Эффект название для изображение на CSS | |
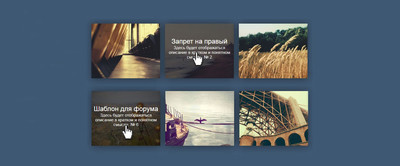
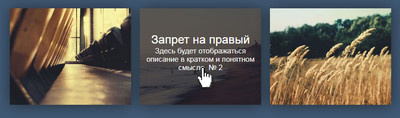
| Это подборка из восьми эффектов для появления на изображение, что происходит при наведении клика, где появится название и краткое описание. Безусловно вы не раз встречали такой эффект, но теперь вы сами можете установить на свой сайт, но главное выбрать из подборки. Так как можно выставить, где темно прозрачная гамма, где как раз на ней будет идти информация, так вот она может появляться сверху. Или выбрать ту вариацию, что больше подходит, это по всем сторонам предоставлено, также есть оригинальные вариаций. Безусловно их можно увидеть на галерее, где выставлены миниатюрные картинки, что изначально можно про материал узнать, и потом по клику перейти на основу. Также есть тема на вид материалов, который будет идти в несколько колонок, что здесь в стилистике выставляем ширину и высоту. Так как они разные по формату hover эффекты, где производится применение на разно емких изображениях. Как можно заметить, что здесь изначально структура конструктора идет не сложная, где вписаны несколько классов, что и будет отвечать за основные эффекты. Чтоит изменить один из них, так за жтим и поменяется анимация. Просмотрите эту удивительную отзывчивую надпись на картинке при помощи социальных значков и просмотрите дополнительные параметры, используя чистый CSS. Вероятно, вы знаете само значение в стилях Css, что играет функционал Hover, что безусловно, одну из главных ролей в создание интернет ресурса. Вся анимация с эффектами простая в настройке, где можете поменять гамму цвета и даже задать скорость появление css hover, что поможет порталу выставить себя, более привлекательное и полезным для интернета площадки. CSS3 для создания анимированных надписей на надписи с помощью тонких эффектов масштабирования изображения при наведении курсора мыши. Здесь проверен материал на работоспособность:  Приступаем к установке: Стили все представлены, на каждый элемент, что выбираем оттдено и выставляем к этому коду. HTML Код <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zaretyr.jpg"> <div class="topysalaktis-vusanukab contalgokemus-1"> <h2> Чистая анимация</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 1</p> </div> </div> <div class="salatlopan-dectsetanoks "> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/lighting.jpg"> <div class="topysalaktis-vusanukab contalgokemus-2"> <h2> Запрет на правый</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 2</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/mechanics.jpg"> <div class="topysalaktis-vusanukab contalgokemus-3"> <h2> Эффекты длинной</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 3</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/resaztun.jpg"> <div class="topysalaktis-vusanukab contalgokemus-4"> <h2> Анимация</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 4</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/zresamilop.jpg"> <div class="topysalaktis-vusanukab contalgokemus-5"> <h2> Эффект рамки</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 5</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/tyniysa.jpg"> <div class="topysalaktis-vusanukab contalgokemus-6"> <h2> Шаблон для форума</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 6</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/aresok.jpg"> <div class="topysalaktis-vusanukab contalgokemus-7"> <h2> Эффекты кнопок</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 7</p> </div> </div> <div class="salatlopan-dectsetanoks"> <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/lodemub.jpg"> <div class="topysalaktis-vusanukab contalgokemus-8"> <h2> Кнопка удалить</h2> <p>Здесь будет отображаться описание в кратком и понятном смысле. № 8</p> </div> </div> CSS Код .salatlopan-dectsetanoks { width: 247px; height: 197px; position: relative; cursor: pointer; overflow: hidden; display: inline-block; margin: 7px; -webkit-box-shadow: 1px 1px 48px rgba(21, 20, 20, 0.64); -moz-box-shadow: 1px 1px 48px rgba(21, 20, 20, 0.64); box-shadow: 1px 1px 48px rgba(21, 20, 20, 0.64); } /* изображение внутри контейнера */ .salatlopan-dectsetanoks img { width: 100%; height: 100%; position: absolute; } /* блок подписи к изображению */ .salatlopan-dectsetanoks .topysalaktis-vusanukab { width: 100%; height: 100%; position: absolute; background: rgba(19, 18, 18, 0.64); font-family: 'Open Sans',sans-serif; text-align: center; } /* заголовок подписи */ .topysalaktis-vusanukab h2 { margin-top: 50px; color: #fffefe; font-weight: 300; } /* абзац описания картинки */ .topysalaktis-vusanukab p { color: #f5f5f5; font-size: 15px; } /* Варианты слайд-эффектов */ /* слайд слева */ .salatlopan-dectsetanoks .contalgokemus-1 { left: -259px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-1 { left: 0; transition: all 0.4s; } /* слайд сверху */ .salatlopan-dectsetanoks .contalgokemus-2 { top: -209px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-2 { top: 0; transition: all 0.4s; } /* слайд снизу */ .salatlopan-dectsetanoks .contalgokemus-3 { bottom: -209px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-3 { bottom: 0; transition: all 0.4s; } /* слайд справа */ .salatlopan-dectsetanoks .contalgokemus-4 { right: -259px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-4 { right: 0; transition: all 0.4s; } /* слайд с верхнего левого угла */ .salatlopan-dectsetanoks .contalgokemus-5 { left: -258px; top: -209px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-5 { left: 0; top: 0; transition: all 0.4s; } /* слайд с верхнего правого угла */ .salatlopan-dectsetanoks .contalgokemus-6 { right: -258px; top: -209px; transition: all 0.5s; } .salatlopan-dectsetanoks:hover .contalgokemus-6 { right: 0; top: 0; transition: all 0.4s; } /* слайд с нижнего левого угла */ .salatlopan-dectsetanoks .contalgokemus-7 { left: -258px; bottom: -209px; transition: all 0.5s; } .salatlopan-dectsetanoks:hover .contalgokemus-7 { left: 0; bottom: 0; transition: all 0.4s; } /* слайд с нижнего првого угла */ .salatlopan-dectsetanoks .contalgokemus-8 { right: -258px; bottom: -209px; transition: all 0.4s; } .salatlopan-dectsetanoks:hover .contalgokemus-8 { right: 0; bottom: 0; transition: all 0.4s; } По умолчанию для блоков или контейнеров, где расположилось снимки, где на них идет подписи, то здесь будет использоваться элемент div, который предназначен для тега и добавление атрибута class с присвоенным именем селектора, что прописан в стилистике CSS. Где сами можете оформить оригинальный дизайн, под снимки и сам каркас, где также идет описание или название, что ниже уже в небольшом шрифте выставлено краткое описание. Чтоб понять, какой стиль нужно поставить под код, то они все под нумерацией установлены, что просто берем каркас с аналогичной цифрой прописываем под него стилистику. Также будет предоставлена Demo страница, что изначально можно оценить всю анимацию, что присутствует в материале, да и саму функцию, которую можно во многих функциях применить. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |