Адаптивный слайдер с анимацией для сайта | |
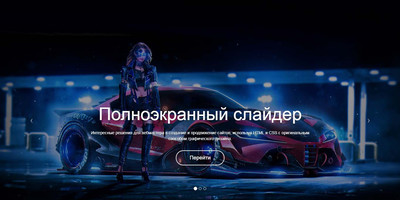
| Вашему вниманию полноэкранный слайдер с анимацией, где идет в адаптивной верстке, где подойдет как на корпоративный сайт или игровой ресурс. Вероятно многие согласятся со мной, что стало труднее найти интернет ресурсы, где бы не было мультимедийного слайдера с красиво выводимыми заголовками, который демонстрирует популярные элементы или впечатляющие изображения сразу. Это безусловно стало неотъемлемой чертой практически каждого сайта, который подчеркивает дизайн или стилистику, но и не нужно забывать, что слайд, это также идет под функциональность или навигацию по сайту. Так как на него стараются разместить самый актуальный или популярный материал. Но главное, как все преподнести пользователю или гостям сайта, где нужно обязательно сделать его адаптивным для мобильных аппаратов. Если вы собираетесь создать макет с нуля или применить его к современным фреймворкам, для вас есть решение. Этот слайдер полностью адаптивный слайдер изображений, хорошо подходящий для веб-проектов. Так примерно выглядит, где представлены полный функционал:  Приступаем к установке: HTML Код <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <div class="fill" style="background-image:url('Ссылка на изображение 1');"></div> <div class="carousel-caption"> <h2 class="animated fadeInLeft">Скрипты для uCoz</h2> <p class="animated fadeInUp">Категория скрипты для uCoz является основной темой на сайте</p> <p class="animated fadeInUp"><a href="#" class="btn btn-transparent btn-rounded btn-large">Перейти</a></p> </div> </div> <div class="item"> <div class="fill" style="background-image:url('Ссылка на изображение 2');"></div> <div class="carousel-caption"> <h2 class="animated fadeInDown">Шаблоны для uCoz</h2> <p class="animated fadeInUp">В категорий шаблоны для uCoz вам предоставлено оригинальные и тематические шаблоны</p> <p class="animated fadeInUp"><a href="#" class="btn btn-transparent btn-rounded btn-large">Перейти</a></p> </div> </div> <div class="item"> <div class="fill" style="background-image:url('Ссылка на изображение 3');"></div> <div class="carousel-caption"> <h2 class="animated fadeInRight">Меню для сайта</h2> <p class="animated fadeInRight">Не может быть сайт без навигаций в категорий представлены скрипты меню для сайта</p> <p class="animated fadeInRight"><a href="#" class="btn btn-transparent btn-rounded btn-large">Перейти</a></p> </div> </div> </div> <a class="left carousel-control" href="#myCarousel" data-slide="prev"> <span class="icon-prev"></span> </a> <a class="right carousel-control" href="#myCarousel" data-slide="next"> <span class="icon-next"></span> </a> </div> CSS Код @import url("https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css"); @import url("https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"); @import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css"); html, body { height: 100%; } .carousel, .item, .active { height: 100%; } .carousel-inner { height: 100%; background: #000; } .carousel-caption{padding-bottom:80px;} h2{font-size: 60px;} p{padding:10px} .fill { width: 100%; height: 100%; background-position: center; -webkit-background-size: cover; -moz-background-size: cover; background-size: cover; -o-background-size: cover; opacity:0.6; } .btn-transparent { background: transparent; color: #fff; border: 2px solid #fff; } .btn-transparent:hover { background-color: #fff; } .btn-rounded { border-radius: 70px; } .btn-large { padding: 11px 45px; font-size: 18px; } .animated { -webkit-animation-duration: 1.5s; animation-duration: 1.5s; } @-webkit-keyframes fadeInRight { from { opacity: 0; -webkit-transform: translate3d(100px, 0, 0); transform: translate3d(100px, 0, 0); } to { opacity: 1; -webkit-transform: none; transform: none; } } @keyframes fadeInRight { from { opacity: 0; -webkit-transform: translate3d(100px, 0, 0); transform: translate3d(100px, 0, 0); } to { opacity: 1; -webkit-transform: none; transform: none; } } .fadeInRight { -webkit-animation-name: fadeInRight; animation-name: fadeInRight; } Он поддерживает сенсорное перелистывание, чтобы сделать работу пользователей на мобильных устройствах и планшетах приятной. Каталог состоит из множества вариантов и скинов для настройки. Демонстрация | |
11 Февраля 2019 Загрузок: 2 Просмотров: 1320
Поделиться в социальных сетях
Материал разместил