Переключатель списка и сетки на jQuery | |
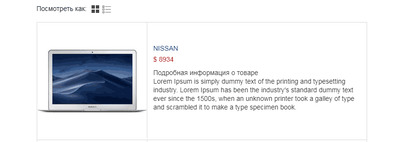
| В этом материале узнаете, как сделать визуальное оформление продукта, где создадим удобный переключатель списка и сетки с помощью HTML, CSS и JS. Где представлен список с переключателем на вид сетки, так как она содержит квадратный вид, где размещаются все элементы в одном шаблоне. Что идет переход со списка на сетку, что изначально являться альтернативным и стандартным дизайном. В материале будет подробно показано, как создать переключатель для управления списками и сетками. Ведь существуют некоторые продукты электронной коммерции, где закрепляют изображение, что идет под названием и описанием. А также с кнопкой добавления в корзину, что станет отображаться при наведении курсора. По вверх установлено 2 значка, что идут как переключатели со списка на сетку и обратно. Теперь гость или пользователь может самостоятельно выбрать свой обзор, ведь можно прочесть заголовок и перейти по нему на основной материал. А есть тот же заголовок, но уже с картинкой и кратким описанием, что может переключить и этим больше ознакомится с предоставленным продуктом. Переключатель работает стандартно, а это по клику, где видим при открытие такое расположение товара или материала.  То стоит только нажать на следующий вид списка, то автоматически переводит, что то напоминающее вид материалов на сайте, где идет изображение, а также все что нужно по нему. А это описание, также цена, если это интернет магазин, но и сами что то можете добавить, как акция или скидки.  Установка: Подключаем библиотеку по месту: Код <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> HTML Код <div class="apeseving"> <div class="vipsumng"> <p>Посмотреть как:</p> <a href="#" class="dencludes-grid"></a> <a href="#" class="dencludes-list"></a> </div> <div class="uevasemang kemapesen"> <ul class=""> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/macbook.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Nissan</a> <span>$ 8934</span> <p class="des">Подробная информация о товаре</p> <p>Первое описание №1</p> </div> </li> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/msi.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Скрипты</a> <span>$ 552</span> <p class="des">Подробная информация о товаре</p> <p> Второе краткое описание №2</p> </div> </li> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/pavilion.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Шаблоны</a> <span>$ 782</span> <p class="des">Подробная информация о товаре</p> <p>Третье подробное по теме описание.</p> </div> </li> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/predator.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Стилистика</a> <span>$ 2500.00</span> <p class="des">Подробная информация о товаре</p> <p>Четвертое значение знаков под товар.</p> </div> </li> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/surface.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Honda</a> <span>$ 634</span> <p class="des">Detailed item information</p> <p>Пятое краткое пояснение.</p> </div> </li> <li> <div class="itemIMG"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/vivobook.jpg"> <div class="addCART"> <a href="#">+ Добавить в корзину</a> </div> </div> <div class="itemTitle"> <a href="#">Сайт</a> <span>$ 5643</span> <p class="des">Подробная информация о товаре</p> <p> Шестое пояснение по продавшему товару.</p> </div> </li> </ul> </div> </div> CSS Код ul { list-style: none; } .apeseving { width: 700px; margin: 20px auto; } .uevasemang { margin: 40px 0; overflow: hidden; border-left: 1px solid #d9d9d9; border-bottom: 1px solid #d9d9d9; } .uevasemang ul li p { display: none; } .uevasemang ul.list li p { display: block; } .uevasemang .list li { float: none; display: block; width: 691px; height: 245px; } .uevasemang .list li .itemTitle { float: left; position: relative; padding: 45px 0 20px 0; width: auto; height: auto; border: 0; background: transparent; } .uevasemang .list li:hover .itemTitle { border: 0; } .uevasemang .list li .itemTitle a { padding: 0 0 5px 0; } .uevasemang .list li .itemTitle .des { color: #333; text-transform: none !important; padding: 10px 0 0 0; } .uevasemang .list li .itemTitle p { color: #333; text-transform: none !important; width: 440px; } .uevasemang .list li .itemIMG { height: 243px; float: left; border-right: 1px solid #d9d9d9; margin: 0 13px 0 0; width: 230px; position: relative; } .uevasemang .list li .itemIMG img { position: absolute; margin: auto; top: 0; left: 0; right: 0; bottom: 0; } .uevasemang .list li .addCART { height: 243px; border-bottom: 1px solid rgba(51, 51, 51, 1); } .uevasemang .list li .addCART a { margin: 45% auto auto 40px; } .uevasemang.catalog { margin: 80px auto 40px auto; } .uevasemang.kemapesen { margin: 10px 0; width: 693px; float: left; } .uevasemang ul li { float: left; margin: 0; padding: 0; width: 230px; height: 244px; position: relative; border-top: 1px solid #d9d9d9; border-right: 1px solid #d9d9d9; } .uevasemang ul li img { position: absolute; margin: auto; top: 0; left: 0; right: 0; bottom: 0; } .uevasemang ul li:hover .addCART, .uevasemang ul li:hover .addCART a { opacity: 1; } .uevasemang ul li:hover .itemTitle { border: 1px solid rgba(51, 51, 51, 1); border-top: 0; } .uevasemang ul li:hover .itemTitle a { color: #010101; } .addCART { position: absolute; top: 0; left: 0; width: 228px; height: 186px; border: 1px solid rgba(51, 51, 51, 1); border-bottom: 0; background: rgba(255, 255, 255, 0.5); opacity: 0; -webkit-transition: opacity 0s; -moz-transition: opacity 0s; -o-transition: opacity 0s; } .addCART a { text-decoration: none; display: inline-block; width: 157px; height: 40px; margin: 100px auto auto 40px; background-color: #333; text-align: center; font: 14px/40px'OpenSans-Italic', sans-serif; color: #fff; opacity: 0; -webkit-transition: opacity 1s; -moz-transition: opacity 1s; -o-transition: opacity 1s; } .itemTitle { position: absolute; bottom: 0; left: 0; width: 208px; height: 36px; border: 1px solid rgba(51, 51, 51, 0); -webkit-transition: opacity 1s; -moz-transition: opacity 1s; -o-transition: opacity 1s; border-top: 0; padding: 10px; background: rgba(255, 255, 255, 0.5); } .itemTitle p, .itemTitle span, .itemTitle a { text-transform: uppercase; } .itemTitle a { color: #003f75; text-decoration: none; display: block; } .itemTitle span { color: #a20000; } .vipsumng p { top: 5px; margin: 0 10px 0 0; } .vipsumng p, .vipsumng a { float: left; display: inline-block; text-decoration: none; position: relative; } .dencludes-grid { background: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/grid-view.png") no-repeat 0 0; height: 16px; width: 16px; top: 7px; } .dencludes-list { background: url("https://zornet.ru/CSS-ZORNET/ASABAG/Vapelan/list-view.png") no-repeat 0 0; height: 32px; width: 32px; } JS Код $(".vipsumng a").on('click', function(){ $('.uevasemang ul').toggleClass('list'); return false; }); Сами переключатели основана на CSS, где добавлен jQuery, для обрабатывания функции переключение, где все корректно и плавно выводит по клику. Также изображение, виде значков, которые визуально показывают, где будет сетка, а где списки, что идут в формате PNG. Где самостоятельно можете поменять на свой, которые больше подходят к вашему стилю сайта. Демонстрация Видео обзор: | |
23 Октября 2019 Загрузок: 2 Просмотров: 1647
Поделиться в социальных сетях
Материал разместил