Эффект мигания изображение на CSS + JS | |
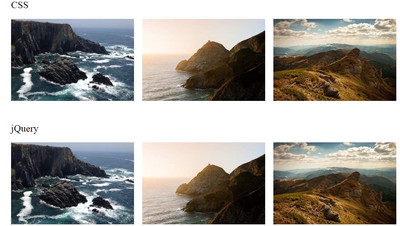
| Отличный эффект в двух вариантах мигание при наведении клика на изображение, где при наводке происходит вспышка, которая сразу затухает, где все создано на CSS. Если подробно разобрать, то вашему вниманию предоставлено два аналогичных эффекта с разными элементами вывода, где первый поставлен на чистых стилях CSS, а второй работает в взаимодействие с jQuery. Но главное если смотреть сам трюк, то он не отличается друг от друга, безусловно есть микро разметки, но простому глазу они не заметны. Ведь это оригинальная вспышка, как вас фотографируют, только она не такая яркая, но пользователь или гость сайта здесь оценит такой подход. Также не забываем, что на светлом формате сами лучи будут разбросаны по всему ресурсу. Исключая темную площадку, где все сфокусированное, и безусловно арче смотрится, хотя как было сказано, где все по элементам поставлено аналогичным способом. Также не стал делать в один материал, а сразу выставил две вариаций, что можно посмотреть на предоставленной demo страницы, где сразу оцените как примерно будет на интернет ресурсе. Это премьерный показ показ demo варианта:  Приступаем к установке: Прежде устанавливать выбранный вариант, то нужно подключить библиотеку, то без нее этого уникального по своим характеристикам свойства эффекта не получится. Если у вас конструктор uCoz, то вам необязательно ставить, так как по умолчанию библиотека в систему вшита. Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> Первый вариант, где задействуем эффект на CSS: HTML Код <ul class="singexamps-butempsib"> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200-2-.jpg" alt="Ключевое слово"></a></li> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200-3-.jpg" alt="HTML и CSS"></a></li> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200.jpg" alt="JavaScript и jQuery"></a></li> </ul> CSS Код .singexamps-butempsib a:hover { opacity: 1; -webkit-animation: flash 1s; animation: flash 1s; } @-webkit-keyframes flash { 0% { opacity: .4; } 100% { opacity: 1; } } @keyframes flash { 0% { opacity: .4; } 100% { opacity: 1; } } Здесь вся настройка идет в стилистике, где уже самостоятельно можно поставить тот эффект по временному отрезку, как вы считаете нужным. Ведь на светлом и на темном формате интернет ресурсе один и тот же аналог эффекта смотрится по разному. Второй вариант идет взаимодействие при помощи jQuery: HTML Код <ul class="lepcompa-nyersona"> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200-1-.jpg" alt="Скрипты для uCoz"></a></li> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200-4-.jpg" alt="ZorNet - портал для вебмастера"></a></li> <li><a href="#"><img src="https://zornet.ru/ABVUN/Abaavag/200-5-.jpg" alt="Шаблоны для uCoz"></a></li> </ul> JG Код $(function() { $('ul li a').on('click', function() { return false; }); $('.lepcompa-nyersona a').mouseover(function(){ $(this).css('opacity', '.4').animate({'opacity': '1'}, 'slow'); }); }); Здесь не нужно CSSдобавлять под эффект, разве только под установку, так, чтоб изображение корректно в одну строку выставить или по оформлению. Так как полностью эффект идет от JS, что теперь есть возможность выбора по предпочтению, какой вам больше подойдет. Хотя при проверки не заметил не каких отличие, на обеих версиях при наведение идет вспышка, что оригинально смотрится. Что подчеркнет свою оригинальность сайту или галерей, где возможно такой эффект установить. Если спросите где поставить, то думаю на игровых порталах или там, где контент больше для молодежи, чтоб они со своей стороны могли оценить. Это ведь не просто смена картинки или простое затемнение, здесь все наоборот идет, и представлено в ярко светлом оттенке, хоть и на доли секунды. Демонстрация на две версий | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |


