Простой и легкий адаптивный слайдер на CSS | |
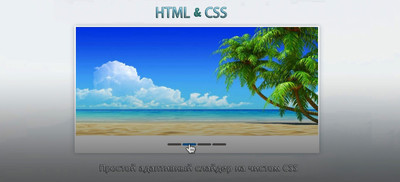
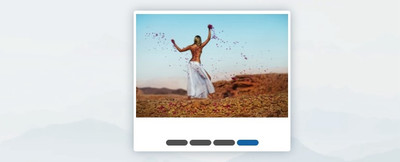
| Вашему вниманию отличное решение на простой способ создания адаптивного слайдера, который идет без использования JS и библиотек, а на чистом CSS. Здесь нет карусели, что автоматически прокручивает изображение, все происходит в ручную, точнее при клике на нижнее переключатели. Так как и стрелок здесь изначально не выстраивали, ведь простой слайд создан для того, чтоб можно его быстро или на время задействовать на сайте, где по своему дизайну он выполнен под стандартный вид. Но при помощи стилистики CSS, этот слайдер способный воспроизводить анимацию изображений при клике для перевода на новый кадр. Здесь смена происходит плавно, что выставлена в стилях, а значит при знании вы можете отредактировать перелистывание на свой лад. С моей стороны были изменены переключатели, так как круглый вид вероятно многим надоел, где сейчас они сделаны более продолговаты. Что также имеют свой эффект анимации, это как при наведении меняется гамма, так и при выставлении информации, которая заключается только в одно изображение. Применение технологии фрагментов изображений позволяет использовать снимки с высоким разрешение без сжатия. При простой конструкции появляется возможность в установке в разных местах сайта или блога, как на странице, так и в блоке под заданный размер каркаса. Так смотрится на самом небольшом экране, что как можно заметить, где слайд смотрится корректно. А значит он будет аналогично смотреться на разных широтах, как экрана, так и монитора.  Отзывчивый слайдер для сайта с использование CSSУстановка: HTML Код <div class="osnova_slayda"> <input checked type="radio" name="respond" id="desktop"> <article id="polnaya_snimka"> <input checked type="radio" name="polnaya_snimka" id="vekucela1"> <input type="radio" name="polnaya_snimka" id="vekucela2"> <input type="radio" name="polnaya_snimka" id="vekucela3"> <input type="radio" name="polnaya_snimka" id="vekucela4"> <div id="slayd-shou"> <div id="kepolnene"> <div class="image"> <article><img src="Первый кадр изображение для слайдера.1 jpg"></article> <article><img src="Второй кадр изображение для слайдера.2 jpg"></article> <article><img src="Третий кадр изображение для слайдера.3 jpg"></article> <article><img src="Четвертый кадр изображение для слайдера.4 jpg"></article> </div> </div> </div> <div id="kanoliruys"> <label for="vekucela1"></label> <label for="vekucela2"></label> <label for="vekucela3"></label> <label for="vekucela4"></label> </div> <div id="aktivnya"> <label for="vekucela1"></label> <label for="vekucela2"></label> <label for="vekucela3"></label> <label for="vekucela4"></label> </div> </article> </div> CSS Код /*Слайдер*/ #polnaya_snimka { /*положение слайдера*/ position: relative; text-align: center; top: 10px; } #polnaya_snimka{ /*центровка слайдера*/ margin: 0 auto; } #slayd-shou article{ /*все изображения справа друг от доруга*/ width: 20%; float: left; } #slayd-shou .image{ /*устанавливает общий размер блока с изображениями*/ width: 500%; line-height: 0; height: 100px; } #kepolnene{ /*сркывает все, что находится за пределами этого блока*/ width: 100%; overflow: hidden; max-height: 500px; } article img{ /*размер изображений слайдера*/ width: 100%; } #desktop:checked ~ #polnaya_snimka{ /*размер всего слайдера*/ max-width: 960px; /*максимальная длинна*/ } label, a{ /*при наведении на стрелки или переключатели - курсор изменится*/ cursor: pointer; } .osnova_slayda input{ /*скрывает стандартные инпуты (чекбоксы) на странице*/ display: none; } /*позиция изображения при активации переключателя*/ #vekucela1:checked ~ #slayd-shou .image{ margin-left: 0; } #vekucela2:checked ~ #slayd-shou .image{ margin-left: -100%; } #vekucela3:checked ~ #slayd-shou .image{ margin-left: -200%; } #vekucela4:checked ~ #slayd-shou .image{ margin-left: -300%; } #switch5:checked ~ #slayd-shou .image{ margin-left: -400%; } #kanoliruys{ /*положение блока всех управляющих элементов*/ margin: -25% 0 0 0; width: 100%; height: 50px; } #aktivnya label{ /*стиль отдельного переключателя*/ border-radius: 12px; display: inline-block; width: 45px; height: 12px; background: #504f4f; } #aktivnya{ /*расположение блока с переключателями*/ margin: 23% 0 0; text-align: center; } #aktivnya label:hover{ /*поведение чекбокса при наведении*/ background: #7a1277; border-color: #403939 !important; /*выполнение в любом случае*/ } /*цвет активного лейбла при активации чекбокса*/ #vekucela1:checked ~ #aktivnya label:nth-child(1), #vekucela2:checked ~ #aktivnya label:nth-child(2), #vekucela3:checked ~ #aktivnya label:nth-child(3), #vekucela4:checked ~ #aktivnya label:nth-child(4), #switch5:checked ~ #aktivnya label:nth-child(5){ background: #1463a7; border-color: #3867d7 !important; } #slayd-shou .image{ /*анимация пролистывания изображений*/ transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); } #kanoliruys label:hover{ /*прозрачность стрелок при наведении*/ opacity: 0.6; } #kanoliruys label{ /*прозрачность стрелок при отводе курсора*/ transition: opacity 0.2s ease-out; } Здесь остается только добавить, чтоб как можно корректно показывали снимки, то желательно ставить изображение под один размер, хотя здесь в стилях предусмотрено выставление основы по ширине. Он простой, легкий в своей комплектации, что не требует больших знаний по установке. Ведь здесь отсутствуют дополнительные CSS-коды, быстр и совместим со всеми основными браузерами и мобильными устройствами. Демонстрация | |
13 Января 2022 Загрузок: 4 Просмотров: 1580
Поделиться в социальных сетях
Материал разместил