Минималистский слайд-шоу с помощью CSS | |
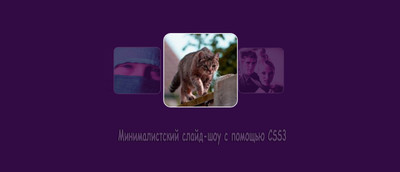
| Популярный вариант для автоматического вращающегося слайд-шоу под изображения с присутствием эффекта обложки, где используется CSS3 анимация. Где все происходит в продвижение или смене картинок в круговом эффекте. Что просматривается главная картинка, что появляется на переднем плане, и остальные аналогично просматривается, но уже в полупрозрачном виде. Вот с такого стиля дизайна создается 3d графика, но здесь она не главная, так как ставим тот или иной материал, который заменяем изображением, где по клику переходим на основу этого материала или файла. Как можно понять, что здесь представлено CSS-преобразование и переходное изображение, основанное на 3D-эффекте которое повторяет прозрачным эффектом. Тематически здесь точно не скажешь какой теме ближе подойдет, но безусловно такие как услуги или интернет магазины, то для них такой формат отличный вариант для показа материала. Ведь еще по умолчанию он двигается быстро, но здесь вся настройка, как функций так и дизайна находится в стилистике CSS. При проверки на работоспособность, так смотрится:  Приступаем к установке: HTML Код <ul class="kabelnued-gavmoped"> <li><img src="https://zornet.ru/_fr/78/2863082.jpg"></li> <li><img src="https://zornet.ru/_fr/78/1948709.jpg"></li> <li><img src="https://zornet.ru/_fr/78/4147626.jpg"></li> <li><img src="https://zornet.ru/_fr/78/2822135.jpg"></li> </ul> CSS Код .kabelnued-gavmoped { list-style: none; margin: 15%; padding: 0; width: 315px; height: 315px; display: inline-block; position: relative; } .kabelnued-gavmoped li { position: absolute; top: 0; left: 0; animation: coverflow 5s ease both infinite; } .kabelnued-gavmoped li:nth-child(2) { animation-delay: 2s; } .kabelnued-gavmoped li:nth-child(3) { animation-delay: 3s; } .kabelnued-gavmoped li:nth-child(4) { animation-delay: 4s; } .kabelnued-gavmoped img { border-radius: 7%; border: 2px solid #cecdcd; } @keyframes coverflow { 0%, 10% { opacity: 1; transform: none; z-index: 10; } 25%, 35% { opacity: 0.2; transform: translate3d(-170px, 0, 0) scale(0.6); } 50% { opacity: 0; transform: translate3d(-190px, 0, 0) scale(0.6); } 60% { opacity: 0; transform: translate3d(190px, 0, 0) scale(0.6); } 75%, 85% { opacity: 0.2; transform: translate3d(170px, 0, 0) scale(0.6); } } Для полного обзора создана демонстрация изображения с эффектом прозрачной обложки, где изначально используется выставленный список HTML. Где можно поставить в любой блок страницы, ведь сам каркас идет под размерами ширины и высоты, что настраиваем под свой стиль сайта. Плюс: Простота в обращение и установки; Минус: Не адаптивный под мобильные аппараты; Демонстрация | |
16 Февраля 2019 Загрузок: 3 Просмотров: 1506
Поделиться в социальных сетях
Материал разместил