Удобный адаптивный слайдер на JS + CSS | |
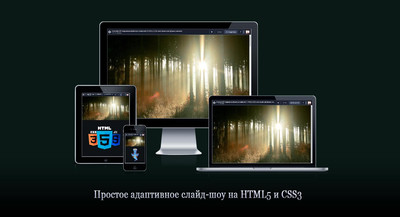
| Современный дизайн трудно представить без слайда, где вашему вниманию отличное решение на адаптивный слайдер, что отлично подойдет для шаблонов. Которые могут иметь разнообразную тематику, ведь он в своей основе идет без корпуса, но не считая функционала, это переключатели, что созданы на чистом CSS, и в них уже выставлены знаки, на право или налево. Также проверялся на телефонные экраны, где все корректно выводит, что для новостного или игрового ресурса просто необходимо. Ведь мы основном слайдер устанавливаем на главную страницу, и в первую очередь он идет как представитель самой актуальной информации. Также отлично вписывается в основную структуру стилистики, где в некоторых случаях слайд просто отлично дополняет дизайн сайта. Здесь нужно заметить, что кроме стрелок нет точечных навигационных элементов, которые основном можно наблюдать в самом низу, и поэтому все это контролируется нажатием. Просто нажмите справа или слева от каркаса, и вы сразу же перевернете новый материал, который может представлен с кратким описанием. Не секрет, что каждый вход HTML подключается к отдельному изображению, поэтому вы можете легко просмотреть их. Этот слайдер-свидетельство прост в реализации и очень легок в использовании чистого CSS для анимации. При помощи изображений вы можете многое изменить, всего лишь за несколько строк кода. Дизайн невероятно прост и использует CSS для создания красивого обзора фотографий. Так смотрится на одном из гаджет:  Установочный процесс: Нужно в HEAD на страницах установить Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.touchswipe/1.6.4/jquery.touchSwipe.js"></script> HTML Код <div class="anemun-sadseons"> <figure class="show"> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-1.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-2.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-3.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-5.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-4.jpg" width="100%" /> </figure> <figure> <img src="https://zornet.ru/ZORNET-RU/ZR/Alinuversa/zornet-ru-6.jpg" width="100%" /> </figure> <span class="prev">«</span> <span class="next">»</span> </div> CSS Код body { margin: 0; padding: 0; background: #0c0c0c; height: 100%; } .anemun-sadseons{ position: relative; display: block; overflow: hidden; } figure{ position: absolute; opacity: 0; transition: 1s opacity; } figcaption{ position: absolute; font-family: sans-serif; font-size: .8em; bottom: .75em; right: .35em; padding: .25em; color: #eeeeef; background: rgba(0,0,0, .25); border-radius: 2px; } figcaption a{ color: #eeeeef; } figure.show{ opacity: 1; position: static; transition: 1s opacity; } .next, .prev{ color: #eeeeef; position: absolute; background: rgba(0,0,0, .6); top: 50%; z-index: 1; font-size: 2em; margin-top: -.75em; opacity: .3; user-select: none; } .next:hover, .prev:hover{ cursor: pointer; opacity: 1; } .next{ right: 0; padding: 10px 5px 15px 10px; border-top-left-radius: 3px; border-bottom-left-radius: 3px; } .prev{ left: 0; padding: 10px 10px 15px 5px; border-top-right-radius: 3px; border-bottom-right-radius: 3px; } p{ margin: 10px 20px; color: #eeeeef; } a{color:#eeeeef;} LS Код var counter = 0, slide $items = $('.anemun-sadseons figure'), numItems = $items.length; var showCurrent = function(){ var itemToShow = Math.abs(counter%numItems); $items.removeClass('show'); $items.eq(itemToShow).addClass('show'); }; $('.next').on('click', function(){ counter++; showCurrent(); }); $('.prev').on('click', function(){ counter--; showCurrent(); }); if('ontouchstart' in window){ $('.anemun-sadseons').swipe({ swipeLeft:function() { counter++; showCurrent(); }, swipeRight:function() { counter--; showCurrent(); } }); } Этот слайдер невероятно прост в своем прямом использование, где присутствует стабильные функций, но главное понятные для обывателя, что все не сложно, так здесь нет карусели, и остается на любом формате самостоятельно переключать. Это просто просматривая картинки, где каждая подключена для перехода на основной материал, что по клику вы переходите. Тот факт, что он работает только на CSS3, безусловно впечатляет, что действительно живем в золотой век веб-дизайна. Демонстрация | |
23 Декабря 2019 Загрузок: 3 Просмотров: 1371
Поделиться в социальных сетях
Материал разместил