Эффект выпадающего списка на CSS + JS | |
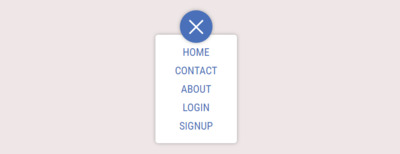
| В этом эффекте применяется трансформация и переход для выпадающего списка меню, что будет в вертикальном виде, где при втором клике идет закрытие окна. А точнее изначально зайдя на сайт или открыли страницу, то мы видим кнопку, где по вверх идет на ней знак. Это сделано для того, чтоб как можно больше заметили, да и функционал подчеркивает. И при первом клике происходит разворачивание панели, которая по своей ширине выставляется в стилистике CSS. На ней будет самые необходимые ключевые слова, что по одному клику можно перейти на заданный материал. Эта функция отлично подойдет на те порталы, где изначально мало место, и такой функционал приобретает необходимость, так как под самой несет полноценную навигацию. Подключив шрифтовые иконки, веб разработчик может под каждое значение вывести знаки, что при видимости уже понятна какая тематика скрывается под заданным запросом. Также есть тема выстроить не слишком широким окно, и на аналогичный по оттенку фон поставить. Так как здесь изначально прописаны тени, то также отлично смотрится на белом обзоре.  Переходим к установке: HTML Код <div class="sureamsonecial"> <div class="nudestimonia"> <div class="desentatio"></div> <ul class="contema-keclude"> <li>Главная страница</li> <li>Скрипты для сайта</li> <li>Шаблоны для сайта</li> <li>Дизайн для ресурса</li> <li>Обратные контакты</li> </ul> </div> </div> CSS Код .sureamsonecial{ position: absolute; top: 25%; left: 45%; } .nudestimonia{ position: relative; } .desentatio { position: absolute; left: 148px; width: 59px; height: 59px; background: #2d5194; border-radius: 100%; z-index: 999; box-shadow: 0 0 10px rgba(37, 36, 36, 0.43); cursor: pointer; transition: all 0.8s ease; } .desentatio:before { content: ""; position: absolute; top: 28px; left: 13px; width: 35px; height: 3px; background: #f9f4f4; } .desentatio:after { content: ""; position: absolute; top: 28px; left: 13px; width: 35px; height: 3px; background: #f7f3f3; transform: rotate(90deg); } .desentatio.kigesab{ transform: rotate(135deg); transition: all 0.8s ease; } ul.contema-keclude { opacity: 0; position: absolute; top: 38px; list-style: none; background: #f5f0f0; width: 350px; height: 215px; box-shadow: 0 0 15px 1px rgba(16, 15, 15, 0.53); border-radius: 3px; padding: 18px; box-sizing: border-box; transition: all 0.8s ease; } ul.contema-keclude li{ text-align: center; font-size: 17px; margin-bottom: 18px; color: #4970b9; text-transform: uppercase; cursor: pointer; } .contema-keclude li:hover { color: #a72a1c; } .contema-keclude.kigesab{ opacity: 1; top: 47px; transition: all 0.8s ease; } JS Код $(".desentatio").click(function(){ $(this).toggleClass("kigesab"); $(".contema-keclude").toggleClass("kigesab"); }); Такой эффект выпадающего окна можно применять на отдельно созданных страницах. Так как изначально там нет не какой навигаций, и чтоб не переносить основную навигацию, то можно полноценно воспользоваться раскрывающемся элементом, где будут написаны запросы под ссылкой на переход. Демонстрация | |
04 Декабря 2018 Загрузок: 1 Просмотров: 1534
Поделиться в социальных сетях
Материал разместил


