Блоки для комментариев на чистом CSS | |
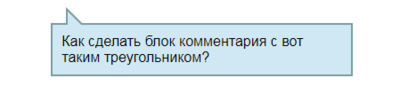
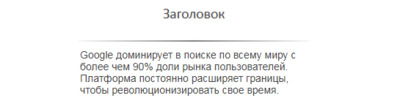
| Функция блок с комментариями используя почти на всех сайтах, так как это может быть отзывы или под описание, где рассмотрим 2 варианта на CSS. Эти варианты отличаются друг от друга, так как их можно настроить под реальные комментарии на сайте, а также под описание, что будет смотреться стильно. Но во втором идет ссылка, что полностью отвечает за дизайн, где можно и без нее обойтись, и также блок отлично смотрится. Но это все можно рассмотреть на demo страница, где сделать выбор, какой больше подойдет на сайт. Функция комментирования распространяется на все поддерживаемые типы файлов. Для пользовательских типов файлов вы можете определить символы комментариев к строкам и блокам. Теперь можно использовать такой стиль для выделения информации, что в основном для такого функционала создавался. Первый вариант:  HTML Код <div class="descriptiomo-nalonvevons">Здесь как раз может быть описание или комментарий от пользователя</div> CSS Код .descriptiomo-nalonvevons { position: relative; margin: 25px auto; padding: 15px; width: 56%; min-height: 10px; font-family: sans-serif; background: rgb(188, 207, 216); border: 2px solid rgb(72, 117, 117); } .descriptiomo-nalonvevons:before { content: ''; position: absolute; top: -20px; left: 15px; border: 10px solid #fdfcfc; border-bottom: 10px solid rgb(94, 122, 136); border-left: 10px solid rgb(90, 123, 123); z-index: -1; } .descriptiomo-nalonvevons:after { content: ''; position: absolute; top: -15px; left: 17px; border: 10px solid hsla(0, 0%, 0%, 0); border-bottom: 10px solid rgb(188, 207, 216); border-left: 10px solid rgb(188, 207, 216); z-index: 1; } Вариант блока под описание или комментарий пользователей, который идет с треугольником, что может показывать или выводить на аватар пользователя, что написал. Демонстрация Второй вариант:  HTML Код <div class="naloncustomev"> <h2>Заголовок</h2> <hr> <p>Google доминирует в поиске по всему миру с более чем 90% доли рынка пользователей. Платформа постоянно расширяет границы, чтобы революционизировать свое время.</p> </div> CSS Код hr { margin: 10px auto; width: 90%; height: 2px; text-align: center; border: 0; background: -webkit-linear-gradient(left, rgba(173, 12, 14, 0.16) 0%,rgba(101, 95, 95, 0.59) 50%,rgba(189, 15, 18, 0.04) 100%); background: linear-gradient(to right, rgba(156, 149, 149, 0.08) 0%,rgba(49, 48, 48, 0.6) 50%,rgba(158, 153, 153, 0.07) 100%); } .container { position: relative; display: block; margin: 30px auto; width: 70%; max-width: 980px; } .container ul li { margin: 10px auto; } .naloncustomev { display: block; width: 350px; height: 215px; font-size: 14px; margin: 0 auto; overflow: hidden; } .naloncustomev h2 { padding: 0; text-align: center; text-shadow: 1px 1px #e6e4e4; font-weight: 400; font-size: 1.4em; line-height: 2; font-family: 'Open Sans', Calibri, Arial, sans-serif; color: #444242; } .naloncustomev P { width:310px; margin:0 auto; } Такой вид больше для мини чата подойдет, ведь изначально он шел с дизайном, который на ссылке выставлен. Что на demo странице он полностью по умолчанию представлен. Решил таким оставить, так как можно под различные отзывы его настроить, где больше всего понравился стиль hr, который что по сторонам гладко пропадает под цвет фона. Демонстрация | |
07 Февраля 2019 Просмотров: 3742
Поделиться в социальных сетях
Материал разместил


