них, то цена одна стоит и под ней располагается все функций если брать какой то сервер и все идет по порогам от низкого до высокого. Можно поставить больше, если вам нужно, но также и убрать и оставить то количество, которое вам нужно. Все находится в архиве в текстовом документе, что копируем и ставим, здесь файловый менеджер не чего не нужно заливать, вся работа происходит через CSS, что установите. Источник: Uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |