Простой выпадающий блок списка на JS | |
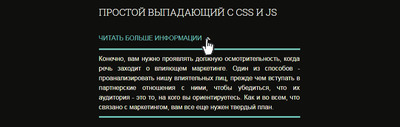
| Здесь представлен материал, как можно его скрыть и по нажатию кнопки открыть, вообще типичное горизонтально раскрывающийся блок с помощью JS. Один из распространенных элементов, это когда при нажатии на кнопку появляется информация, где изначально при входе на сайт она идет скрытой. Что можно разместить разный материал и рядом установить знак виде стрелки, плюс заголовок, чтоб понятно изначально было, что здесь скрыт блок. Вероятно вы не один раз встречали такую функцию, которая скрывает материал, что больше сейчас применяют для адаптивности сайта. Но также его актуальное применение находит в размещение места, ведь можно написать большую статью и по умолчанию оставить ключевые фразы, плюс знак, что оповещает, что можно открыть, если вы заинтересовались тем или иным форматом, и там подробнее описано. При открытие или заходе на интернет ресурса:  Это появление после клика по стрелки, что автоматически сменила направление:  Приступаем к установке: HTML Код <section> <span>Простой выпадающий с CSS и JS</span> <h2>Читать больше информации<a href="#"><i class="guenketincum fa fa-caret-down fa-lg"></i></a></h2> <p class="desc cumarkmon">Описание, что изначально идет скрыто. </p> </section> CSS Код section{ width:58%; margin:0 auto; padding:47px; } span{ color: #f3f3f5; text-align: center; font-size:18px; text-transform:uppercase; } h2{ color: #76dcce; font-family: sans-serif; font-weight:300; font-size: 15px; text-transform: uppercase; margin-top: 35px; } p{ color: #FEFEE7; font-family: sans-serif; font-weight:300; font-size: 14px; max-width: 500px; text-align: justify; padding: 8px 0; border-bottom: 3px solid #80e0d3; border-top: 3px solid #80e0d3; line-height: 16px; } .cumarkmon { opacity: 0; -webkit-transition: all 0.3s ease; } .kуmonetaeting { opacity: 1; -webkit-transition: all 1s ease; } .fa-caret-down, .fa-caret-up{ color:#b5b2b2; padding-left:9px; } JS Код $('.guenketincum').click(function(e) { e.preventDefault(); var flechita = $(this); var texto = $(this).parents().siblings(".desc"); if (flechita.hasClass("fa-caret-down")) { flechita.removeClass("fa-caret-down"); flechita.addClass("fa-caret-up"); texto.removeClass("cumarkmon"); texto.addClass("kуmonetaeting"); }else if(flechita.hasClass("fa-caret-up")){ flechita.removeClass("fa-caret-up"); flechita.addClass("fa-caret-down"); texto.removeClass("kуmonetaeting"); texto.addClass("cumarkmon"); } }); После установки осталось выставить остальную часть дизайна страницы, где находится скрытый блок, также можно сделать небольшую настройку размера, чтоб все корректно выводило на мобильных гаджет. Демонстрация | |
09 Февраля 2019 Просмотров: 1750
Поделиться в социальных сетях
Материал разместил