Эффект наложение цвета на изображение в CSS | |
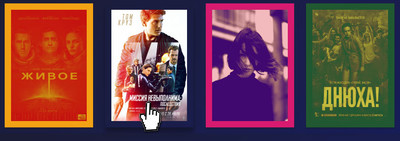
| С этим эффектом, веб мастер сделает свой сайт намного ярче, так как он позволяет на картинки устанавливать цветовые фильтры на чистом CSS. Где изначально можно поставить несколько цветовых оттенков. В посте выставлено на 4 образца, но здесь вы просто добавляете стиль, и задаете ему свой класс, и вот новый эффект. Он заключается в том, что открывая сайт или страницу, и мы видим изображение под прозрачной формой, где применена палитра цвета. Как только наводим, то все исчезает, и сразу появляются каркас, где и находится снимок. Что по ширине и высоте, все задается вами. Но главное, где вы подключили, та картинка становится полностью адаптивна под любой размер экрана сотового телефона. Все корректно показывает, но здесь есть только переход. Что по названию или в каком разделе находится тот или иной материал статьи, то можно поставить. Просто нужно будет всю цветовую схему переделывать намного светлее, чтоб эти знаки и значки можно было наблюдать. Отличная функция Spotify, где идет фирменный эффект на изображением, что можно по умолчанию поставить под любой прозрачный цвет, где при наведении клика, картинка становится оригинальной, Что безусловно который позволяет веб мастерам применять различные фильтры к снимкам, что размещают на своем сайте. Это решило проблему, в которой нуждался в способе представить тысячи загруженных изображений, все с другим внешним видом и ощущением, где таким образом, чтобы они были одинаковыми с брендом. Это одна из наиболее распространенных проблем, с которыми сталкивается дизайнеры. Где особенно когда контент приложения или интернет блога находится вне контроля арт-директора. В этом материале вы узнаете, как использовать чистый CSS для достижения широкого спектра эффектов, которые могут быть применены к любому изображению. Также было проверено на работоспособность:  Приступаем к установке: HTML Код <section> <div class="dokogramia-knuvtega keltusamopka"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/iphone360_966995.jpg"/></div> <div class="dokogramia-knuvtega dilopmazkan"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/926540.jpg"/></div> <div class="dokogramia-knuvtega kalesnita-red"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/MULWg.jpeg"/></div> <div class="dokogramia-knuvtega zekinavetuk"><img src="https://zornet.ru/ABVUN/sarunolas/zornet/kotas/1007425.jpg"/></div> </section> CSS Код header, section { color: #f7f2f2; font-family: 'Montserrat', sans-serif; width: 100%; margin: 0 auto; display: flex; flex-direction: row; flex-wrap: wrap; justify-content: center; } .dokogramia-knuvtega { margin: 1.5%; flex: 1 1 0; position: relative; padding: 15px; min-height: 29vh; overflow: hidden; cursor:pointer; box-shadow: 0 4px 7px rgba(21, 20, 20, 0.18), 0 2px 5px rgba(23, 22, 22, 0.25); transition: all ease-in-out .3s; min-width: calc(33.33% / 2); } section:nth-of-type(5) .dokogramia-knuvtega:first-of-type { flex-grow: 2; flex-shrink: 2; flex-basis: 22px; } section:nth-of-type(6) .dokogramia-knuvtega:nth-of-type(2) { flex-grow: 4; flex-shrink: 4; flex-basis: 66px; } .dokogramia-knuvtega img{ width: 100%; height: 100%; object-fit: cover; display: block; transition: all ease-in-out .5s; } .dokogramia-knuvtega:hover { color: rgba(19, 18, 18, 0.79); box-shadow: 0 14px 28px rgba(10, 10, 10, 0.26), 0 10px 10px rgba(8, 8, 8, 0.24); } .dokogramia-knuvtega::after{ content: ''; position: absolute; width: 100%; height: 100%; top: 0; left: 0; transition: all ease-in-out .7s; } .dokogramia-knuvtega:hover::after, .dokogramia-knuvtega:hover, .dokogramia-knuvtega:hover img{ filter: none; -webkit-filter: none; mix-blend-mode: unset !important; background: transparent; } .keltusamopka { background-color: #f3a215; } .keltusamopka img{ mix-blend-mode: multiply; -webkit-filter: grayscale(100%) contrast(.7); filter: grayscale(100%) contrast(.8); } .keltusamopka::after{ background-color: #c50e0e; mix-blend-mode: lighten; } .dilopmazkan{ background-color: #f91275; } .dilopmazkan img{ mix-blend-mode: multiply; -webkit-filter: grayscale(100%) contrast(1.3); filter: grayscale(100%) contrast(1.2); } .dilopmazkan::after{ background-color: #12265a; mix-blend-mode: lighten; } .kalesnita-red{ background-color: #d61b25; } .kalesnita-red img{ -webkit-filter: grayscale(100%) contrast(1.3); filter: grayscale(100%) contrast(1.3); opacity:.7; } .kalesnita-red::after{ mix-blend-mode: lighten; -webkit-filter: contrast(1.3); filter: contrast(1.3); background-color: #201e73; } .zekinavetuk{ background-color: #2368ad; } .zekinavetuk img{ mix-blend-mode: lighten; -webkit-filter: grayscale(100%) contrast(1); filter: grayscale(100%) contrast(.8); } .zekinavetuk::after{ background-color: #e2d847; mix-blend-mode: multiply; } Ключом к созданию эффектов является раскрашивание белых и черно-белых изображений в оттенках серого путем двух цветовых слоев. Первый слой устанавливает цвет основы, для слоя с фотографией установлен режим смешивания, а верхний слой, чтобы раскрасить черные на изображении или наоборот. Свойство может быть использовано на любой элемент, в том числе псевдо-элементов, чтобы смешать его с тем, что находится позади него. Это не следует путать со своим сопутствующим свойством, background-blend-mode которое специально предназначено для смешивания нескольких изображений в background-image декларации. Демонстрация | |
14 Августа 2018 Просмотров: 3618
Поделиться в социальных сетях
Материал разместил


