Эффект рамки и название на изображение CSS | |
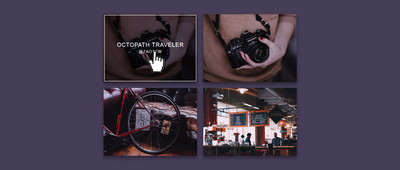
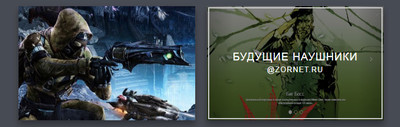
| Красивый по оригинальности эффект появление рамки и название материала при наведении на изображение, где все создано при помощи чистого CSS. На современном дизайн, эта функция будет отлично смотреться и безусловно выполнять свой функционал, который больше идет как вид материалов в несколько колонок. Но здесь все создается автоматически, что есть возможность выставить то или иное изображение по умолчанию. Где, как наведете, то появится просто шикарная анимация, что по клику вы переходите на основной материал. Как на светлом, так и на темном фоне, этот каркас смотрится одинаково, здесь главное его настроить, что для этого идет стилистика, которая позволит в полной мере выставить под любой шаблон, не говоря о тематике. Так как считаю, что функционал позволяет установить, как на интернет магазин или на официальную площадку. Присутствие темно прозрачной гаммы дополняет оригинальности, потому и будут отлично и корректно отображаться все знаки, а это идет название, но и ниже можно прописать, в каком разделе или каталоге он находится, но это больше для навигации, чтоб пользователь или гость мог не искать, а сразу перейти. Как уже было скачано, что hover-эффект уже мало кого удивишь, здесь больше того назначение, но и как он будет представлен. Так как можно сам эффект регулировать, это чтоб медленно появление было или как можно быстро, здесь поставлено посередине, можно сказать по стандарту. При проверке была добавлена ширина и высота, чтоб все картинки одинаковы были. Это с страницы Demo, где вы аналогично можете посмотреть все, и оценить, подойдет под ваш ресурс или что то нужно добавить для информации.  Приступаем к установке: HTML Код <div class="gacaprotagon"> <div class="kawasucho_ckablock"> <figure class="seigudiqer_entastories"> <img alt="ZorNet.Ru: Портал" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/X_3gAcCpSvmE-QXorU1OuQ.png"> <figcaption><h3>Octopath Traveler<span>@zaotew</span></h3></figcaption><a href="https://twitter.com/dobrovoi" target="_blank"></a> </figure> <figure class="seigudiqer_entastories"> <img alt="Ключевые слова для изображение 2" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/sample54.jpg"> <figcaption><h3>Будущие наушники<span>@zornet.ru</span></h3></figcaption><a href="https://twitter.com/dobrovoi" target="_blank"></a> </figure> <figure class="seigudiqer_entastories"> <img alt="Ключевые слова для изображение 3" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/sample73.jpg"> <figcaption><h3>Название темы<span>zornet.ru</span></h3></figcaption><a href="#" target="_blank"></a> </figure> <figure class="seigudiqer_entastories"> <img alt="Ключевые слова для изображение 4" src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/sample58.jpg"> <figcaption><h3>Название темы<span>zornet.ru</span></h3></figcaption><a href="#" target="_blank"></a> </figure> </div> </div> CSS Код @media (min-width: 1200px) { .gacaprotagon { width: 1170px; } } @media (min-width: 992px) { .gacaprotagon { width: 970px; } } @media (min-width: 768px) { .gacaprotagon { width: 750px; } } .gacaprotagon { margin: 2em auto; } .kawasucho_ckablock { text-align: center; } .seigudiqer_entastories { text-align: center; position: relative; display: inline-block; overflow: hidden; margin: 7px 7px; min-width: 225px; max-width: 307px; width: 100%; -webkit-box-shadow: 0 8px 17px 0 rgba(12, 12, 12, 0.13), 0 6px 20px 0 rgba(12, 12, 12, 0.21); box-shadow: 0 8px 17px 0 rgba(16, 16, 16, 0.16), 0 6px 20px 0 rgba(10, 10, 10, 0.13); height: 204px; } .seigudiqer_entastories:before { content: ""; width: 100%; height: 100%; position: absolute; top: 0; left: 0; background: rgba(14, 14, 14, 0.53); opacity: 0; -webkit-transition: all 0.4s ease 0s; transition: all 0.5s ease 0s; } .seigudiqer_entastories:hover:before { opacity: 1; } .seigudiqer_entastories:after { content: ""; position: absolute; top: 1px; left: 1px; bottom: 1px; right: 1px; border: 2px solid #b9b2b2; transform: scale(0); opacity: 0; -webkit-transition: all 0.8s ease 0s; transition: all 0.8s ease 0s; } .seigudiqer_entastories:hover:after { opacity: 1; transform: scale(1); } .seigudiqer_entastories a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; z-index: 3; } .seigudiqer_entastories img { max-width: 100%; vertical-align: top; height: 214px; width: 100%; } .seigudiqer_entastories figcaption { position: absolute; top: 0; bottom: 0; left: 0; right: 0; align-items: center; z-index: 1; display: flex; flex-direction: column; justify-content: center; line-height: 1.1em; opacity: 0; } .seigudiqer_entastories h3 { font-size: 1.1em; font-weight: 400; letter-spacing: 1.3px; margin: 0; text-transform: uppercase; transform: scale(0); -webkit-transition: all 2s ease 0s; transition: all 2s ease 0s; } .seigudiqer_entastories h3 span { display: block; font-size: 0.5em; font-weight: 400; margin-top: 5px; } .seigudiqer_entastories:hover figcaption, .seigudiqer_entastories:hover h3 { transform: scale(1); opacity: 1; } @media only screen and (max-width:990px) { .seigudiqer_entastories { margin-bottom: 19.8px; } } Это решение для вывода материала сделано просто, не чего сложного в нем нет, это сам код, где находятся операторы, и стили, что отвечают за весь дизайн. Все параметры вы сами можете выстроить под свой сайт, так как одинаковых нет, а кто, то вообще решить выставить в блок, вод для этого они указаны, также прописаны media, где будет возможность просматривать с мобильных гаджетов. Демонстрация | |
21 Июля 2018 Просмотров: 1361
Поделиться в социальных сетях
Материал разместил