Простой адаптивный слайдер на JS/CSS | |
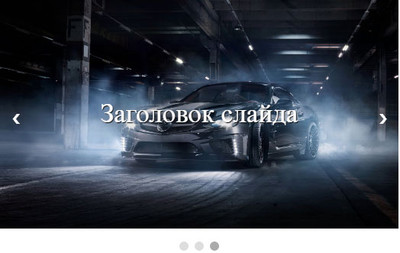
| Это простой и удобный адаптивный слайдер, который отлично подойдет на тематические сайты, где по своим функциям он работает на чистом javascript. Но, а главное, вам не нужно подключать сторонний библиотеке, так как здесь они не предусмотрены. Что теперь можно поставить на главную страницу, где он по весу не будет как другое огромный, и безусловно страницы на нем намного быстрее загружаются. Из информации, то здесь идет по центру ключевое слово, которое создано с тенями, так, чтоб подходило под все случай палитры на изображение. Но если кто решит немного доработать, то это только остается оформление. Где также выставить краткое описание, которое поместить в темно прозрачную гаммы, что смотреться должно великолепно. Как уже было сказано в описание, где для каждого изображения есть подпись, которая изначально идет как ключевое слово, что появится прямо по центру, но здесь вы можете самостоятельно его поднять или опустить в подвал, я вообще бы убрал, если только не под оформлением. И безусловно написать краткое с конкретными пояснением по этому материалу, что в тот момент показан на слайде. 1. Проверяя все на работоспособность, то главная картинка идет с онлайн-сервис, которое проверяет на адаптивность. И как можно заметить, что все корректно для пользователя выводит в плане разных тематических снимков, и даже описание и то видно.  2. Здесь как можно заметить, что просмотр идет с мобильного аппарата, где стразу автоматически становится меньше каркас, но изображение выглядит корректно, и можно в самом низу увидеть точки под переключатели, что изначально на любом размере присутствуют. Здесь не стал их делать более заметными, это все производится в CSS, который закреплен за слайдером.  Установка: HTML Код <div class="vebenan_exsapating"> <div class="couragin"> <img src="https://zornet.ru/ABVUN/Abaavag/zudsai.jpg" alt="Первый слайд на сайте zornet.ru"> <div class="dasemau-souldke">Заголовок слайда 1</div> </div> <div class="couragin"> <img src="https://zornet.ru/ABVUN/Abaavag/Paris-1920x1080-098.jpg" alt="Второй слайд на сайте zornet.ru"> <div class="dasemau-souldke">Заголовок слайда 2</div> </div> <div class="couragin"> <img src="https://zornet.ru/ABVUN/Abaavag/merc-123.jpg" alt="Третий слайд на сайте zornet.ru"> <div class="dasemau-souldke">Заголовок слайда </div> </div> <a class="prev" onclick="minusSlide()">❮</a> <a class="next" onclick="plusSlide()">❯</a> </div> <div class="vebenan_exsapating-dots"> <span class="asequ_tomore_katima" onclick="currentSlide(1)"></span> <span class="asequ_tomore_katima" onclick="currentSlide(2)"></span> <span class="asequ_tomore_katima" onclick="currentSlide(3)"></span> </div> CSS Код .vebenan_exsapating{ max-width: 90%; position: relative; margin: auto; height: 300px; margin-bottom: 15px; } .vebenan_exsapating .couragin img { object-fit: cover; width: 100%; height: 300px; border: none !important; box-shadow: none !important; } .vebenan_exsapating .prev, .vebenan_exsapating .next { cursor: pointer; position: absolute; top: 0; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } .vebenan_exsapating .next { right: 0; border-radius: 3px 0 0 3px; } .vebenan_exsapating .prev:hover, .vebenan_exsapating .next:hover { background-color: rgba(0, 0, 0, 0.8); } .dasemau-souldke { position: absolute; color: #fff; font-size: 35px; left: 50%; top: 50%; transform: translate(-50%, -50%); text-shadow: 1px 1px 1px #000, 0 0 1em #000; } .vebenan_exsapating-dots { text-align: center; } .asequ_tomore_katima{ cursor: pointer; height: 12px; width: 12px; margin: 0 2px; background-color: #ddd; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .kepectation, .asequ_tomore_katima:hover { background-color: #aaa; } .vebenan_exsapating .couragin { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from { opacity: .4 } to { opacity: 1 } } @keyframes fade { from { opacity: .4 } to { opacity: 1 } } JS Код var slideIndex = 1; showSlides(slideIndex); function plusSlide() { showSlides(slideIndex += 1); } function minusSlide() { showSlides(slideIndex -= 1); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("couragin"); var dots = document.getElementsByClassName("asequ_tomore_katima"); if (n > slides.length) { slideIndex = 1 } if (n < 1) { slideIndex = slides.length } for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" kepectation", ""); } slides[slideIndex - 1].style.display = "block"; dots[slideIndex - 1].className += " kepectation"; } Так что здесь заголовок может исчезнуть из вида с изображения, где производиться простой и элегантный переход, который не отвлекает от изображений. Не нужно забывать, где вы его устанавливать будете и для какой цели. Это станет как баннер, что выводит самый актуальный материал, где нужно, чтоб как можно было просмотров. Демонстрация | |
14 Июня 2019 Загрузок: 3 Просмотров: 1667
Поделиться в социальных сетях
Материал разместил

