Это легкий по весу адаптивный слайдер, который будет корректно отображаться на всех мобильных, где при этом на многие темы можно поставить. Что говорит о том, вы можете его выставить на игровой ресурс и настроить под него, где будет отличным решение. Также поставить на официальный сайт, который идет под услуги, и здесь аналогично можно выставлять самые актуальные изображение, что обязательно поставлены на ссылки для перехода.
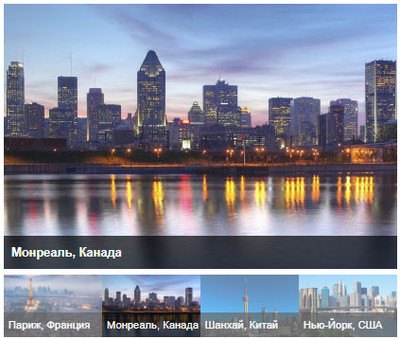
Действие работы у него немного изменено, если на стандартном слайд шоу идет один экран, то здесь предоставлен как основной, что по ширине сразу заметен. И под него, где идут в небольшом размере картинки, и которая ясно отражается на экране, то показ происходит, где остальные идут в светло прозрачном фоне.
Alt - Этот параметр, что отвевает за название заголовка для картинки, что выводится, он также задействован для визуальной подписи на показывающемся снимке.
Data-description - здесь идет добавление обновленного элемента в текстовую строку, где также идет свойство на выбранный вами заголовки.
Data-large-src - Решили загрузить небольшой снимок картинки по весу, что будет находиться в основном списке и чем больше будет выбрано это картинка, то можете добавить параметр data-large-src в свой тег image.
Так будет наблюдать мобильный пользователь со своего телефона:

HTML
Здесь будет использоваться неупорядоченный список.
Пример разметки:
Код <ul class="pgwSlider">
<li><img src="Ссылка" alt="Заголовок из alt атрибута" data-description="Подзаголовок дополнительного описания"></li>
<li><img src="Ссылка" alt="Заголовок из alt атрибута" data-large-src="Ссылка"></li>
<li>
<img src="Ссылка" alt="">
<span>Заголовок виде название сайта</span>
</li>
<li>
<a href="https://zornet.ru" target="_blank">
<img src="Ссылка" data-description="Этот слайд кликабельный, со ссылкой." alt="">
<span>ZorNet.Ru: Портал Вебмастера</span>
</a>
</li>
</ul>
JS
Подключаем библиотеку jQuery и инициализируем плагин.
Код <script>
$(document).ready(function() {
$('.pgwSlider').pgwSlider();
});
</script>
Скачиваем архив, где находится основные элементы для установки:
Чтобы отобразить подпись на одном изображение, то здесь есть возможность воспользоваться параметром alt в теге image, но по причинам SEO вы можете написать название этого тега. Для этого создайте новый тег span, содержащий ваш заголовок.
Документация
1. PgwSlider - Отзывчивый слайдер для jQuery;
1. Полностью отзывчивый слайдер;
3. Менее 4 КБ - минимизировано и gzipped;
4. Все поддерживаемые браузеры - настольные и мобильные устройства;
5. Соответствие Search Engine Optimization, поисковой оптимизации;
Комплектующие:
Этот плагин Search Engine Optimization совместимый, потому идет утверждение элементов слайд - шоу только с помощью HTML - тега. Здесь есть возможность веб мастеру, а точнее, есть возможность добавить один или несколько слайдеров, и все это произвести на одной странице интернет ресурса.
Здесь каждый снимок или ссылка на изображение выставляется в теге li, и идет аналогичное повторение по выводу кадров, как запланировали. Так как не нужно забывать, что все это изначально идет по умолчанию, а точнее картинка, что будет использоваться в основном списке, точнее где выставили на отображение текущего момента.
PS - Вариант для про тестирование на адаптивность слайдера, создаем изменение размера браузера и то сюда смотрим, как все корректно будет смотреться на всех мобильных аппаратах.
Источник: pgwjs.com/pgwslider |


