Слайд-шоу фонового изображения CSS | |
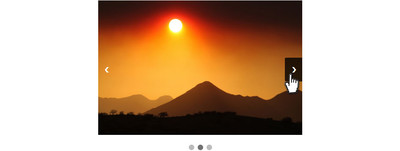
| Прекрасно адаптивное под мобильные аппараты слайд-шоу для фонового изображение с помощью CSS3, где присутствуют переключатели по обеим сторонам. Данные вариант слайдера позволяет установить на многие тематические сайты. Ведь его стиль позволяет это сделать, так как по функциональности здесь не предусмотрена карусель, что означает, гость или пользователь самостоятельно станет перематывать слайды. Но здесь есть переключатели по сторонам, это стрелки, которые идут по центр сторону. Также в самом низу можно наблюдать кнопки, где по клику происходит перемотка, но и численность этих кнопок сразу говорит, сколько картинок загружено в слайдер. Сейчас современный сайт трудно представить без такой функций, как слайд шоу. Поскольку нам нужно загружать все изображения и текст динамически, нам нужна переменная для хранения всей информации. Мы создаем массив, заполненный объектами, который содержит всю необходимую нам информацию. Ведь это смотрится стильно и несет за собой также функцию выбора материала. Где мы ставим в него самый актуальный или ту ссылку, по которой по вашему мнению должно как можно больше перейти для просмотра. Так смотрится при открытие страницы:  Установка: HTML Код <div class="landhel-dgacons-olekand"> <div class="kanddecons kisubring"> <img id="re" src="Ссылка на изображение №1" style="width:100%"> </div> <div class="kanddecons kisubring"> <img src="Ссылка на изображение №2" style="width:100%"> </div> <div class="kanddecons kisubring"> <img src="Ссылка на изображение №3" style="width:100%"> </div> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <div style="text-align:center"> <span class="parkomemacog" onclick="currentSlide(1)"></span> <span class="parkomemacog" onclick="currentSlide(2)"></span> <span class="parkomemacog" onclick="currentSlide(3)"></span> </div> CSS Код .landhel-dgacons-olekand { max-width: 1000px; position: relative; margin: auto; } .kanddecons { display: none; } .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } .next { right: 0; border-radius: 3px 0 0 3px; } .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } .parkomemacog { cursor:pointer; height: 13px; width: 13px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .mainspulang, .parkomemacog:hover { background-color: #717171; } .kisubring { -webkit-animation-name: kisubring; -webkit-animation-duration: 1.5s; animation-name: kisubring; animation-duration: 1.5s; } @-webkit-keyframes kisubring { from {opacity: .4} to {opacity: 1} } @keyframes kisubring { from {opacity: .4} to {opacity: 1} } JS Код var slideIndex = 1; showSlides(slideIndex); function plusSlides(n) { showSlides(slideIndex += n); } function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { var i; var slides = document.getElementsByClassName("kanddecons"); var angemainss = document.getElementsByClassName("parkomemacog"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < angemainss.length; i++) { angemainss[i].className = angemainss[i].className.replace(" mainspulang", ""); } slides[slideIndex-1].style.display = "block"; angemainss[slideIndex-1].className += " mainspulang"; } document.getElementById('re').style.width = "100%"; document.getElementById('re').style.height = "50%"; Здесь задействованы и используются ключевые кадры для создания ползунка полной высоты, где происходит замена с помощью переключателей, который работает между изображениями. Кроме того, мы будем предоставлять небольшие изображения для мобильных устройств, чтобы ускорить их загрузку. Это показывает изменение текста и управления воспроизведением. Также можно наблюдать, а это создать полно размерное фоновое изображение на странице сайта. Это растянет любое изображение, чтобы соответствовать странице или элементу уровня блока, и автоматически изменит размер при изменении размера окна или элемента. Демонстрация | |
03 Июня 2019 Загрузок: 1 Просмотров: 1361
Поделиться в социальных сетях
Материал разместил

